发表于: 2018-09-12 20:04:14
1 1213
今天完成的事情:
任务11,学会了变量,四则运算。
明天计划的事情:
任务12
遇到的问题:
基本没有问题,就是图片去阿里巴巴矢量图里面找到的。
收获:
任务11总结
任务11整体来说,我是用sass加上flex重写的,任务11难点就是sass,安装sass废了我不少时间,还是师兄帮忙安装的。 tttt6学会sass,并且使用它。
1.如何使用less?
- Sass 诞生于 2007 年,Ruby 编写,其语法功能都十分全面,可以说 它完全把 CSS 变成了一门编程语言。另外 在国内外都很受欢迎,并且它的项目团队很是强大 ,是一款十分优秀的预处理语言。
- Less 诞生于 2009 年,受Sass的影响创建的一个开源项目。 它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充(引用于官网)。
- LESS支持创建更清洁,跨浏览器友好的CSS更快更容易。
- LESS是用JavaScript设计的,并且创建在 live 中使用,其编译速度比其他CSS预处理器更快。
- LESS保持你的代码以模块化的方式,这是非常重要的,通过使其可读性和容易改变。
- 可以通过使用LESS 变量来实现更快的维护。
- LESS轻松地生成可在浏览器中工作的CSS。
- LESS使您能够使用嵌套编写更干净,组织良好的代码。
- 通过使用变量可以更快地实现维护。
- LESS使您能够通过在规则集中引用它们来轻松地重用整个类。
- LESS提供使用操作,使得编码更快并节省时间。
1.特别说明
安装Less之前需要先安装Node.js,安装Node.js的方法可以参考我之前的博客使用NVM安装Node.js
2.执行安装Less的命令
在命令行窗口中执行 npm install -g less 命令,可以安装Less,这个过程比较慢,需要翻墙
2.如何使用sass?
首先就是安装
saa安装的问题困扰了我俩天,网上的教程也看了很多,但是总是报错所以,我总结了一下如何安装sass,帮助以后的学员,希望有用不要像我一样困扰,就浪费时间,首先是下载sass
https://rubyinstaller.org/downloads/ 这个是官方网站,去这里下载就行了。
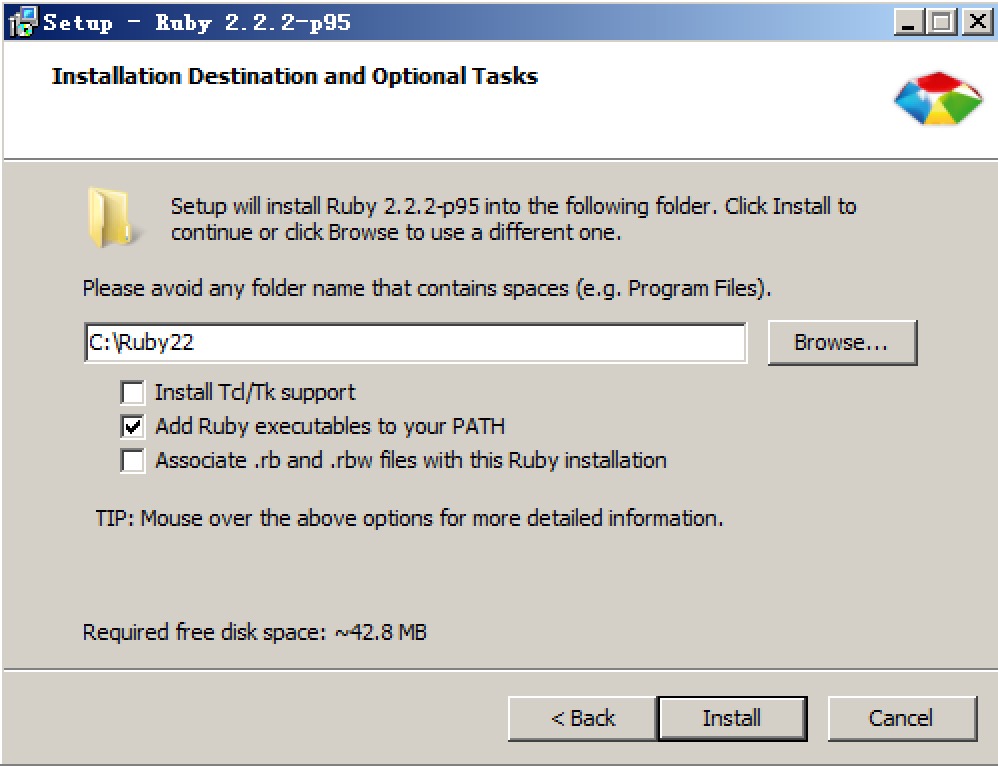
安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量。如下图:
然后一直next就行了,安装完成之后就去
 开始哪里找到这个start command prompt with ruby,或者从ruby里面找到,然后打开首先,
开始哪里找到这个start command prompt with ruby,或者从ruby里面找到,然后打开首先,
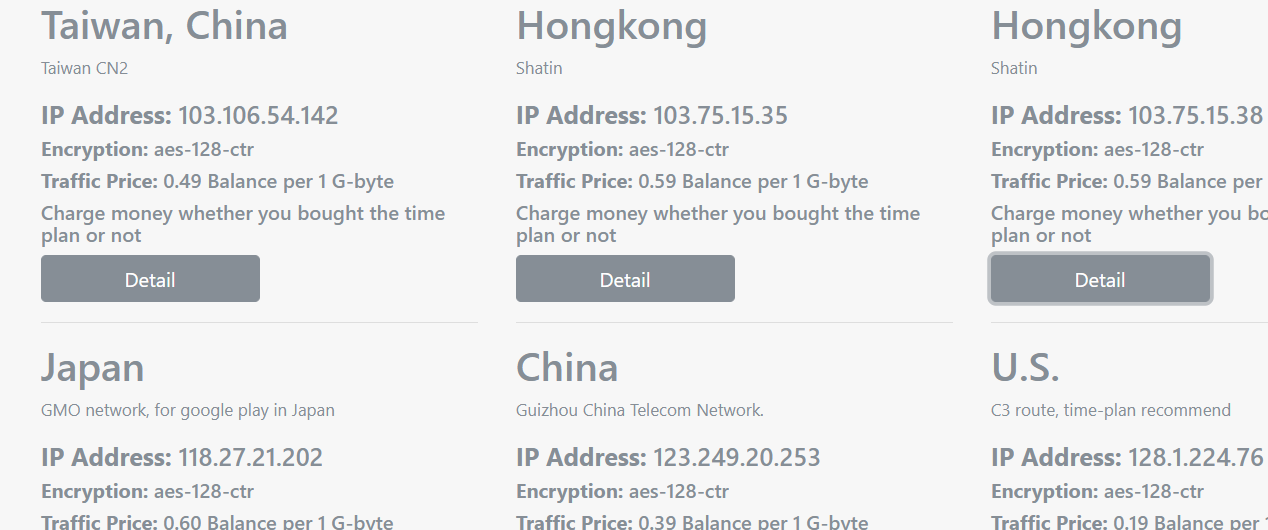
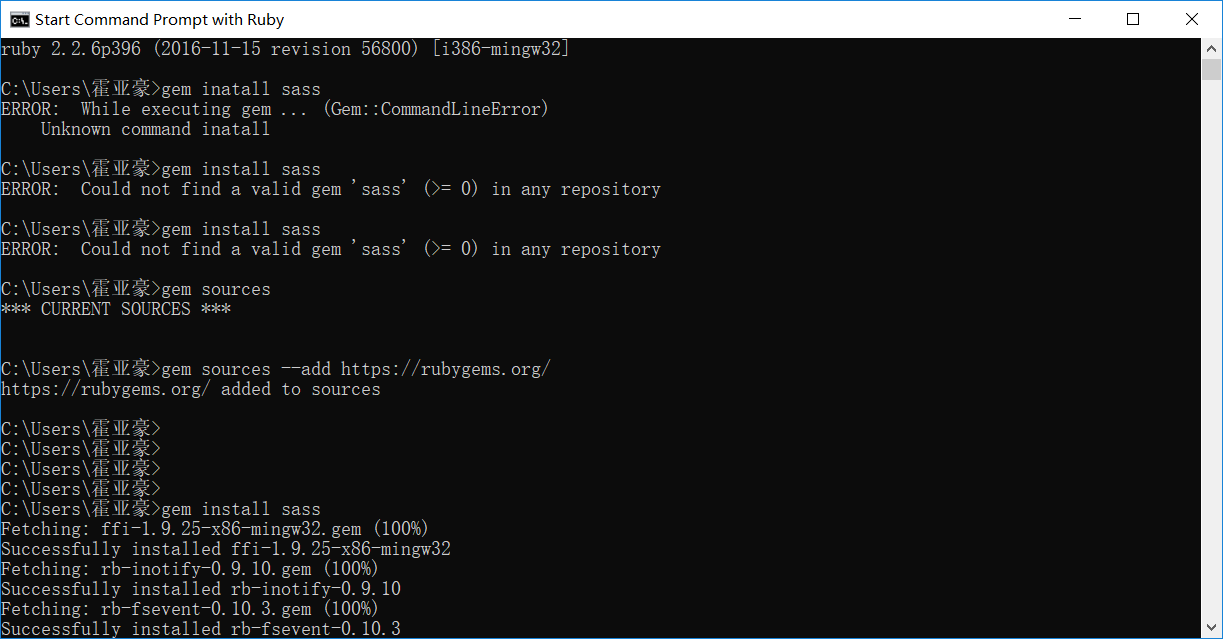
ruby -v//如安装成功会打印ruby 2.2.2p95 (2015-04-13 revision 50295) [i386-mingw32]然后网上的教程就是更换淘宝源,但是我的就更换不了,所以只能想其他办法,首先就是翻墙,用小飞机翻墙 https://www.thatseed.org/seedweb/web/user/panel.php 这个网站里面有,先下载安装好以后,在网站里面充钱就可以用了,这个可以一块钱一块钱的充,5块钱就能用很久了,然后就是找下面的

随便打开一个,然后用小飞机的扫描屏幕二维码,或者直接复制他的,然后读取剪切板就行了,然后我是不用那个淘宝源,因为用不了它会一直报错,所以就用小飞机开全局模式,然后直接用它那个国内的源
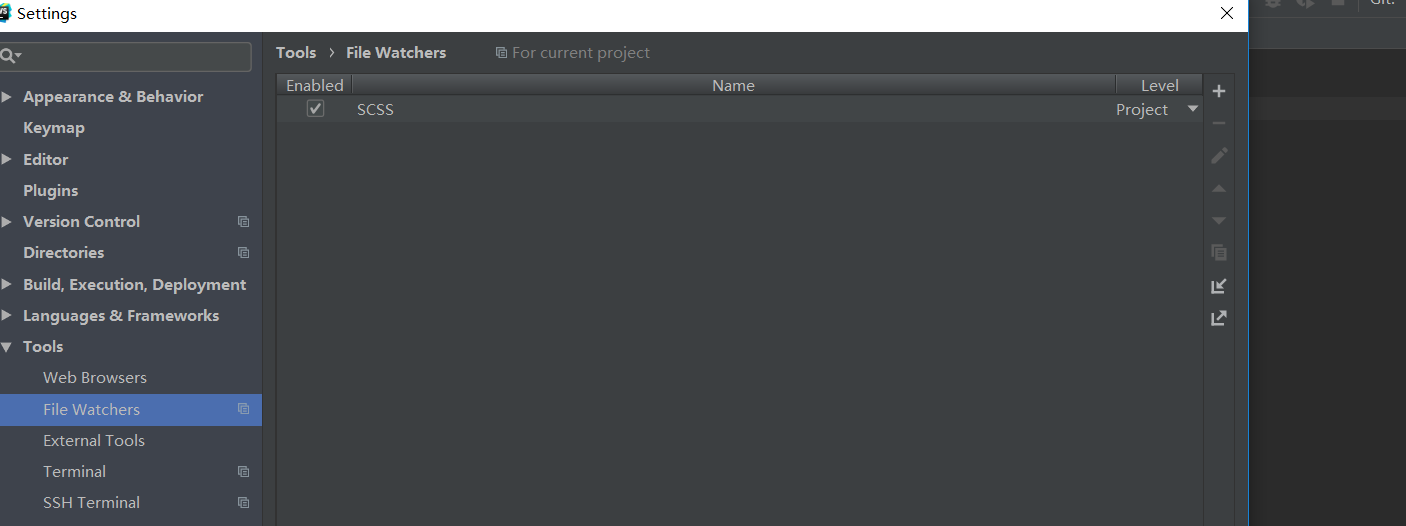
然后输入上面的,空格就行了安装成功以后,去webstrom里面关联,打开工具 找到这个文件夹,然后点加号,找到ruby文件夹里面的bin文件夹,然后有带scss。bat的文件夹点确认就行了, 就关联成功,然后创建一个新的css文件夹,
找到这个文件夹,然后点加号,找到ruby文件夹里面的bin文件夹,然后有带scss。bat的文件夹点确认就行了, 就关联成功,然后创建一个新的css文件夹,
记得选择csss然后会自动创建俩个文件夹,就成功了,可以使用sass了,sass具体使用可以去看网上的教程,都差不多。
然后就是使用变量,四则运算。
3.less和sass有什么区别?
Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。
Sass与Scss是什么关系?
Sass的缩排语法,对于写惯css前端的web开发者来说很不直观,也不能将css代码加入到Sass里面,因此sass语法进行了改良,Sass 3就变成了Scss(sassy css)。与原来的语法兼容,只是用{}取代了原来的缩进。
Less也是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量,继承,运算, 函数. Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可在服务端运行 (借助 Node.js)。
1.编译环境不一样
Sass的安装需要Ruby环境,是在服务端处理的,而Less是需要引入less.js来处理Less代码输出css到浏览器,也可以在开发环节使用Less,然后编译成css文件,直接放到项目中,也有 Less.app、SimpleLess、CodeKit.app这样的工具,也有在线编译地址。
4.如何使用gulp编辑less?
1. 安装gulp
node.js命令窗口输入sudo npm install -g gulp全局安装gulp2. 配置环境变量
1. 新建环境变量:我的电脑属性-高级系统设置-环境变量-新建administrator的用户变量
2. 变量名字为:NODE_PATH
3. 变量值为:C:\Users\Administrator\AppData\Roaming\npm\node_modules3. 创建gulpfile.js文件
新建文件名为gulpfile.js的js文件,键入以下代码保存。src路径按需修改。
第1行代码:加载gulp工具
第2行代码:加载less插件
3-7行代码:编译less
8-10行代码:监听文件变化





评论