发表于: 2018-09-13 20:57:09
1 647
今天完成的事情
看了w3c上数组的方法
参考别人代码写了任务二,还是不太懂
看了jquery的选择器
明天计划的事情
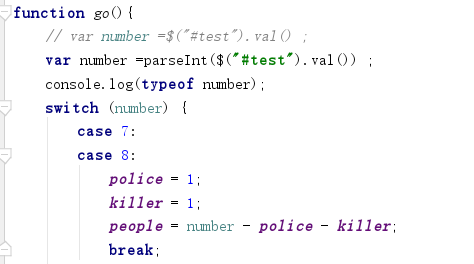
继续研究杀人游戏吧,感觉好难
遇到的问题
1. var number =$("#test").val() ;这样得到的是一个数值,但下面的判断情况出错

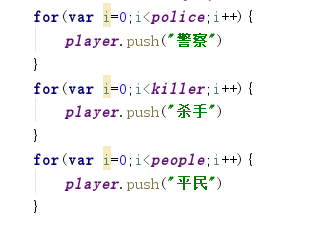
2.这个循环警察 杀手 平民的人数,再把对应身份添加到一个数组里,好像理解了,但细究起来又不懂了

收获
1jequery中.addClass() - 向被选元素添加一个或多个类
只添加一个类的话直接在引号里写类名,$("div").addClass("important");
添加多个类的话直接在引号里用空格隔开$("div").addClass("important blue");
还可以直接设置css属性:
只有一个属性时css("propertyname","value");
如$('#p1').css("color","red");属性用引号包围,属性与值之间加逗号
多个属性的话要用花括号css({"propertyname":"value","propertyname":"value",...});
如$("p").css({"background-color":"yellow","font-size":"200%"});属性总体用花括号,每个属性见用逗号,属性与值之间用冒号
2.数组的常见方法
(1).concat() 连接两个或多个数组,并返回新的结果
(2).join() 把数组的所有元素放入一个字符串,元素通过指定的间隔符进行分隔
(3).pop() 删除数组最后一个元素,并返回这个删除的元素
(4).shift() 删除数组第一个元素,并返回这个删除的元素
(5).reverse() 颠倒数组中元素的顺序
(6).sort() 对数组中的元素进行排序
(7).push() 向数组末尾添加元素,并返回新的长度
(8).unshift() 向数组开头添加元素,并返回新的长度
(9).slice() 方法可从已有的数组中返回选定的元素
arrayObject.slice(start,end)
start 必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.slice(1) + "<br />")
document.write(arr)
</script>
结果George,John,Thomas
John,Thomas
George,John,Thomas
(10).splice() 删除元素,并向数组添加新元素。
(向/从数组中添加/删除项目,然后返回被删除的项目。)
arrayObject.splice(index,howmany,item1,.....,itemX)
index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany 必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX 可选。向数组添加的新项目。
<script type="text/javascript">
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
arr.splice(2,3,"William")
document.write(arr)
</script>
结果为
George,John,Thomas,James,Adrew,Martin
George,John,William,Martin
(11).toString() 方法可把数组转换为字符串,并返回结果
(12).toLocaleString() 把数组转换为本地字符串。
感觉.join() .toString() .toLocaleString() 这三个是一样的效果(在join指定间隔符为“,"时)
3.jquery选择器
(1)基本选择器,基本上能理解
$("#test")
$(".test")
$("p")
$("*")
$("div,span,p.myClass")
(2)层次选择器
$("ancestor descendant")选取ancestor元素里所有的后代元素
$("div span")选取div里的所有span元素
$("parent>child")选择parent元素下的子元素
$("div >span")选取div元素下元素名是span的子元素
$("prev>next")选择紧接在prev元素后的next元素
$(".one+div")选取class为one的下一个div同辈元素
$("prev~siblings")选择prev元素后的所有sibilings元素
$("#two~div") 选取id为two的元素后面所有div的同辈元素
(3)过滤选择器,这个里面就比较难了,好多不懂,比如索引是偶数奇数的元素等等
:first选取第一个元素$("div :first")
:last选取最后一个元素$("div :last")





评论