发表于: 2018-09-21 22:12:23
1 853
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务六
明天计划的事情:(一定要写非常细致的内容)
开始第二遍的任务六
遇到的问题:(遇到什么困难,怎么解决的)
遇到了关于一些布局的问题,还有属性之间的相冲问题
收获:(通过今天的学习,学到了什么知识)
重新的写了一遍的任务六,开始每一份布局,都写上东西,也要把CSS部分给做上注释方面的
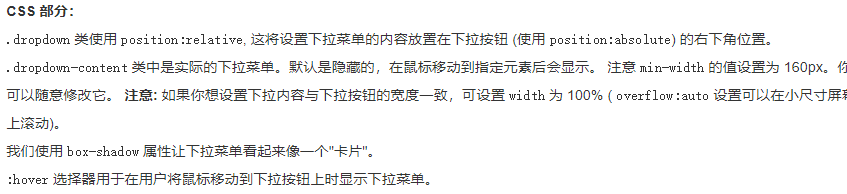
关于下拉框选项部分

这一部分我加强理解

还有这一部分的理解
还是一样的,先做样式部分,然后CSS部分,
CSS书写顺序 1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等) :
上面的这个顺序应该是对的把
1所有的命名最好都小写
2表现与结构完全分离,代码中不涉及任何的表现元素,如style、font、bgColor、border等
3应遵循从大到小的原则,体现文档的结构,并有利于搜索引擎的查询。
4给每一个表格和表单加上一个唯一的、结构标记id
5给图片加上alt标签
6尽量不缩写,除非一看就明白的单词
外套 wrap ------------------用于最外层
头部 header ----------------用于头部
主要内容 main ------------用于主体内容(中部)
左侧 main-left -------------左侧布局
右侧 main-right -----------右侧布局
导航条 nav -----------------网页菜单导航条
内容 content ---------------用于网页中部主体
底部 footer -----------------用于底部
常用的CSS命名规则
侧栏:sidebar
栏目:column
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner ------------------
后面的好像用到的不多





评论