今天完成的事情:
使用bootstrap4完成了任务8的页眉和页脚部分:
<div class="container">
<div class="row">
<!-- 客服热线 -->
<p class="col-sm-6 hidden-sm tel px-14">客服热线:010-594-78634</p>
<!-- 右上角小图标 -->
<div class="col-sm-6 text-right">
<a class="wechat" href=""></a>
<a class="qq" href=""></a>
<a class="sina" href=""></a>
</div>
</div>
</div>
<!-- 导航栏 -->
<div class="header-nav">
<nav class="navbar navbar-expand-sm container">
<!-- 技能树logo -->
<a class="link-icon" href="#"></a>
<!-- 显示\隐藏按钮 -->
<button class="hidden-btn" type="button" data-toggle="collapse" data-target="#fold">
<span class="hidden-btn-icon"></span>
</button>
<div id="fold" class="row collapse navbar-collapse text-center justify-content-end">
<!-- 导航栏分类 -->
<ul class="navbar-nav ">
<li class="nav-item">
<a class="nav-link bottom-border" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">职业</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#"> 推荐 </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">关于</a>
</li>
</ul>
</div>
</nav>
</div>
明天计划的事情:
完成轮播图和页面主体部分。
遇到的困难:
虽然使用bootstrap框架尝试着做出了轮播图,但是效果不够好。
收获:
学会了使用bootstrap来进行响应式布局,折叠导航栏,轮播图。
任务名称:CSS-task7-任务总结
成果链接:https://it-xzy.github.io/Task/Web/guowei/css/css7/task7-1.html
任务耗时: 2018.9.5-2018.9.12(7天)
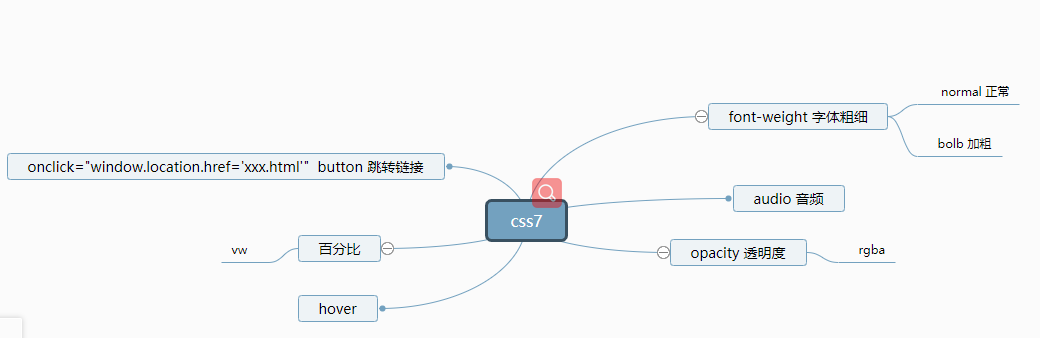
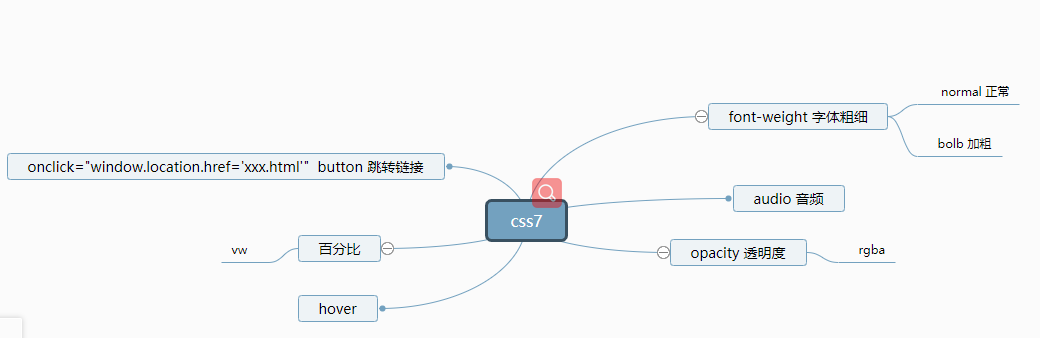
技能脑图:
官网脑图:

自己脑图:

任务总结:
任务7用到了hover做出鼠标点击显示图标;
hover效果可以设置每次鼠标悬停与某个对象时,显示出设置了隐藏的元素。
百分比:%和vw做出大小等比例缩放。
vw是相对视窗宽度,%是相对于它的父元素。
opacity和rgba做出背景色透明:
opaity:透明度从0到1分别代表了0-100%,此属性的透明度子元素会被所有的子元素继承。
background:rgba(250,250,250,.2),此属性的透明度子元素不继承。
rgb部分代表的时颜色,a部分代表透明度;
透明度从0到1分别代表了0-100%
onclivk:鼠标点击事件来模拟链接跳转。
audio:用于添加音频。
font-weigt: 给字体加粗。
空格符的种类:









评论