发表于: 2018-09-17 23:29:12
1 587
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务六的上面的布局,接下来的是中间部分的布局
明天计划的事情:(一定要写非常细致的内容)
明天计划完成任务六
遇到的问题:(遇到什么困难,怎么解决的)
遇到了。盒子的嵌套问题,如果中间的那一部分布局,开始使用盒子的嵌套,但是发现遇到一些的BUG,导致无法解决了
收获:(通过今天的学习,学到了什么知识)
收获到了,关于一些定位方面的知识,尤其是,在于做一份盒子上面下拉框的布局,都是使用的定位加上flex

关于这一块的语法使用,还不熟练

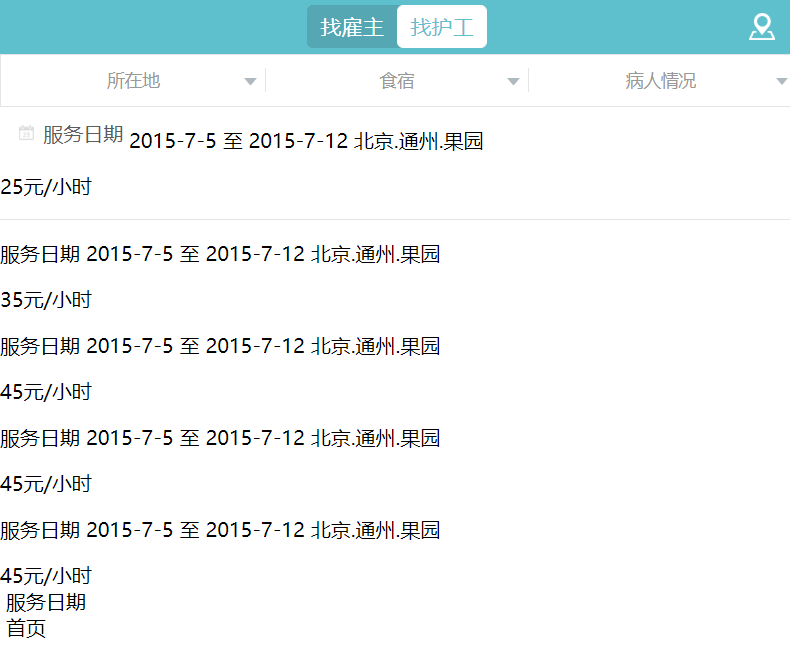
这一份是现在的界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="task6.css">
</head>
<body>
<header>
<div class="box">
<!-- 菜单盒子 -->
<button class="menu">找雇主</button>
<button class="submenu">找护工</button>
</div>
<button class="icon"></button>
<!-- 导航盒子 -->
</header>
<main>
<div class="box1">
<!-- 下拉框外部盒子 -->
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box2">
<!-- 第一个下拉框外部盒子 -->
<span class="site">所在地</span>
<div class="dropdown-content">
<!-- 下拉框 -->
<p>1</p>
<p>2</p>
</div>
<span class="triangle"></span>
<!-- 倒三角形 -->
</div>
</div>
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box3">
<!-- 第二个下拉框选项盒子 -->
<span class="rad">食宿</span>
<!-- room and board缩写 -->
<div class="dropdown-content">
<!-- 下拉框 -->
<p>1</p>
<p>2</p>
</div>
<span class="triangle1"></span>
</div>
</div>
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box4">
<!-- 第二个下拉框选项盒子 -->
<span class="cdt">病人情况</span>
<!-- condition的缩写 -->
<div class="dropdown-content">
<!-- 下拉框 -->
<p>1</p>
<p>2</p>
</div>
<span class="triangle2"></span>
<!-- 倒三角形 -->
</div>
</div>
</div>
<div class="menu-bar">
<!-- 菜单选项1 -->
<div class="menu-bar1">
<!-- 菜单选项内部盒子 -->
<span class="icon1"></span>
<span class="Sd">服务日期</span>
<!-- Service date的缩写 -->
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>25元/小时</span>
<span></span>
</div>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>35元/小时</span>
<span></span>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>45元/小时</span>
<span></span>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>45元/小时</span>
<span></span>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>45元/小时</span>
<span></span>
</div>
<div>
<img>
<span>服务日期</span>
</div>
</main>
<footer>
<div>
<img>
<span>首页</span>
</div>
<div>
<img>
</div>
<div>
<img>
<span>我的</span>
</div>
</footer>
</body>
</html>
html{
font-size:62.5%
}
body{
font-size:1.6rem;
margin: 0;
}
header{
height:4.4rem;
background-color:#5FC0CD;
display:flex;
justify-content: center;
align-items: center;
}
.box{
background-color: #55A8B3;
display: flex;
border-radius: .5rem;
}
.menu{
font-size:1.7rem;
width:7.2rem;
height:3.5rem;
color:white;
background-color:#55A8B3;
border:1px solid #55A8B3;
border-top-left-radius:.5rem;
border-bottom-left-radius:.5rem;
}
.submenu{
font-size:1.7rem;
width:7.2rem;
height:3.5rem;
color:#5FC0CD;
background-color:white;
border:1px solid white;
border-radius: .5rem;
}
.icon{
background: url(./css_sprites\ \(1\).png) no-repeat;
width: 2.1rem;
height: 2.2rem;
background-position: -10px -10px;
zoom: 0.5;
position: absolute;
border: 0;
top:1.1rem;
right: 1.5rem;
}
.box1{
display: flex;
height: 4rem;
border: 1px solid #E1E5E7;
text-align: center;
}
.ddb{
position: relative;
display: flex;
flex-grow: 1;
width: 100px;
}
.box2{
height: 4rem;
position: relative;
display:inline-flex;
justify-content: center;
align-items: center;
flex-grow: 1;
}
.site{
color: #999999;
font-size: 1.4rem;
}
.triangle{
width: 0;
height: 0;
border-left:5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
position: absolute;
top: 1.8rem;
right: 6.6px;
}
.dropdown-content{
display: none;
position: absolute;
background-color: #5FC0CD;
min-width: 1.2rem;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
top:3.65rem;
}
.ddb:hover .dropdown-content {
display: block;
}
.box3{
display: inline-flex;
height: 4rem;
justify-content: center;
align-items: center;
position: relative;
flex-grow: 1;
text-align: center;
}
.rad{
color: #999999;
font-size: 1.4rem;
border-left: 1px solid #E1E5E7;
border-right: 1px solid #E1E5E7;
flex-grow: 1;
}
.triangle1{
width: 0;
height: 0;
border-left:5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
position: absolute;
top: 1.8rem;
right: 7.4px;
}
.box4{
display: inline-flex;
height: 4rem;
width: 12rem;
justify-content: center;
align-items: center;
position: relative;
}
.box4{
display:flex;
height: 4rem;
justify-content: center;
align-items: center;
position: relative;
flex-grow: 1;
}
.cdt{
color: #999999;
font-size: 1.4rem;
}
.triangle2{
width: 0;
height: 0;
border-left:5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
position: absolute;
top: 1.8rem;
right: 3.7px;
}
.menu-bar{
height: 9rem;
border-bottom: 1px solid #E1E5E7;
position: relative;
}
.icon1{
background: url(./css_sprites\ \(1\).png) no-repeat;
background-position: -72px -74px;
width: 2.2rem;
height: 2.2rem;
zoom: 0.5;
position: absolute;
top:1.45rem;
left: 1.5rem;
}
.Sd{
color: #5D5D5D;
margin-left: 3.45rem;
vertical-align: super;
}
p{
display: inline-block;
}
这一块是我的代码





评论