发表于: 2018-09-17 18:35:28
2 637
今天完成的事情:
1. input元素属性
2. w3c盒模型和IE盒模型的区别
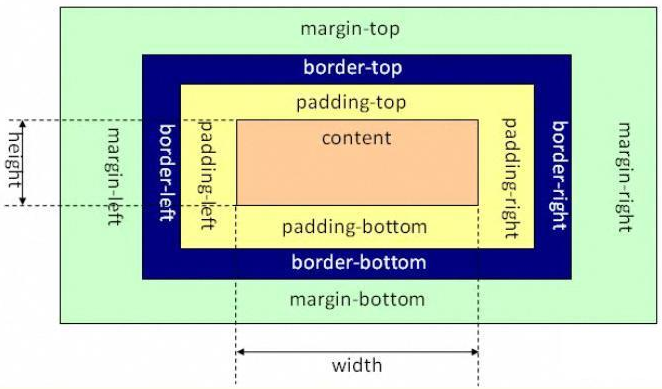
w3c盒模型

<div style="width: 80px; height: 80px; border: 10px solid red; padding:20px; margin:25px;"></div>
div实际大小:
宽 width +(border+padding+margin)*2 = 80+(10+20+25)*2 = 190px;
高 heigh t+(border+padding+margin)*2 = 80+(10+20+25)*2 = 190px;
div内容大小
宽 width = 50px;
高 height = 50px;

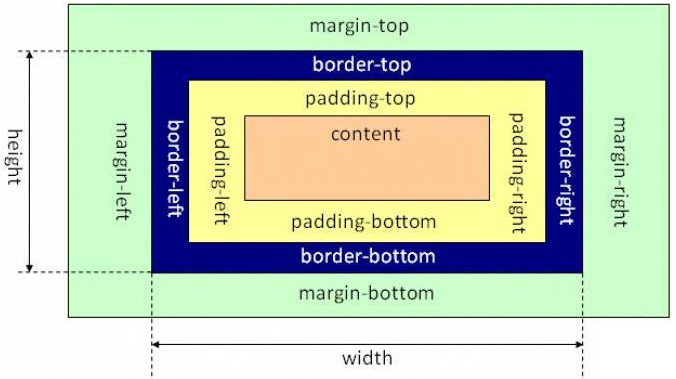
IE盒模型
<div style="width: 80px; height: 80px; border: 10px solid red; padding:20px; margin:25px;"></div>
div实际大小:
宽 width +(margin)*2 = 80+(25)*2 = 130px;
高 heigh t+(margin)*2 = 80+(25)*2 = 130px;
div内容大小
宽 width -(padding+border)*2 = 80px-(20+10)*2 = 20px;
高 height -(padding+border)*2 = 80px-(20+10)*2 = 20px;
明天计划的事情:根据情况
遇到的问题:改变placeholder颜色
解决方法:
- input::-webkit-input-placeholder { /* WebKit browsers */
- color: white;
- }
- input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
- color: white;
- }
- input::-moz-placeholder { /* Mozilla Firefox 19+ */
- color: white;
- }
- input:-ms-input-placeholder { /* Internet Explorer 10+ */
- color: white;
- }
收获:





评论