发表于: 2018-09-14 01:00:05
1 853
今天完成的事:
1. 修改完善任务四的样式处理。
2. 学习 flex 布局模型,并完成任务五的 header 部分 及个人信息部分(目前完成的页面情况如下)。

明天计划的事情:
1. 完成任务五。
2. 了解 BootStrap 框架。
今天遇到的问题:
1. vertical-align 与 line-height 的关系。
在任务五的 header 部分,试图把文字部分垂直居中与头部,但设置样式为 vertical-align: middle 时有明显的偏离。
解决记录: 根据 MDN 的描述:“vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式”
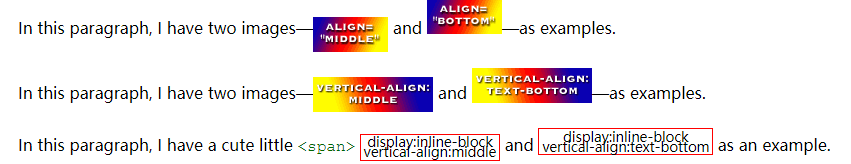
下图为该属性设置不同值时的示例:

而 inline-block 的 baseline 由正常流的最后一个 line boxes 决定(line boxes 的高度由 line-height 决定)。所以将文字所在的inline-block 的行高设置为 header 一样的高度,实现了垂直居中。(参考:掘金的这篇文章以及该博客)
2. flex 的嵌套布局,子元素的样式也需设置为 display: flex 。
3. 布局时,会发生元素相互遮挡,利用 z-index 属性可以很好地解决该问题。
4. 设置为背景图片时,无法直接对其进行模糊处理,需要先添加空的 div 元素,并对该元素进行模糊处理。
收获:
1. 深入了解 vertical-align 与 line-height 的关系,能更好地实现内联元素的垂直居中等。
2. 学习 flex-box 模型,并利用它对页面进行布局,巩固所学。





评论