发表于: 2018-09-17 23:35:45
1 395
今天完成的事情:
1.前端页面背景图片添加
2.前端页面选项卡切换
3.申请容联短信通道,跑通demol
4.通过js判断:两次输入密码一致性,通过调用接口检查手机号码和验证码(未完成)
1.前端页面背景图片添加
背景(Background)
背景属性将背景设置为图像。属性值为图像的URL。如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
提示:如果你打算使用背景图片,你需要紧记一下几点:
背景图像是否增加了页面的加载时间。小贴士:图像文件不应超过 10k。
背景图像是否与页面中的其他图象搭配良好。
背景图像是否与页面中的文字颜色搭配良好。
图像在页面中平铺后,看上去还可以吗?
对文字的注意力被背景图像喧宾夺主了吗?
应用:
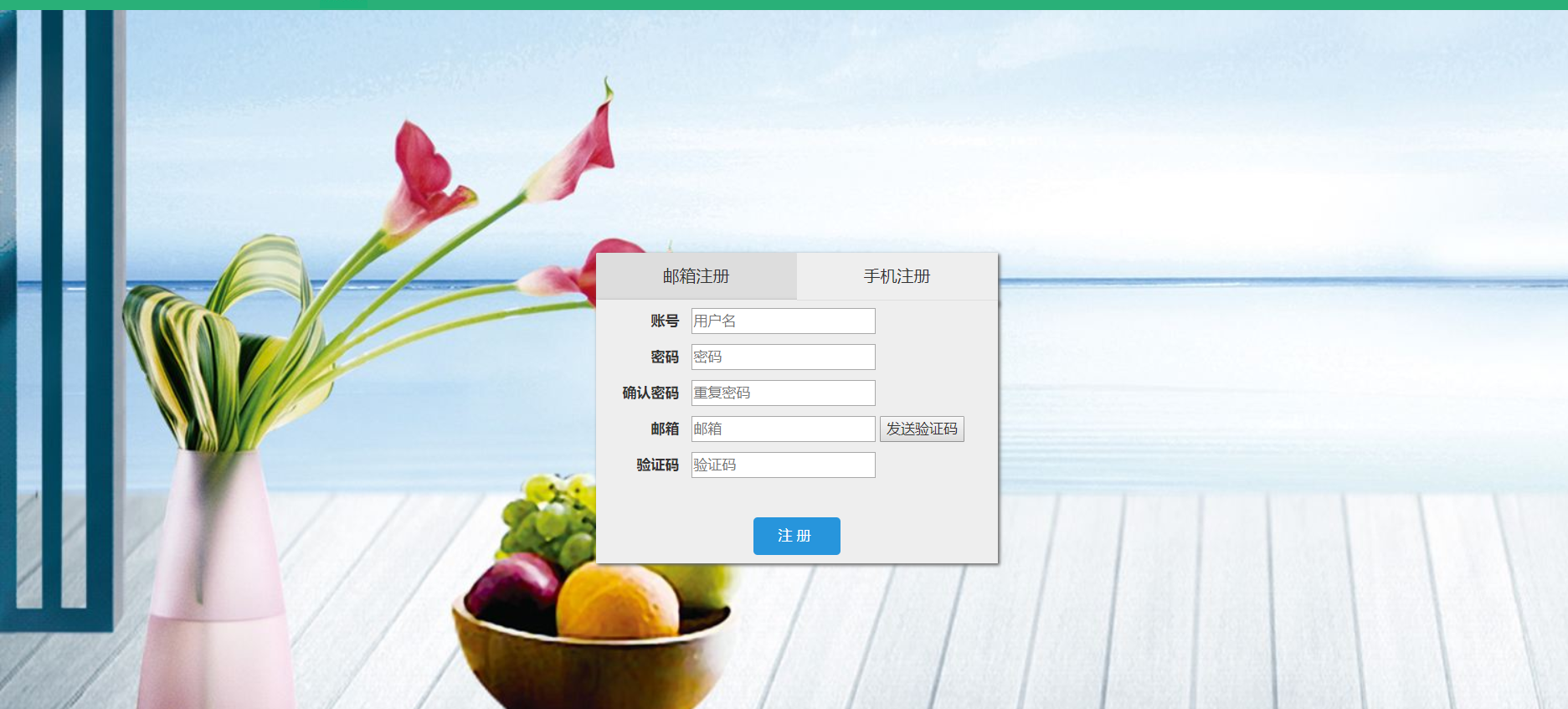
注册页面:
<div id="parent" style="overflow: hidden; background: url(/static/img/timg.jpg) no-repeat;background-size: cover;" >
<div id="child">
两个div模块,目的是为了让其居中,其css样式:
#parent {
padding: 5% 0;
}
#child {
padding: 10% 0;
}
overflow: hidden:
隐藏边缘的溢出
no-repeat
无重复,代表图片尺寸如果过小不会重复复制图片进行背景的填充。
background-size: cover
代表背景的尺寸为覆盖整个div模块。
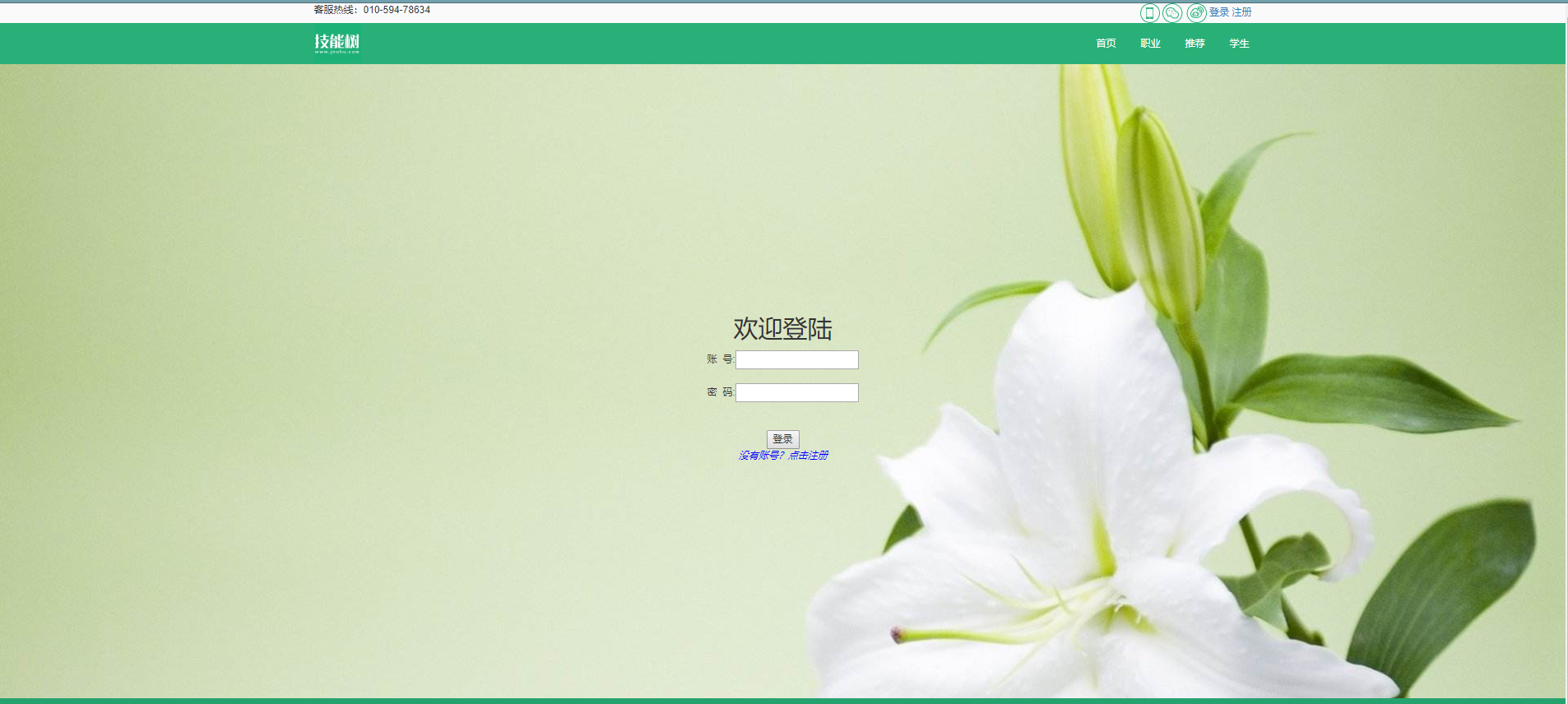
登录页面:
<div id="parent" style="text-align: center;overflow: hidden; background: url(/static/img/tt.jpg) no-repeat;background-size: cover;" >
<div id="child">
只是图片路径不同,其它的相同。
2.前端页面选项卡切换
<body>
<div id="parent" style="overflow: hidden; background: url(/static/img/timg.jpg) no-repeat;background-size: cover;" >
<div id="child">
<%--<h2>欢迎注册</h2>--%>
<%--<span style="color: red; font-size: x-small;"><i>${message}</i></span><br>--%>
<%--<form action="/registerResult" method="post">--%>
<%--请输入账号:<input type="text" name="userName"><br/>--%>
<%--<br>--%>
<%--请输入密码:<input type="password" name="password"><br/>--%>
<%--<br/>--%>
<%--<input type="submit" value="注册">--%>
<%--</form>--%>
<%--<span style="color: red; font-size: x-small;"></span>--%>
<div id="tabs">
<form action="/registerResult" method="post">
<ul class='tabs clearfix'>
<li>
<input type="radio" name="tabs" id="tab1" checked/>
<label for="tab1" class="tab-title">邮箱注册</label>
<div id="tab-content1" class="register tab-content">
<form onsubmit="return formCheck1()">
<div class="input">
<label >账号 </label>
<input type="text" name="userName" placeholder="用户名" required>
</div>
<div class="input">
<label>密码</label>
<input type="password" id="pwd1" name="password" placeholder="密码" required>
</div>
<div class="input">
<label>确认密码</label>
<input type="password" id="pwd2" name="password" placeholder="重复密码" required>
</div>
<div class="input">
<label>邮箱</label>
<input type="text" placeholder="邮箱" required>
<input type="submit" value="发送验证码">
</div>
<div class="input">
<label>验证码</label>
<input type="text" name="" placeholder="验证码" required>
</div>
<span style="color: red; font-size: small;"><i>${message}</i></span><br>
<div style="text-align: center">
<button>注册</button>
</div>
</form>
</div>
</li>
<li>
<input type="radio" name="tabs" id="tab2"/>
<label for="tab2" class="tab-title">手机注册</label>
<div id="tab-content2" class="register tab-content">
<form onsubmit="return formCheck2()">
<div class="input">
<label>账号 </label>
<input type="text" name="userName" placeholder="用户名" required>
</div>
<div class="input">
<label>密码</label>
<input type="password" id="pwd3" name="password" placeholder="密码" required>
</div>
<div class="input">
<label>确认密码</label>
<input type="password" id="pwd4" name="password" placeholder="重复密码" required>
</div>
<div class="input">
<label>手机号</label>
<input type="text" id="phoneNumber" name="phoneNumber" placeholder="手机号" required onblur="checkPhone()">
<%--<span id="phoneTip">--%>
<%--<s:param name="">phoneNumber</s:param>--%>
<%--</span>--%>
<input type="submit" value="发送验证码">
</div>
<div class="input">
<label>验证码</label>
<input type="text" name="" placeholder="验证码" required>
</div>
<span style="color: red; font-size: small;"><i>${message}</i></span><br>
<div style="text-align: center">
<button>注册</button>
</div>
</form>
</div>
</li>
</ul>
</form>
</div>
</div>
</div>
任务1和任务2结合效果展示:
登录:

注册:


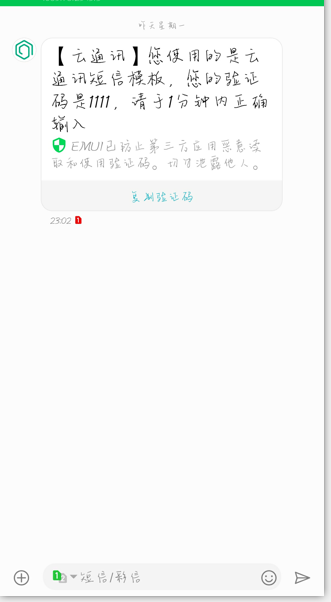
3.申请容联短信通道,跑通demol
容联账号申请这个没啥难度,不废话。
官网接口实例: http://doc.yuntongxun.com/p/5a533de33b8496dd00dce07c
demo下载地址:http://doc.yuntongxun.com/p/5a533e0c3b8496dd00dce08c测试基本功能
下载完毕导包,将接口放进项目:
package com.task5.until;
import com.cloopen.rest.sdk.CCPRestSmsSDK;
import java.util.HashMap;
import java.util.Set;
public class SDKTestSendTemplateSMS {
public static void main(String[] args) {
HashMap<String, Object> result = null;
//初始化SDK
CCPRestSmsSDK restAPI = new CCPRestSmsSDK();
//******************************注释*********************************************
//*初始化服务器地址和端口 *
//*沙盒环境(用于应用开发调试):restAPI.init("sandboxapp.cloopen.com", "8883");*
//*生产环境(用户应用上线使用):restAPI.init("app.cloopen.com", "8883"); *
//*******************************************************************************
restAPI.init("sandboxapp.cloopen.com", "8883");
//******************************注释*********************************************
//*初始化主帐号和主帐号令牌,对应官网开发者主账号下的ACCOUNT SID和AUTH TOKEN *
//*ACOUNT SID和AUTH TOKEN在登陆官网后,在“应用-管理控制台”中查看开发者主账号获取*
//*参数顺序:第一个参数是ACOUNT SID,第二个参数是AUTH TOKEN。 *
//*******************************************************************************
restAPI.setAccount("", "");
// 请使用管理控制台中已创建应用的APPID。
restAPI.setAppId("");
result = restAPI.sendTemplateSMS("","1" ,new String[]{"1111","1"});
System.out.println("SDKTestGetSubAccounts result=" + result);
if("000000".equals(result.get("statusCode"))){
//正常返回输出data包体信息(map)
HashMap<String,Object> data = (HashMap<String, Object>) result.get("data");
Set<String> keySet = data.keySet();
for(String key:keySet){
Object object = data.get(key);
System.out.println(key +" = "+object);
}
}else{
//异常返回输出错误码和错误信息
System.out.println("错误码=" + result.get("statusCode") +" 错误信息= "+result.get("statusMsg"));
}
}
}
执行程序:

4.通过js判断:两次输入密码一致性,通过调用接口检查手机号码和验证码(未完成)
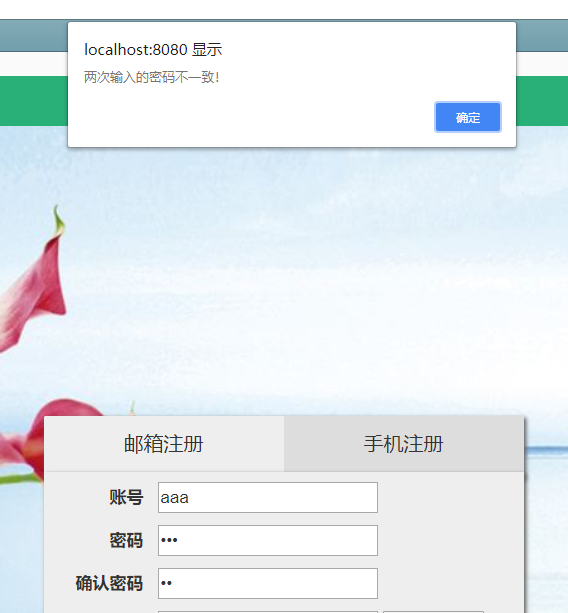
通过js判断:两次输入密码一致性
<script type="text/javascript">
//判断两次输入密码一致
function formCheck1() {
var pwd1 = document.getElementById("pwd1").value;
var pwd2 = document.getElementById("pwd2").value;
if (pwd1!=pwd2){
alert("两次输入的密码不一致!");
return false;
}
else
return true;
}
function formCheck2() {
var pwd3 = document.getElementById("pwd3").value;
var pwd4 = document.getElementById("pwd4").value;
if (pwd3!=pwd4){
alert("两次输入的密码不一致!");
return false;
}
else
return true;
}
</script>
结果:

通过调用接口检查手机号码和验证码(未完成)
这里通过ajax来进行判断:
//ajax验证手机号码是否已经存在
function checkPhone() {
var phoneNumber = document.forms.phoneNumber.value;
var re = /(^1[3][5][8][0-9]{9}$)/;
if (trim(phoneNumber) == ""){
document.getElementById("phoneTip").innerHTML ="<font color = 'red'>× 手机号码不能为空</font>";
return false;
}
else if(trim(phoneNumber) != "") {
if(!re.test(phoneNumber)){
document.getElementById("phoneTip").innerHTML = "<font color='red'>× 请输入有效的手机号码</font>";
return false;
}
else {
document.getElementById("phoneTip").innerHTML = "<font color = 'red'>√ 手机号码输入正确</font>";
//向后台发送数据
$.ajax({
url: "UserAction_checkPhone.action",//目标地址
data: {phoneNumber: phoneNumber},
type: "POST",
dataType: "text",
success : function (data) {
data = parseInt(data, 10);
if (data != 0) {
$("#phoneTip").html("<font color='red'>× 该手机号码已经被注册,请重新输入</font>");
}
else {
$("#phoneTip").html("<font color='#339933'>√ 该手机号码可以注册,输入正确</font>");
}
}
});
return true;
}
}
}
</script>
<script>
var InterValObj; //timer变量,控制时间
var count = 60; //间隔函数,1秒执行
var curCount;//当前剩余秒数
var code = ""; //验证码
var codeLength = 6;//验证码长度
function sendMessage() {
curCount = count;
var phoneNumber = $("#phoneNumber").val();
var phoneTip = $("#phoneTip").text();
if (phoneNumber != "") {
if(phoneNumber == "√ 该手机号码可以注册,输入正确" || phoneTip == "√ 短信验证码已发到您的手机,请查收"){
// 产生验证码
for ( var i = 0; i < codeLength; i++) {
code += parseInt(Math.random() * 9).toString();
}
// 设置button效果,开始计时
$("#btnSendCode").attr("disabled", "true");
$("#btnSendCode").val("请在" + curCount + "秒内输入验证码");
InterValObj = window.setInterval(SetRemainTime, 1000); // 启动计时器,1秒执行一次
// 向后台发送处理数据
$.ajax({
type: "POST", // 用POST方式传输
dataType: "text", // 数据格式:JSON
url: "UserAction_sms.action", // 目标地址
data: "phoneNumber=" + phoneNumber +"&code=" + code,
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
success: function (data){
data = parseInt(data, 10);
if(data == 1){
$("#phoneTip").html("<font color='#339933'>√ 短信验证码已发到您的手机,请查收</font>");
}else if(data == 0){
$("#phoneTip").html("<font color='red'>× 短信验证码发送失败,请重新发送</font>");
}else if(data == 2){
$("#phoneTip").html("<font color='red'>× 该手机号码今天发送验证码过多</font>");
}
}
});
}
}else{
$("#phoneTip").html("<font color='red'>× 手机号码不能为空</font>");
}
}
//timer处理函数
function SetRemainTime() {
if (curCount == 0) {
window.clearInterval(InterValObj);// 停止计时器
$("#btnSendCode").removeAttr("disabled");// 启用按钮
$("#btnSendCode").val("重新发送验证码");
code = ""; // 清除验证码。如果不清除,过时间后,输入收到的验证码依然有效
}else {
curCount--;
$("#btnSendCode").val("请在" + curCount + "秒内输入验证码");
}
}
$(document).ready(function() {
$("#SmsCheckCode").blur(function() {
var SmsCheckCodeVal = $("#SmsCheckCode").val();
// 向后台发送处理数据
$.ajax({
url : "UserAction_checkCode.action",
data : {SmsCheckCode : SmsCheckCodeVal},
type : "POST",
dataType : "text",
success : function(data) {
data = parseInt(data, 10);
if (data == 1) {
$("#SmsCheckCodeTip").html("<font color='#339933'>√ 短信验证码正确,请继续</font>");
} else {
$("#SmsCheckCodeTip").html("<font color='red'>× 短信验证码有误,请核实后重新填写</font>");
}
}
});
});
});
</script>
目前还未写方法接口。
明天计划的事情:
明天计划完善手机号码和验证码的方法接口,学习email的验证码使用。
遇到的问题:
暂无。
收获:
1.html页面背景的设置,选项卡的切换。
2.一些简单的js知识和ajax知识。
任务进度:
9.14领取任务7,预计12天完成,目前暂无延期风险。





评论