发表于: 2018-09-19 18:46:10
1 645
今天完成的事情:
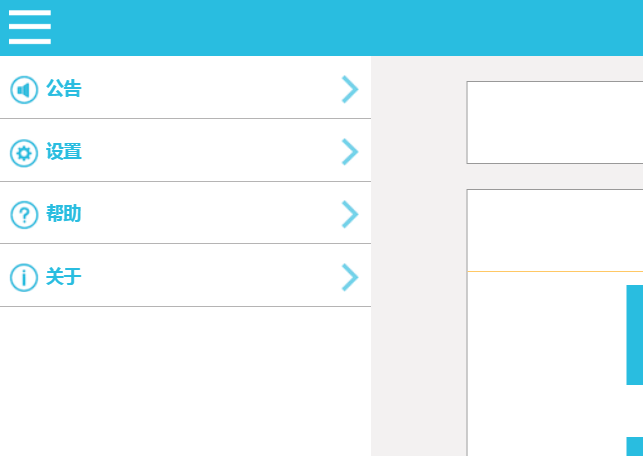
1.完成了任务十三(成果展示处)
明天计划的事情:
继续学习
遇到的问题:
其实任务十三不难,通过Sass去写也只是为了更好地运用Sass,但是让我觉得难的是侧边栏的实现

一开始毫无头绪,思考了一下相同button实现,但是不行,或者用collapse,也没做出来,只能看网上有没有类似的,然后终于看到一个不用js去实现的
http://www.sucaihuo.com/js/2354.html,然后就参照别人的去写
收获:
1.纯css实现侧边栏(总结别人的)


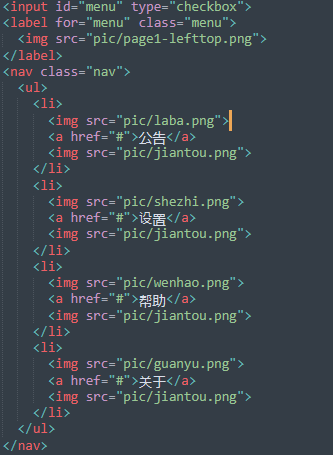
在HTML文件中使用了input type=“checkbox”,代表着表单的一个选择框,下面用了<label>标签
<label> 标签为 input 元素定义标注。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。<label> 标签的 for 属性应当与相关元素的 id 属性相同。
所以可以看到在文件中label标签用for属性和checkbox绑定在了一起,点击label框里的图片时触发checkbox
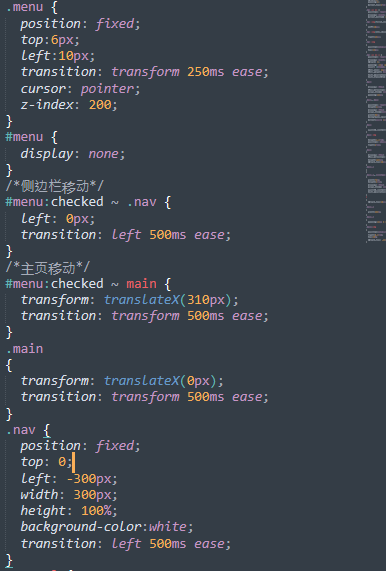
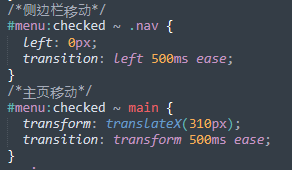
然后大致将侧边栏写出来之后,将其隐藏起来,隐藏的方式用position负数,当checkbox被点击时,侧边栏移动,主页面也跟着移动,其移动速度与距离一样

2.感觉css样式分离应用在这个比较简单的页面时,第一步就是提取各个页面的共同点,例如背景颜色,字体颜色,居中等,然后将其反复的用在类上,这样就能将样式分离比较高效率的应用,更多的体会还需要继续学习





评论