发表于: 2018-09-18 23:45:56
1 874
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了小课堂的PPT的描写和大致内容,还有部分任务六
明天计划的事情:(一定要写非常细致的内容)
明天计划继续完成任务六
遇到的问题:(遇到什么困难,怎么解决的)
遇到了关于无法进行下拉框选项,会随着定位或者其他的因为而进行影响,有的时候会变的宽了些,有的时候字体的都无法进行居中就像这样

收获:(通过今天的学习,学到了什么知识)
复习了一下盒子模型的东西

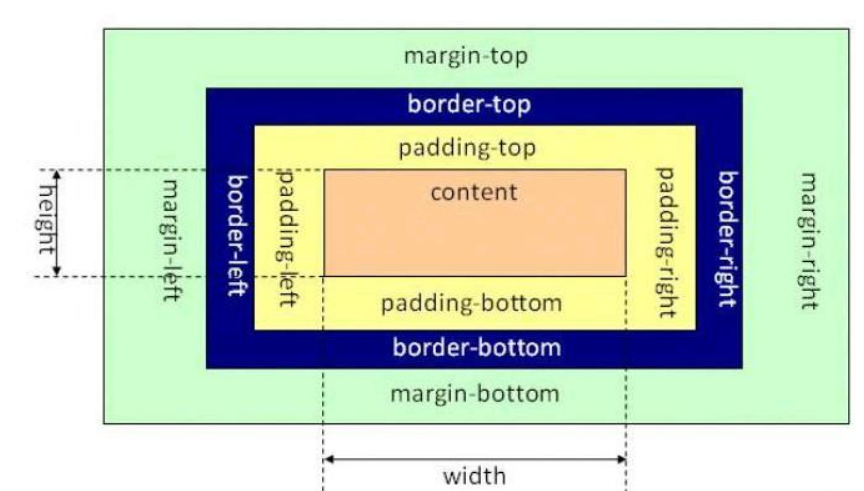
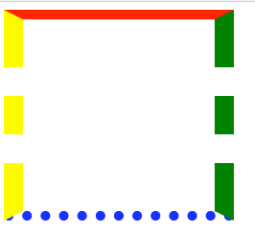
这个是盒子模型的几个区域,像
width和height:内容的宽度、高度(不是盒子的宽度、高度)。
padding:内边距。
border:边框。
margin:外边距。
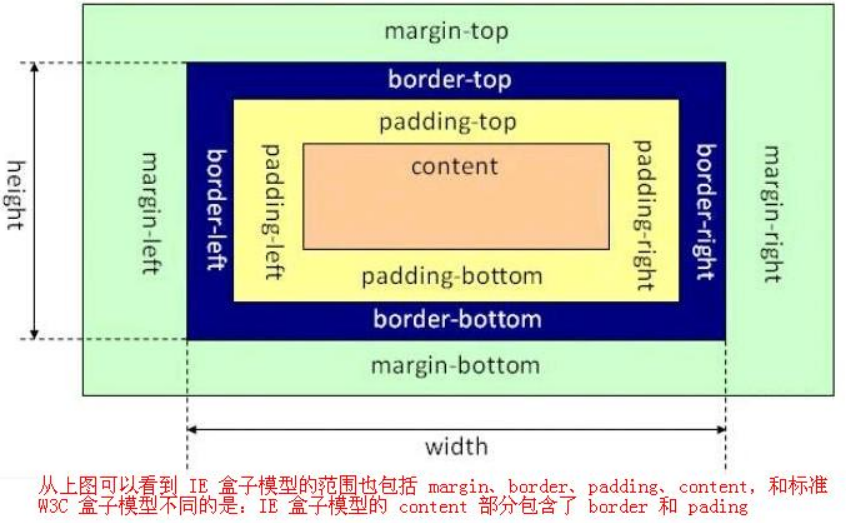
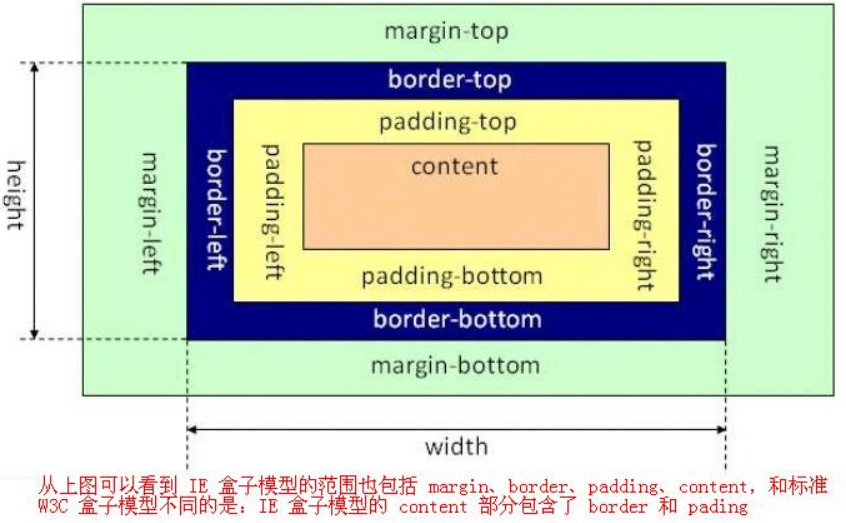
还有IE盒子模型和还有标准的盒子模型

以及IE的盒子模型


在 CSS的标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸
IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
那么在盒子模型中。默认的外边距是8PX所以的话会造成了无法贴边的i情况,那么这个时候,就需要
设置外边距为0
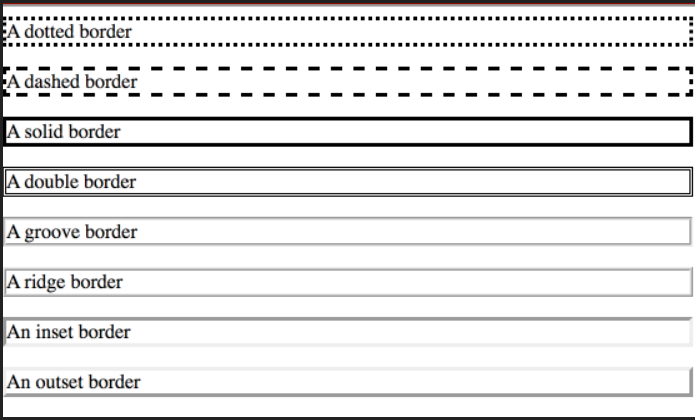
边框除了solid还有没有其他的线条呢?
其他的线条可以参考这样

那么border属性是能够被拆开的,有两大种拆开的方式:
(1)按三要素拆开:border-width、border-style、border-color。(一个border属性是由三个小属性综合而成的)
(2)按方向拆开:border-top、border-right、border-bottom、border-left。
接着再按照拆开方式来修改边框的属性



问题1是:
1.盒子模型的最终元素的总宽度计算公式是怎么样的呢?
答案是 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
问题2是:
2.盒子模型的最终元素的总高度计算公式是怎么样的呢?
答案是总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
问题是3是
3.那我们怎样让我们的元素都遵循W3C标准盒子模型呢?
3.html的文件头部是不是有一个!DOCTYPE html,有这个,就说明你已经遵循W3C标准盒子模型了。





评论