发表于: 2018-09-18 21:24:14
1 710
好几天没写代码,感觉手都有点生疏了。
有点卡关。
今天完成的事情:
1.通过在线制作css sprites的网站https://www.toptal.com/developers/css/sprite-generator做出了task6的雪碧图

2.重新写了除了header以外的结构,
 这一部分用bootstrap做出了能点击出来的下拉菜单的效果。
这一部分用bootstrap做出了能点击出来的下拉菜单的效果。
主页面部分改成了
<ul>
<li><a href="#" class="icon date-icon"></a></li>
<li>服务日期</li>
<li>2015-7-5 至 2015-7-12</li>
<li><a href="#" class="icon location-icon"></a></li>
<li>北京.通州.果园</li>
</ul>
<a href="#">
<span>25元/小时</span>
</a>这样的结构,是参考了淘宝同样的设计。
footer写好了宽高和position:fixed;
明天计划的事情:
1.搞明白为什么定位不生效。
2.尽量做完。
遇到的问题:
1.问题:用bootstrap做的下拉菜单点击下拉没有反应
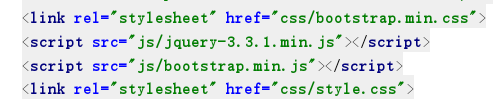
解决:更换了bootstrap的导入方式,由cdn导入改成了本地导入,然后导入jquery的时候注意顺序就可以了。

2.问题(未解决):直接从设计稿导出的png面积太大,想使用background-size来更改,但是一改整个图都没有了。
(改前)
(改后)
background-size: 90% 90%;

我猜想是因为这样更改了整个大图的长宽导致定位不准了,但是这样该怎么做才能重新定位准确呢?
收获:
1.对bootstrap有了更深的理解





评论