今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务六的页眉布局
明天计划的事情:(一定要写非常细致的内容)
明天计划继续完成任务六,大致样式写出来
遇到的问题:(遇到什么困难,怎么解决的)
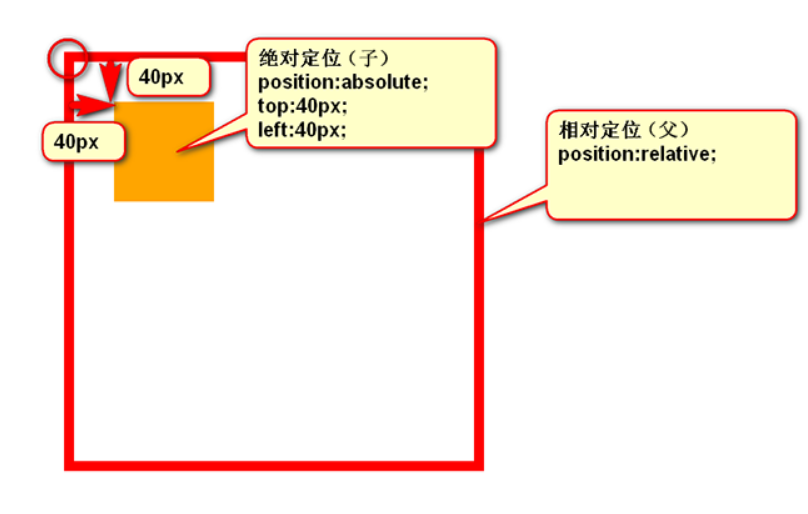
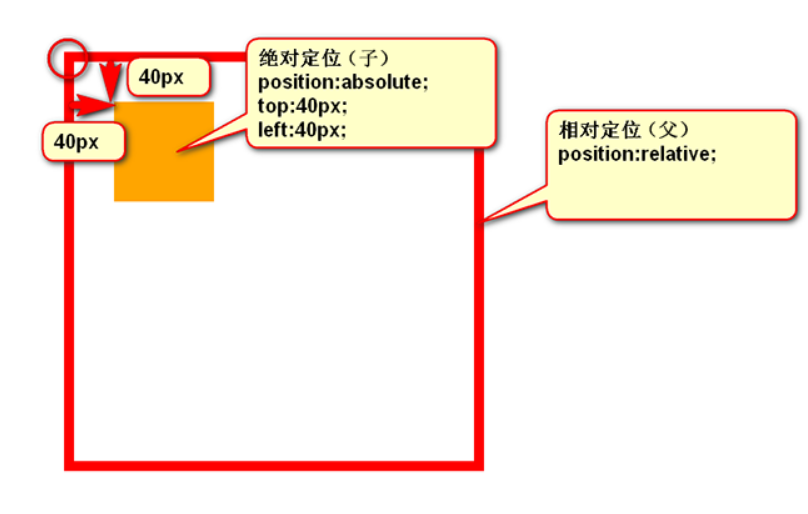
遇到了绝对定位的问题,就是子绝父相,这样的,绝对定位的话,定位一直定位不准
收获:(通过今天的学习,学到了什么知识)
学习到了一些flex的东西运用,关于flex的书写方式,还有模拟下拉框,虽然看别人都是
用的<ul>标签写的,就一直以为可以用<ul>标签写,原来还可以不止用<ul>标签来写
后来我就去查了下关于的写法,原来是这样的
.dropdown-content{
display: none;
position: absolute;
background-color: #5FC0CD;
min-width: 1.2rem;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
top:3.65rem;
}
.ddb:hover .dropdown-content {
display: block;
}
还不知道为什么要加上hover,还有块级元素这样的,还有上面的box-shadow:那是神马
.rad{
color: #999999;
font-size: 1.4rem;
padding-left: 4.25rem;
padding-right: 4rem;
border-left: 1px solid #E1E5E7;
border-right: 1px solid #E1E5E7;
}
还有就是无法理解,这个三角形是怎么去画出来的==
感觉有理解不完的东西,可惜时间又不够了啊最后附上完整代码,请师兄指出不对的地方
还有一部分是没有写完的,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="task6.css">
</head>
<body>
<header>
<div class="box">
<!-- 菜单盒子 -->
<button class="menu">找雇主</button>
<button class="submenu">找护工</button>
</div>
<button class="icon"></button>
<!-- 导航盒子 -->
</header>
<main>
<div class="box1">
<!-- 下拉框外部盒子 -->
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box2">
<!-- 第一个下拉框外部盒子 -->
<span class="site">所在地</span>
<div class="dropdown-content">
<!-- 下拉框 -->
<p>1</p>
<p>2</p>
</div>
<span class="triangle"></span>
<!-- 倒三角形 -->
</div>
</div>
<div class="ddb">
<!-- drop-down-box的缩写 -->
<div class="box3">
<!-- 第二个下拉框选项盒子 -->
<span class="rad">食宿</span>
<!-- room and board缩写 -->
<div class="dropdown-content">
<!-- 下拉框 -->
<p>1</p>
<p>2</p>
</div>
<span class="triangle1"></span>
</div>
</div>
<span>病人情况</span>
<span></span>
</div>
<div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>25元/小时</span>
<span></span>
</div>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>35元/小时</span>
<span></span>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>45元/小时</span>
<span></span>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>45元/小时</span>
<span></span>
</div>
<div>
<span></span>
<span>服务日期</span>
<p>2015-7-5 至 2015-7-12</p>
<span></span>
<span>北京.通州.果园</span>
</div>
<div>
<span>45元/小时</span>
<span></span>
</div>
<div>
<img>
<span>服务日期</span>
</div>
</main>
<footer>
<div>
<img>
<span>首页</span>
</div>
<div>
<img>
</div>
<div>
<img>
<span>我的</span>
</div>
</footer>
</body>
</html>
html{
font-size:62.5%
}
body{
font-size:1.6rem;
margin: 0;
}
header{
height:4.4rem;
background-color:#5FC0CD;
display:flex;
justify-content: center;
align-items: center;
}
.box{
background-color: #55A8B3;
display: flex;
border-radius: .5rem;
}
.menu{
font-size:1.7rem;
width:7.2rem;
height:3.5rem;
color:white;
background-color:#55A8B3;
border:1px solid #55A8B3;
border-top-left-radius:.5rem;
border-bottom-left-radius:.5rem;
}
.submenu{
font-size:1.7rem;
width:7.2rem;
height:3.5rem;
color:#5FC0CD;
background-color:white;
border:1px solid white;
border-radius: .5rem;
}
.icon{
background: url(./css_sprites\ \(1\).png) no-repeat;
width: 2.1rem;
height: 2.2rem;
background-position: -10px -10px;
zoom: 0.5;
position: absolute;
border: 0;
top:1.1rem;
right: 1.5rem;
}
.box1{
height: 4rem;
border: 1px solid #E1E5E7;
}
.ddb{
position: relative;
display: inline-block;
}
.box2{
height: 4rem;
width: 12rem;
position: relative;
display:inline-flex;
justify-content: center;
align-items: center;
}
.site{
color: #999999;
font-size: 1.4rem;
}
.triangle{
width: 0;
height: 0;
border-left:5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
position: absolute;
top: 1.8rem;
right: 6px;
}
.dropdown-content{
display: none;
position: absolute;
background-color: #5FC0CD;
min-width: 1.2rem;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
top:3.65rem;
}
.ddb:hover .dropdown-content {
display: block;
}
.box3{
display: inline-flex;
height: 4rem;
width: 12rem;
justify-content: center;
align-items: center;
position: relative;
}
.rad{
color: #999999;
font-size: 1.4rem;
padding-left: 4.25rem;
padding-right: 4rem;
border-left: 1px solid #E1E5E7;
border-right: 1px solid #E1E5E7;
}
.triangle1{
width: 0;
height: 0;
border-left:5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
position: absolute;
top: 1.8rem;
right: 16px;
}
.box4{
display: inline-flex;
height: 4rem;
width: 12rem;
justify-content: center;
align-items: center;
position: relative;
}

这个图我也是好难看懂,这个图的定位,和蓝湖上面的定位,要按照谁来写的呢?
还有博客说的,压盖效果,那个要怎么去理解呢?






评论