发表于: 2018-09-15 19:42:27
1 726
成果链接:https://qumra.github.io/task-css/task10/task-10.html
任务耗时: 9.13-9.14 2天
官方脑图
个人脑图
任务总结:任务10学习了表单元素input的radio,checkbox属性,以及修改radio和checkbox默认属性。总体来说进度还好,就是在做头部的流程图时颇废了些时间,主要两侧的圆角在调整的时候比较挫折,其他到还好。
今天完成的事情:今天本来打算做任务12的,但是早上的时候写的sass一直无法编译,这个问题卡了大概一早上,所以只做了一个页面。最后发现是自己写的配置文件中的输出路径有问题:
这里生成的目标文件是相对于打开的sass文件的根路径下生成css文件。
明天计划的事情:明天请假一天,后天完成任务12
遇到的问题:
任务12要求不使用bs重写任务5和6(护工),由于一个页面用了bs的下拉选框的组件,所以这里需要重写,本来打算偷懒不想写js,用了select标签,并且同过修改select标签默认样式达到效果,但是不尽人意,算了还是用js写吧
收获:
修改select默认样式:
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
‘
变量及作用域
变量可以分为两种:
1:全局变量
特点:在代码的任何地方都可以访问得到,有全局的作用域
1:没有用var操作符直接就赋值的变量,有全局的属性
2:最外层函数外面定义的变量
2:局部变量
特点:只能在特定的函数段中访问到,只有局部的作用域
1:在函数内部定义的变量是局部变量
2:参数也是局部变量
作用域:一段代码的一个执行范围
js类型
类型:基本类型与引用类型
1:基本类型有五个(Number,String,Boolean,Null,Undefined);
2:其它的类型就是引用类型(object Array);
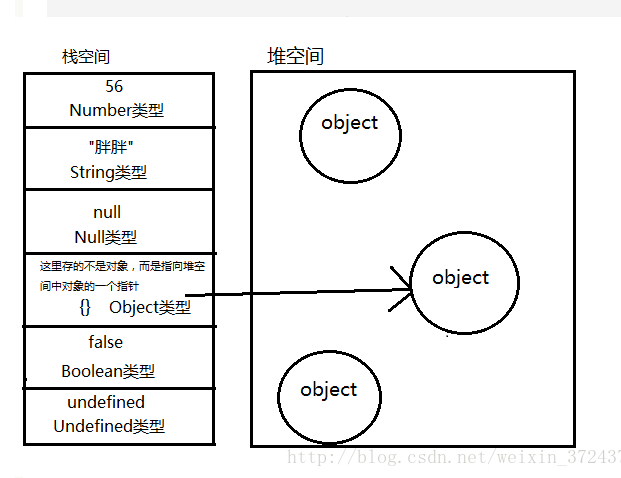
内存分布:
基本类型与引用类型内存分布的区别:
基本类型就存在栈空间中
栈空间中的引用类型值只是一个指针(地址),不是真正的对象,这个指针(地址)会指向堆空间中的某一个对象,堆空间存的是对象






评论