发表于: 2018-09-14 21:04:29
1 765
今天完成的事情:
完成任务十
初步学习sass
明天计划的事情:
继续学习
遇到的问题:
暂无
收获:
任务总结
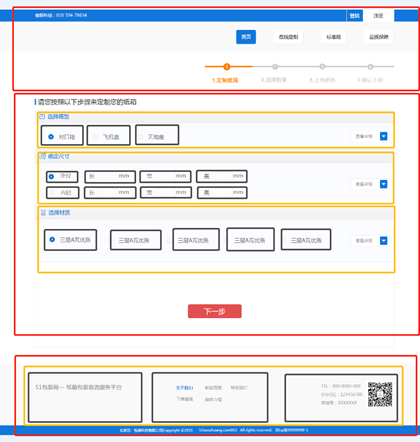
现在看到一张图会下意识的去将页面进行分区

红色部分将页面分为三个大块,黄色部分是可以使用栅格部分,灰色对应栅格中的每一列
分区完毕之后就一个部分一个部分去完成,头部比较简单,像任务九一样去做就好了,做完这个部分,对collapse还有hover的使用方法更加的清楚了。
内容区部分用到了单选框还有下拉框
1.单选框使用HTML的input标签,令其type=”radio”;若要使用复选框,则将type的值改为”checkbox”
除了type属性之外,还有value(提交数据到服务器的值),name(为控件命名,以备后台程序使用),check(当设置 checked="checked" 时,页面首次加载时,默认选中)
2.改变单选框默认样式的方法
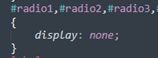
Step1:将默认的样式隐藏

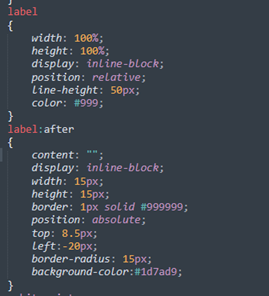
Step2:设置取代其的样式

(:after 伪元素在元素之后添加内容,:before则是在元素之前。更多用法:https://www.cnblogs.com/starof/p/4459991.html
看的时候发现也有::after的写法,所以她们的区别就是.:before/:after伪元素是在CSS2中提出来的,所以兼容性可能到IE8了。 ::before/::after是CSS3中的写法,为了将伪类和伪元素区分开。但是平时为了兼容性,还是会用一个冒号的写法。)
我在修改原始radio的样式时不是使用图片去覆盖,而是一个div,其中间的白点用了另外一个div,将其position定位absolute,感觉不是很好。
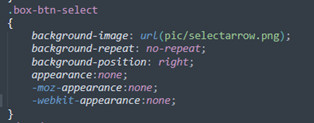
3.修改select原本的样式也是一样
Step1:将原本的样式隐藏
Step2:设置想要的样式

这里就用了背景图,平常不经常用,反而是用img标签
4.background的一些使用
background是一个复合属性,大概有这些这些单一属性。
background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-image
具体的使用以及值:http://www.runoob.com/cssref/css3-pr-background.html
5.img和background
(1)img标签是行内块级(inline-block)标签,直接写在body文件里,用于向他人展示图片的内容信息,对整个页面起着至关重要的作用。少了它,整个页面的信息就不完整了,因此,当一张图片包含了页面所必须要的内容信息时,使用img标签。
(2)背景图片,修饰性的内容,在页面中可有可无。有,是为了让页面中视觉感受上更美;无,并不影响用户浏览网页获取内容。
(3)img标签作为一个行内块级标签,不独占一行,但图片就代表了一部分内容,通常是不会在图片上编辑其他的,就算是要编辑,也是需要添加其他的标签;而background-image作为背景,一般来说是可以在上面添加其他内容的,而且对页面结构也不会产生什么影响。





评论