发表于: 2018-09-12 23:46:38
1 720
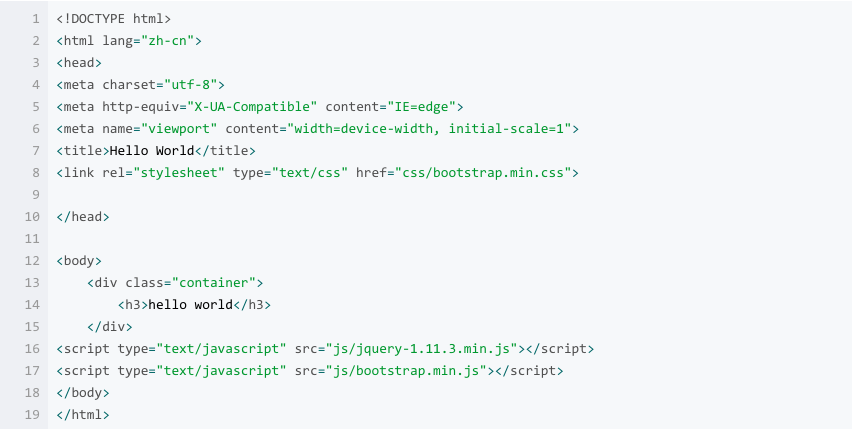
今天完成的事情:今天学习bootstrap时马上就遇到了一个问题:container和container-fluid到底什么区别。
查了很多资料,但是下面的回答一般都是一个是响应式一个宽度是百分百,不太懂。于是我就去开始自己写一遍。

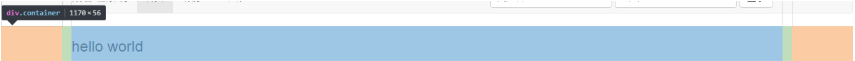
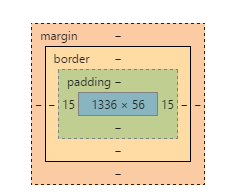
写完之后打开浏览器,f12后发现container容器不止有15px的padding,还有一个会随着浏览器宽度变化而变化的margin,如图

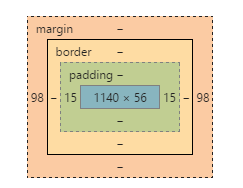
盒模型

上图的盒模型为我在满屏时的数值,对浏览器进行缩放maring会有增加或减少的变化,具体请自己试验,实践出真知嘛。
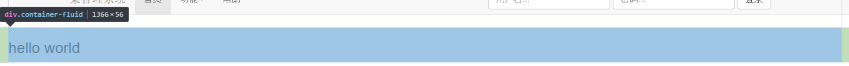
container-fluid demo
当把类换成container-fluid之后,你会发现页面有明显的变化
,如图

再看盒模型

结论
container 类和container-fluid类的区别体现在是否有随视口宽度改变的margin存在。
container类所谓的自适应也是通过margin的改变来完成,container-fluid类的百分百宽度是指在固有的15px的padding前提下宽度总是当前视口的宽度。
明天计划的事情:继续写任务八。
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论