发表于: 2018-09-13 21:57:46
1 874
CSS--task8任务总结
成果链接:https://qumra.github.io/task-css/task9/task-91.html
任务耗时:9.4-9.5, 9.10-9.11 4天
官方脑图
个人脑图
任务总结:任务八是一个比较大的pc端的项目任务,三个大页面,耗时4天,1.了解了常见的网页布局
2.对于bootstrap这个框架,像里面的css样式,组件熟悉了不少,因为任务九是将这三个页面改为响应式布局,所以相应看了它的栅格系统,媒体查询等知识。
我理解的响应式布局,就是通过媒体查询,针对不同设备展示不同的布局,在使用bootstrap的基础上,仅仅需要添加此类.visible-*-*类名,就可实现。
今天完成的事情:今天任务10页面已经做完,根据任务11的要求安装了sass并且学习了一些sass语法
明天计划的事情:在熟悉sass语法的基础上,开始做任务1。
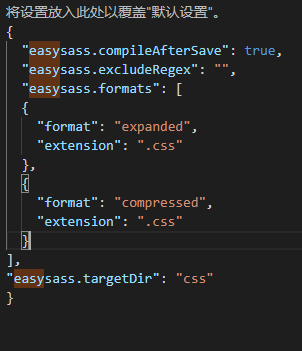
遇到的问题:在vs Code上安装easy sass插件后,需要在settings.json 全局配置文件进行配置,配置的感觉有问题,不起作用。

2.打开Start Command Prompt with Ruby,命令行:gem install sass,安装即可。
3.在vs Code上安装easy sass插件,编译scss文件。
基本用法
1 变量
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}
2 计算功能
SASS允许在代码中使用算式:
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:
div h1 {
color : red;
}
可以写成:
div {
hi {
color:red;
}
}
属性也可以嵌套:
p {
border-color: red;
}
可以写成:
p {
border: {
color: red;
}
}
注意,border后面必须加上冒号。
4 注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
代码的重用
1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}
class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1;
font-size:120%;
}
2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。
@mixin left {
float: left;
margin-left: 10px;
}
使用@include命令,调用这个mixin。
div {
@include left;
}
mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数:
div {
@include left(20px);
}
3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c
4 插入文件
@import命令,用来插入外部文件。
@import("path/filename.scss");
如果插入的是.css文件,则等同于css的import命令。
@import "foo.css";





评论