发表于: 2018-09-15 23:57:12
2 741
今天完成的事情:
今天上午完善了任务8-1的细节,基本达到了自己想要的效果,也基本实现了响应式,图片如下

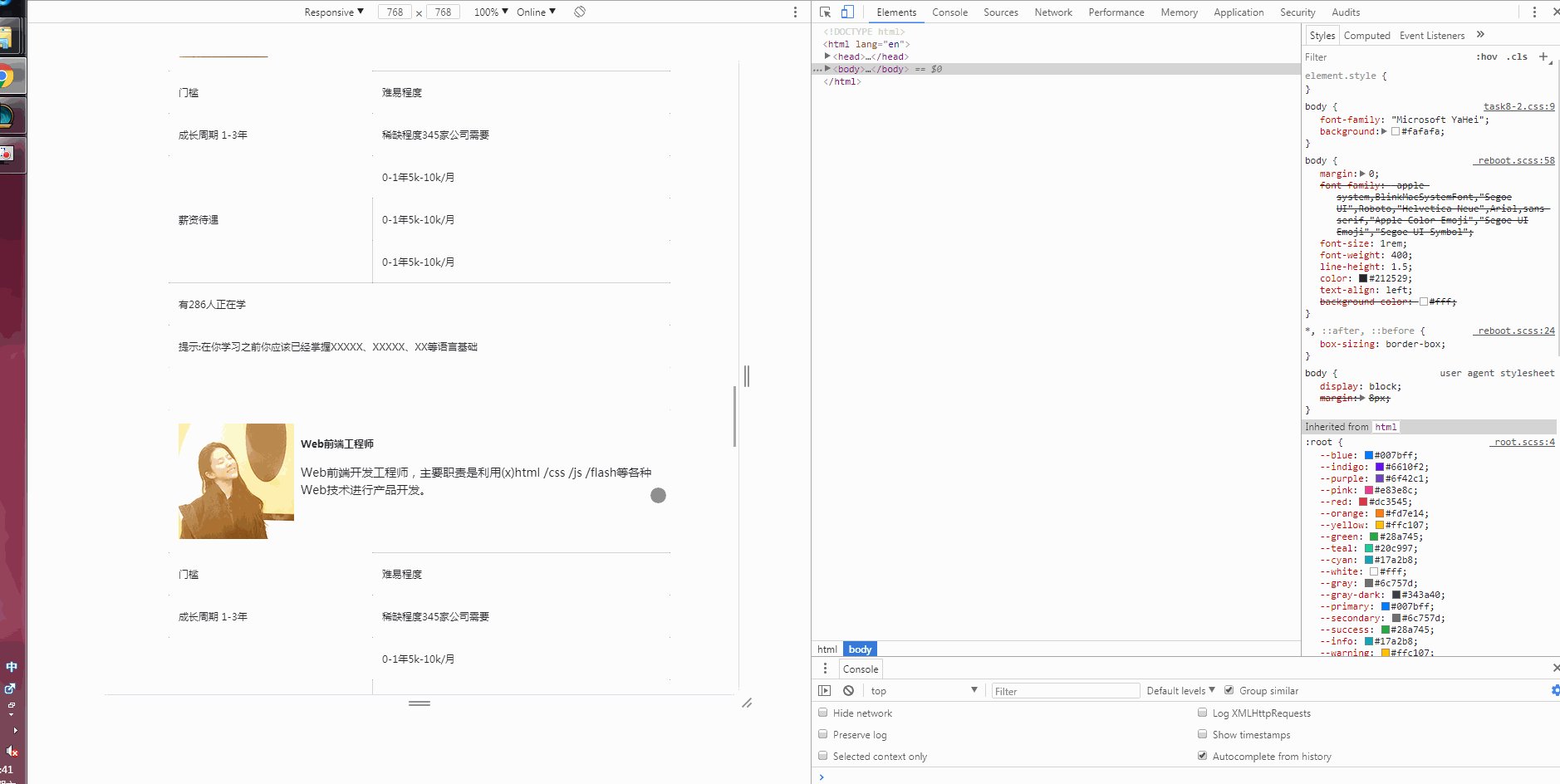
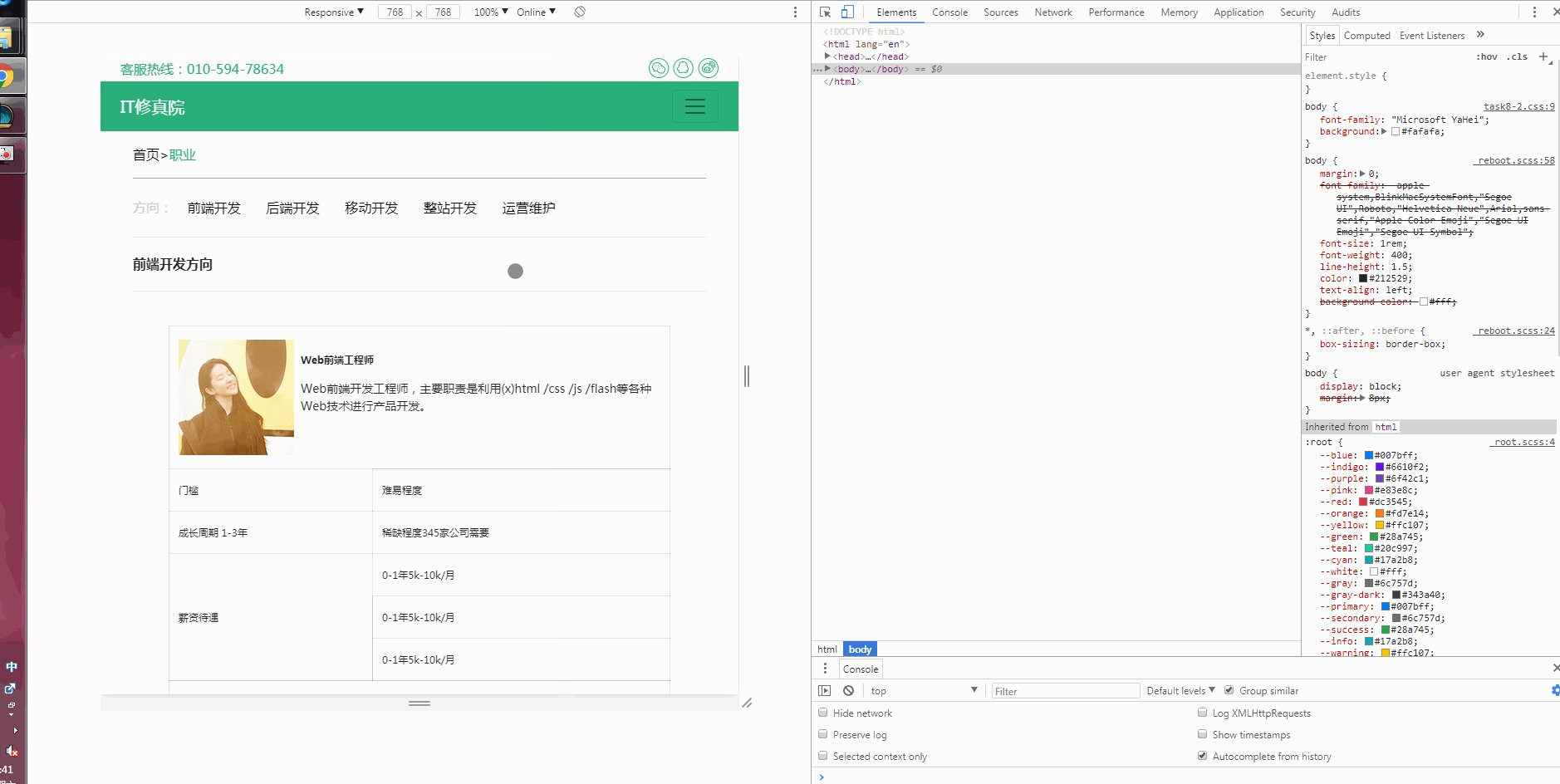
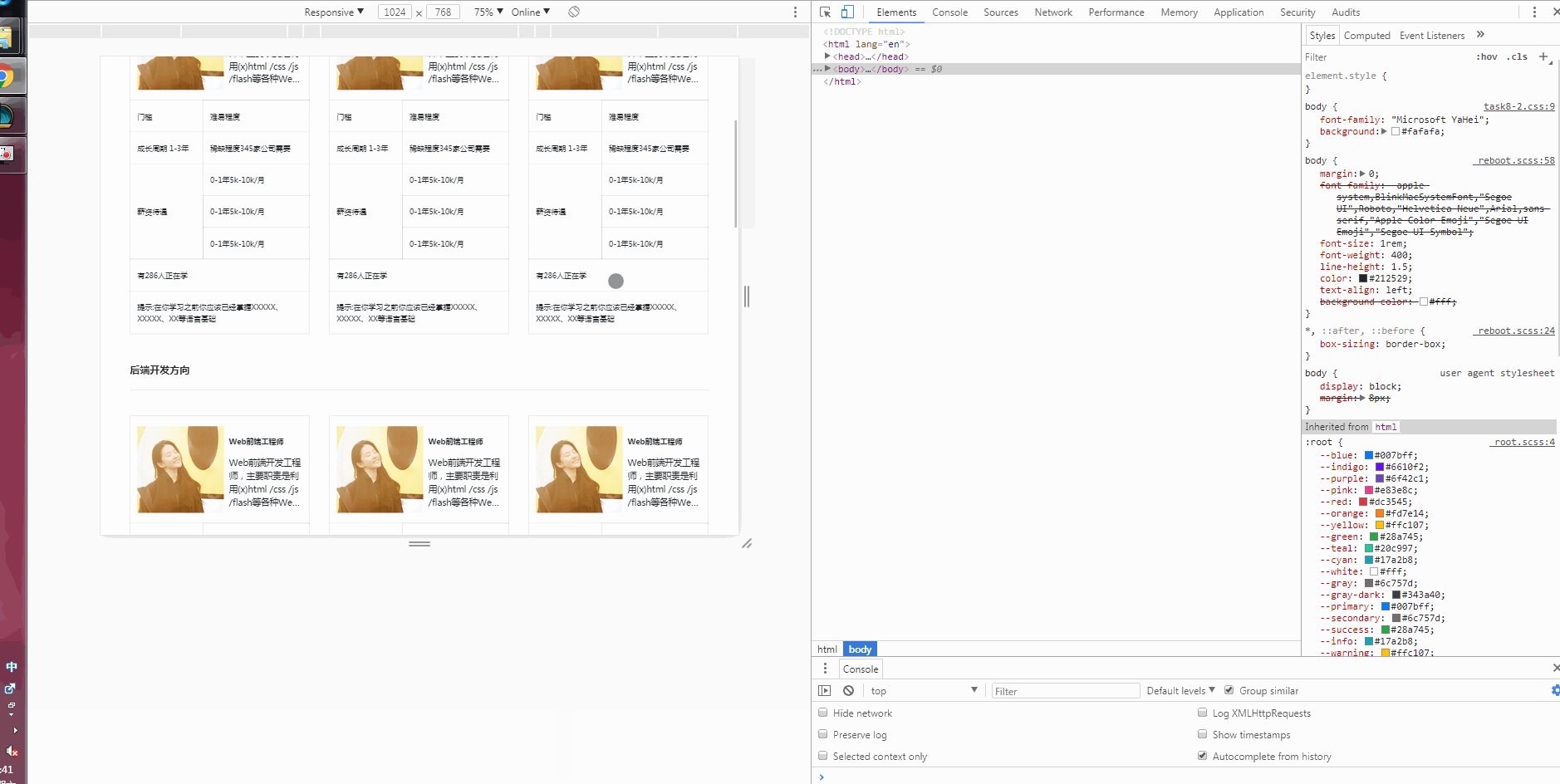
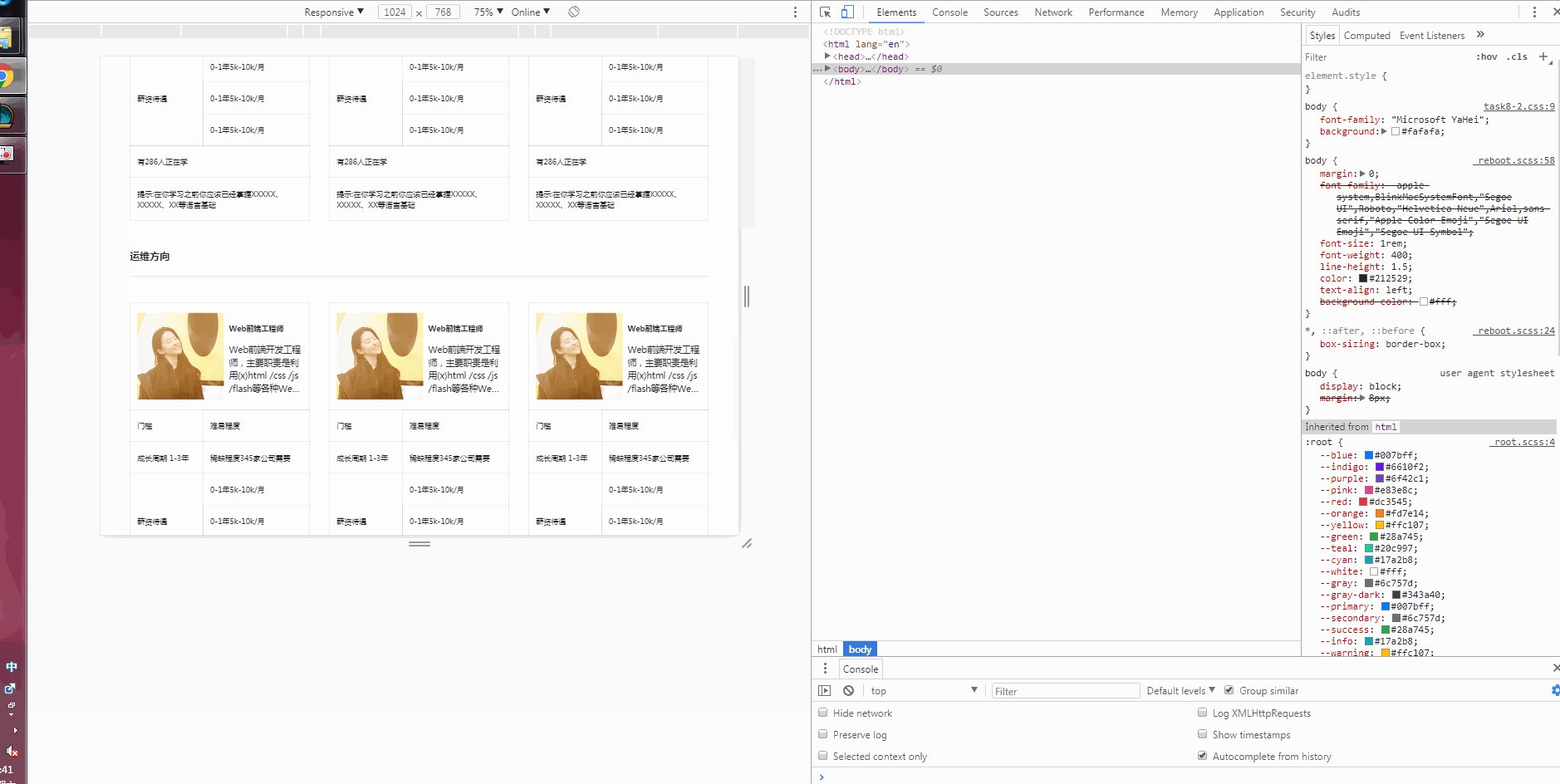
早上又花了几个小时,做完了职业推荐页面的基本布局,一些表格的细节还没写好,由于下午赶路回家,搞到刚刚才收拾好,下午和晚上基本在车上度过,页面二的效果图如下

之前学习了表格的标签,由于长时间不用有点生疏了,抓紧温习了一遍,用的时候有些地方没注意,导致一开始出现了一些错误,把总结写在下面
1、<tr>行标签 <td>一格的标签 即使只有一行只有一格,也必须包裹在<td>标签里面,不然内容在会跑到表格外面
2、表格水平方向上的合并单元格 <td colspan=“2”> 代表这个格子占之前两个格子的空间,也就是水平方向上两个格子合并成一格
3、表格水平方向上的合并单元格 <td rowspan=“2”> 代表这个格子占之前两个格子的空间,也就是纵向方向上两个格子合并成一格
还有表格中文字的排版,用到了一个特别的属性 -webkit-line-clamp ,控制文本的行数,以下几个声明一般一起使用
- overflow: hidden;
- text-overflow: ellipsis;
- display: -webkit-box;
- -webkit-line-clamp: 4;
- -webkit-box-orient: vertical;
这几个属性有点意思,明天来详细了解一下
明天计划的事情:
尽量做完任务八九,然后总结
学习不能跟别人比,要跟自己比,控制自己的时间,多多提高效率
遇到的问题:
表格内文字排版有点弄不好,明天来解决
收获:





评论