发表于: 2018-09-14 23:22:18
1 742
今天完成的事情:任务八的第一个页面已经写完了。还需要修改一下。修改的时候添加了很多属性。有点乱。
明天计划的事情:明天打算修改完任务八第一个 然后写完第二个页面。
遇到的问题:我设置了阴影 box-shadow:#ff0000 1px 1px 1px 1px; 红色方便大家观看。右侧没有显示。但是缩小时候,看起来还可以 觉得是背景颜色background 覆盖掉了右边的颜色。


收获:
水平方向
.flex-row 可以设置弹性子元素水平显示,这是默认的。
使用 .flex-row-reverse 类用于设置右对齐显示,即与 .flex-row 方向相反。
垂直方向
.flex-column 类用于设置弹性子元素垂直方向显示, .flex-column-reverse 用于翻转子元素:
内容排列
.justify-content-* 类用于修改弹性子元素的排列方式,* 号允许的值有:start (默认), end, center, between 或 around:
等宽
.flex-fill 类强制设置各个弹性子元素的宽度是一样的:
扩展
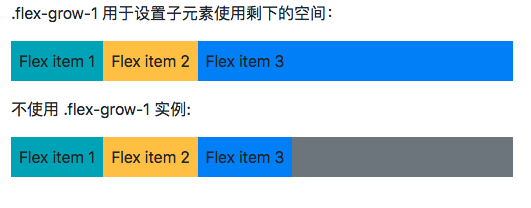
.flex-grow-1 用于设置子元素使用剩下的空间。以下实例中前面两个子元素只设置了它们所需要的空间,最后一个获取剩余空间。
.flex-shrink-1 用于设置子元素的收缩规则。


外边距
.mr-auto 类可以设置子元素右外边距为 auto,即 margin-right: auto!important;,.ml-auto 类可以设置子元素左外边距为 auto,即 margin-left: auto!important;:





评论