今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
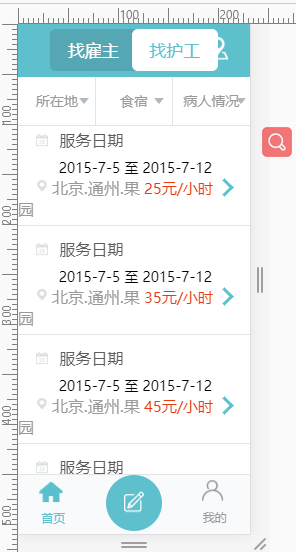
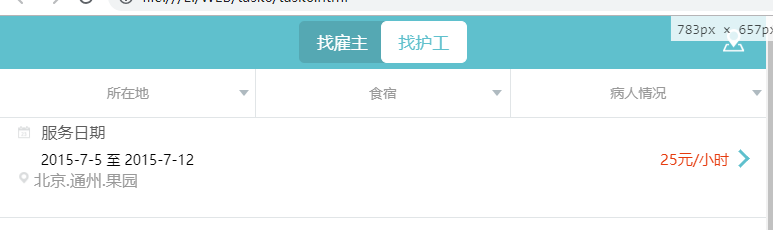
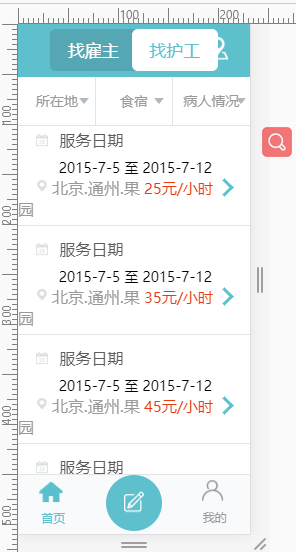
今天完成了任务六的大部分页面,只剩下一点点的样式今天调试就好了
明天计划的事情:(一定要写非常细致的内容)
完成任务六
遇到的问题:(遇到什么困难,怎么解决的)
如何进行制作列表主体,注意垂直居中,如果屏幕过窄时,设置左边的文字被截断出现”…”这段话的理解意思
我还在研究,我的设计图缩小的话是这样的

(通过今天的学习,学到了什么知识)
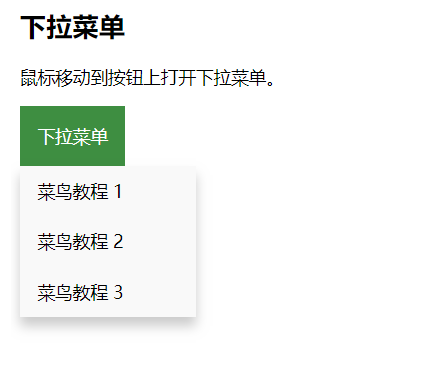
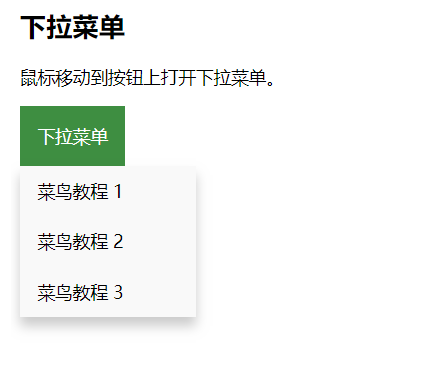
今晚学习到了关于制作下拉框选项的样式

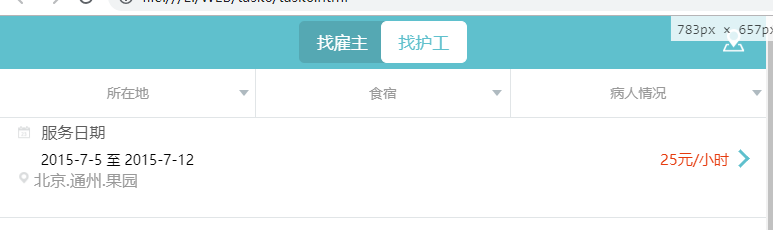
这一段是菜鸟教程的,样式我们要的效果是这样的

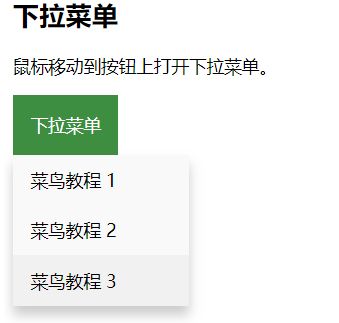
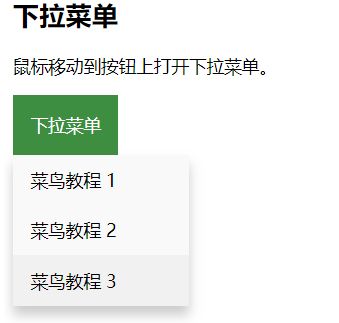
这一段的样式是鼠标的光标放在上面以后会出现背景颜色的样式
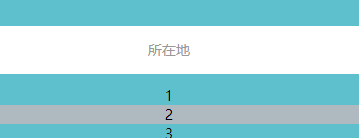
我敲出来的话可能是少了点是这样的

可能是少了个背景颜色吧。
明天把还是那个面的两行页面做一下试试看

附上下拉框选项的代码布局部分
<header>
<div class="box">
<!-- 菜单盒子 -->
<button class="menu">找雇主</button>
<button class="submenu">找护工</button>
<button class="icon"></button>
<!-- 导航盒子 -->
</div>
<div class="box1">
<!-- 下拉框外部盒子 -->
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box2">
<!-- 第一个下拉框外部盒子 -->
<span class="site">所在地</span>
<div class="dropdown-content">
<!-- 下拉框 -->
<p class="ddb1">1</p>
<p class="ddb1">2</p>
<p class="ddb1">3</p>
</div>
<span class="triangle"></span>
<!-- 倒三角形 -->
</div>
</div>
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box3">
<!-- 第二个下拉框选项盒子 -->
<span class="rad">食宿</span>
<!-- room and board缩写 -->
<div class="dropdown-content">
<!-- 下拉框 -->
<p class="ddb1">1</p>
<p class="ddb1">2</p>
<p class="ddb1">3</p>
</div>
<span class="triangle1"></span>
</div>
</div>
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box4">
<!-- 第二个下拉框选项盒子 -->
<span class="cdt">病人情况</span>
<!-- condition的缩写 -->
<div class="dropdown-content">
<!-- 下拉框 -->
<p class="ddb1">1</p>
<p class="ddb1">2</p>
<p class="ddb1">3</p>
</div>
<span class="triangle2"></span>
<!-- 倒三角形 -->
</div>
</div>
</div>
</header>
还有CSS部分
.box {
height: 4.4rem;
background-color: #5FC0CD;
display: flex;
justify-content: center;
align-items: center;
}
.menu {
margin-right: -5px;
font-size: 1.7rem;
width: 7.2rem;
height: 3.5rem;
color: white;
background-color: #55A8B3;
border: 1px solid #55A8B3;
border-top-left-radius: .5rem;
border-bottom-left-radius: .5rem;
}
.submenu {
font-size: 1.7rem;
width: 7.2rem;
height: 3.5rem;
color: #5FC0CD;
background-color: white;
border: 1px solid white;
border-radius: .5rem;
z-index: 1;
}
.icon {
background: url(./css_sprites\ \(1\).png) no-repeat;
width: 2.1rem;
height: 2.2rem;
background-position: -10px -10px;
zoom: 0.5;
position: absolute;
border: 0;
top: 1.1rem;
right: 1.5rem;
}
.box1 {
display: flex;
height: 4rem;
border-bottom: 1px solid #E1E5E7;
text-align: center;
background: white;
}
.ddb {
position: relative;
display: flex;
flex-grow: 1;
width: 100px;
}
.box2 {
height: 4rem;
position: relative;
justify-content: center;
align-items: center;
flex-grow: 1;
}
.site {
color: #999999;
font-size: 1.4rem;
line-height: 4rem;
}
.triangle {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
position: absolute;
top: 1.8rem;
right: 6.6px;
}
.ddb1 {
margin: 0;
padding: 0;
font-size: 1.4rem;
display: block;
}
.dropdown-content {
display: none;
text-align: center;
background-color: #5FC0CD;
min-width: 1.2rem;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
padding: 12px 16px;
top: 3.65rem;
}
.ddb1:hover {
background: #AFBAC0;
}
.ddb:hover .dropdown-content {
display: block;
}
.box3 {
height: 4rem;
justify-content: center;
align-items: center;
position: relative;
flex-grow: 1;
text-align: center;
border-left: 1px solid #E1E5E7;
border-right: 1px solid #E1E5E7;
}










评论