发表于: 2018-09-11 23:48:59
1 754
今天完成的事情:
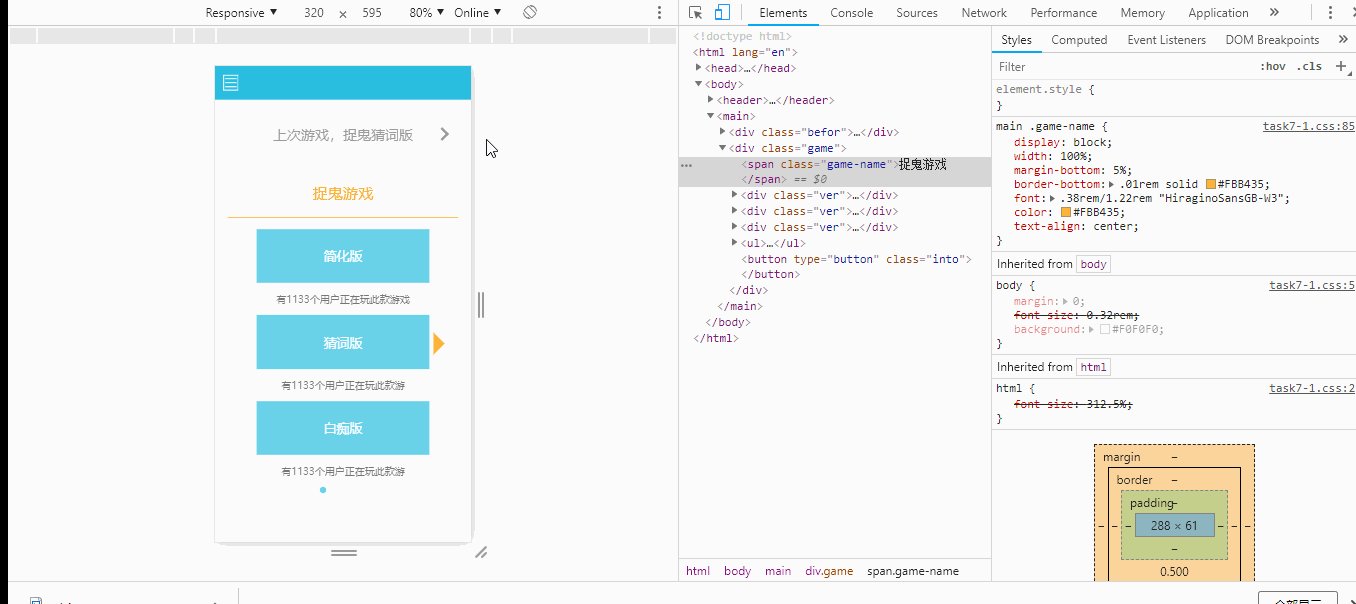
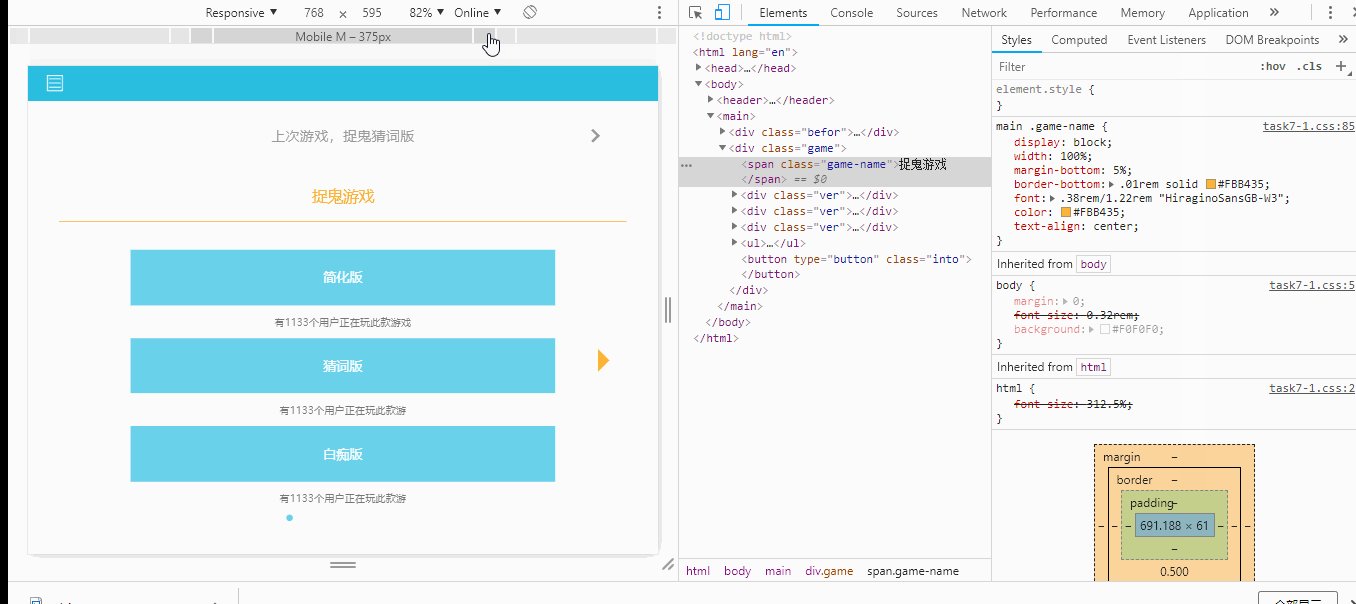
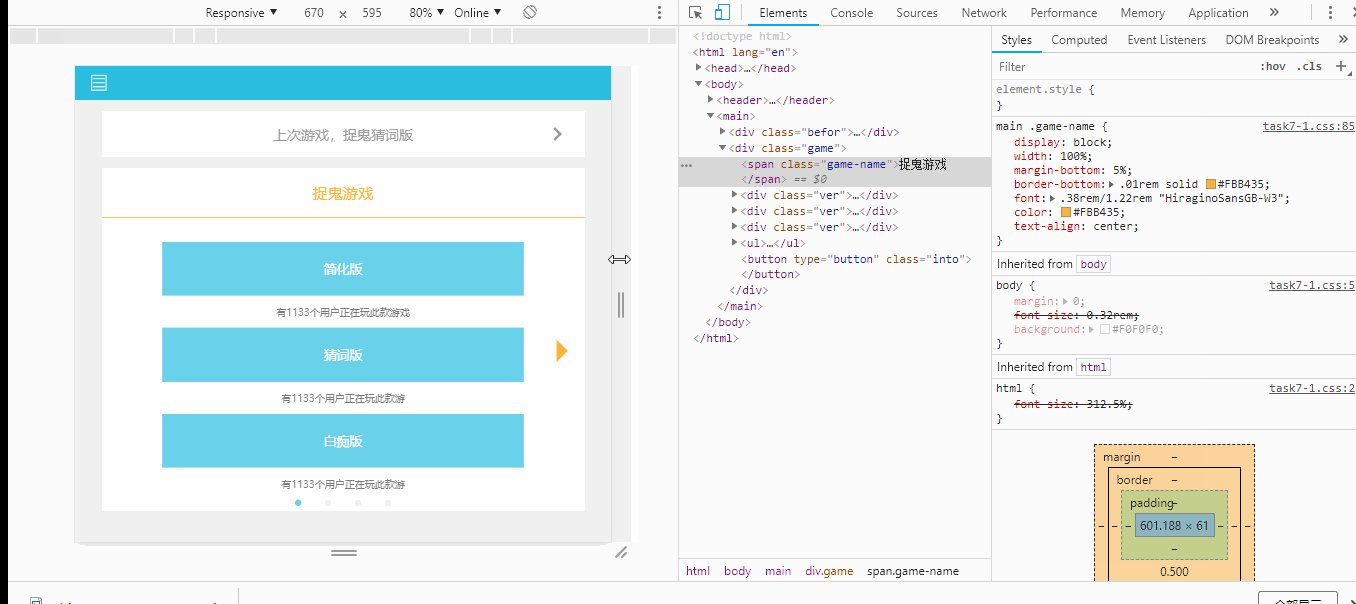
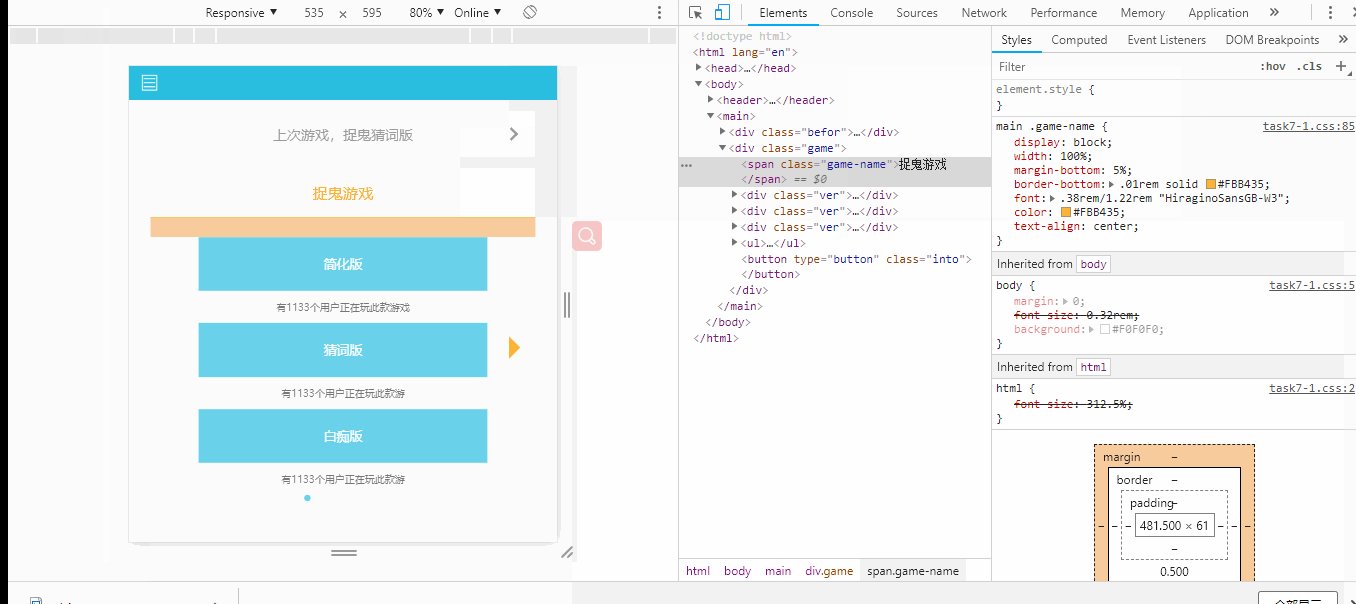
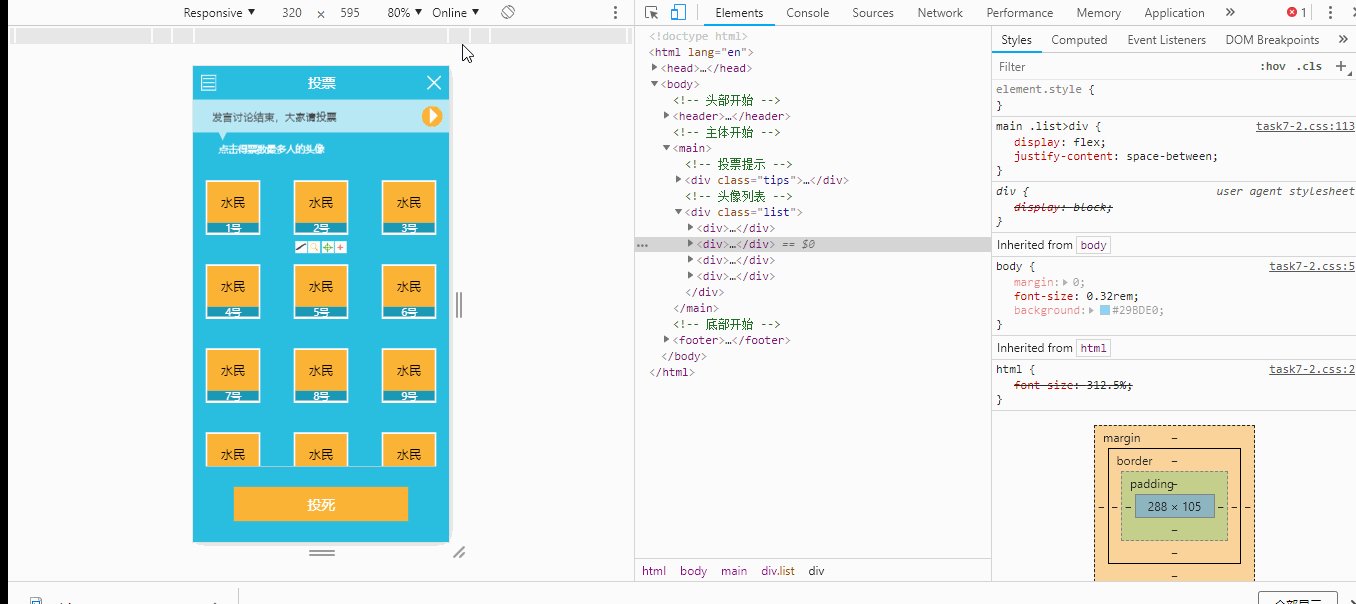
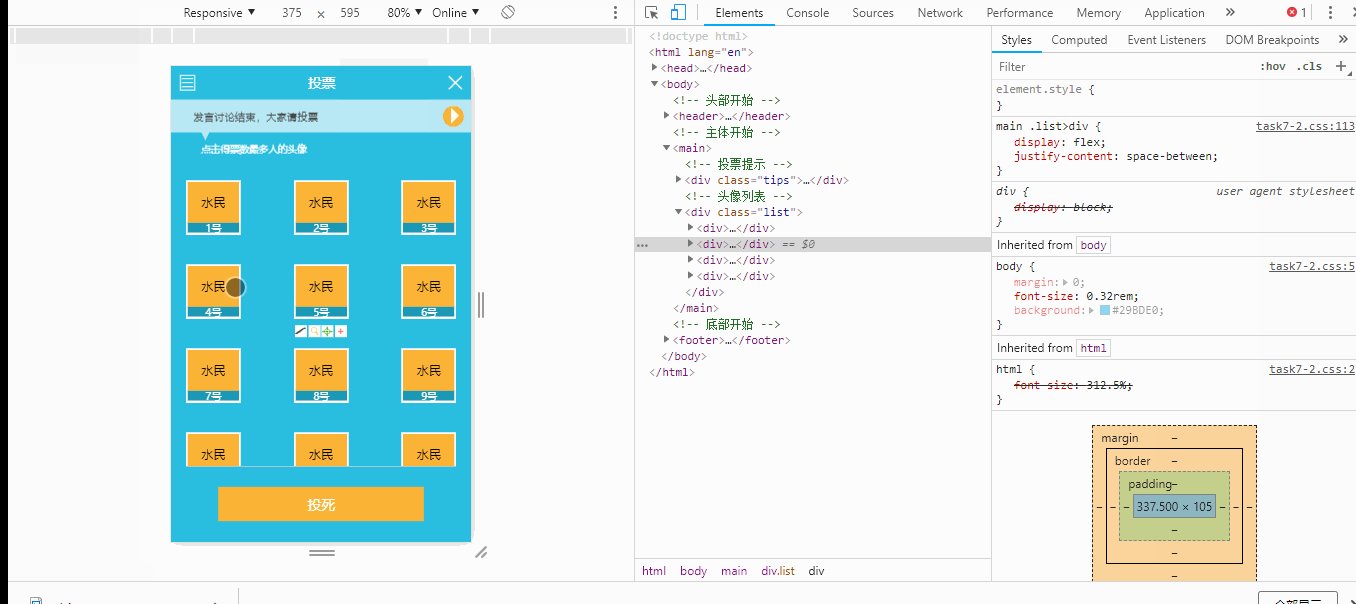
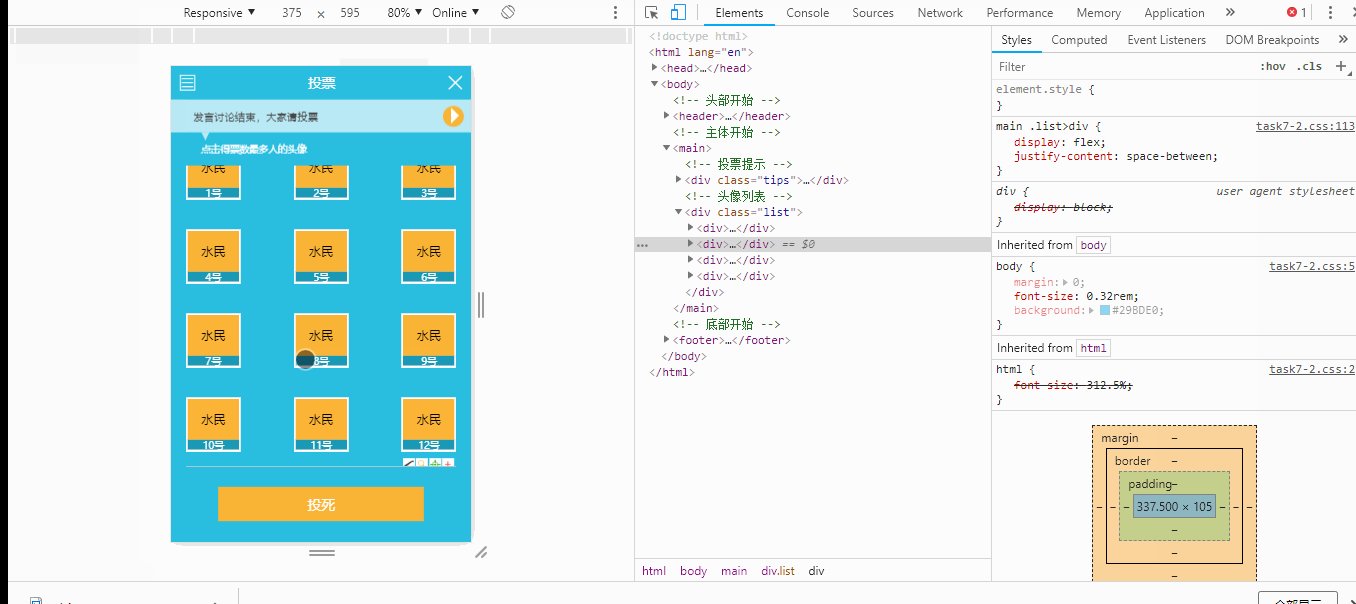
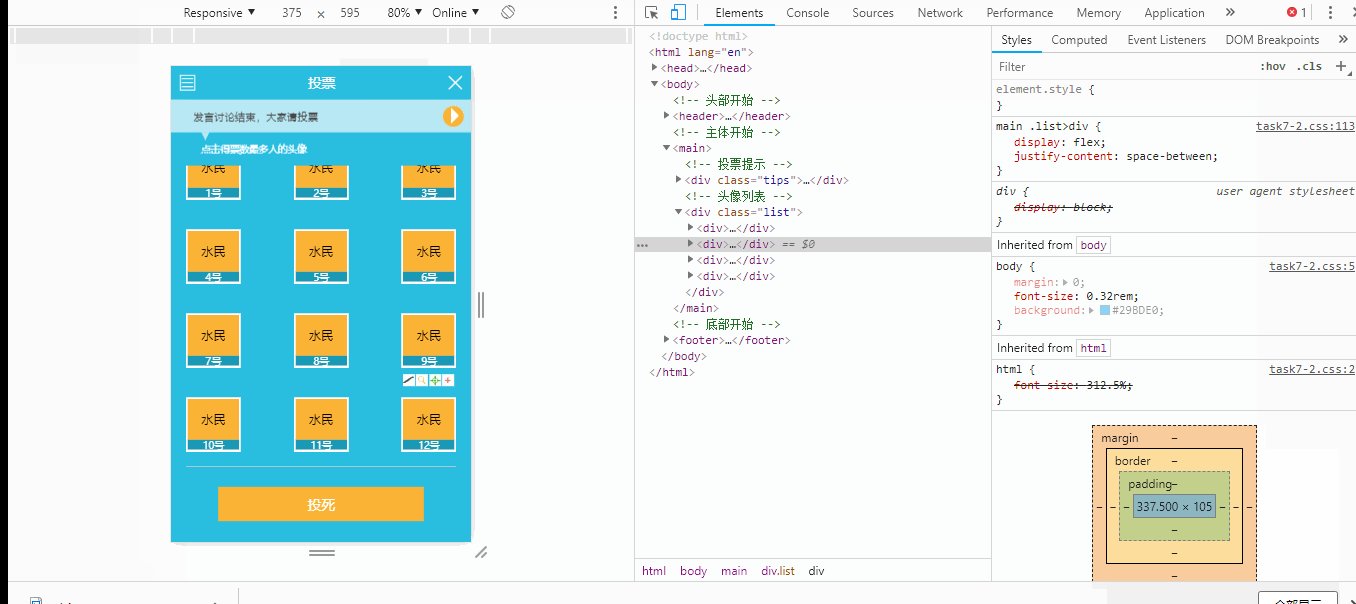
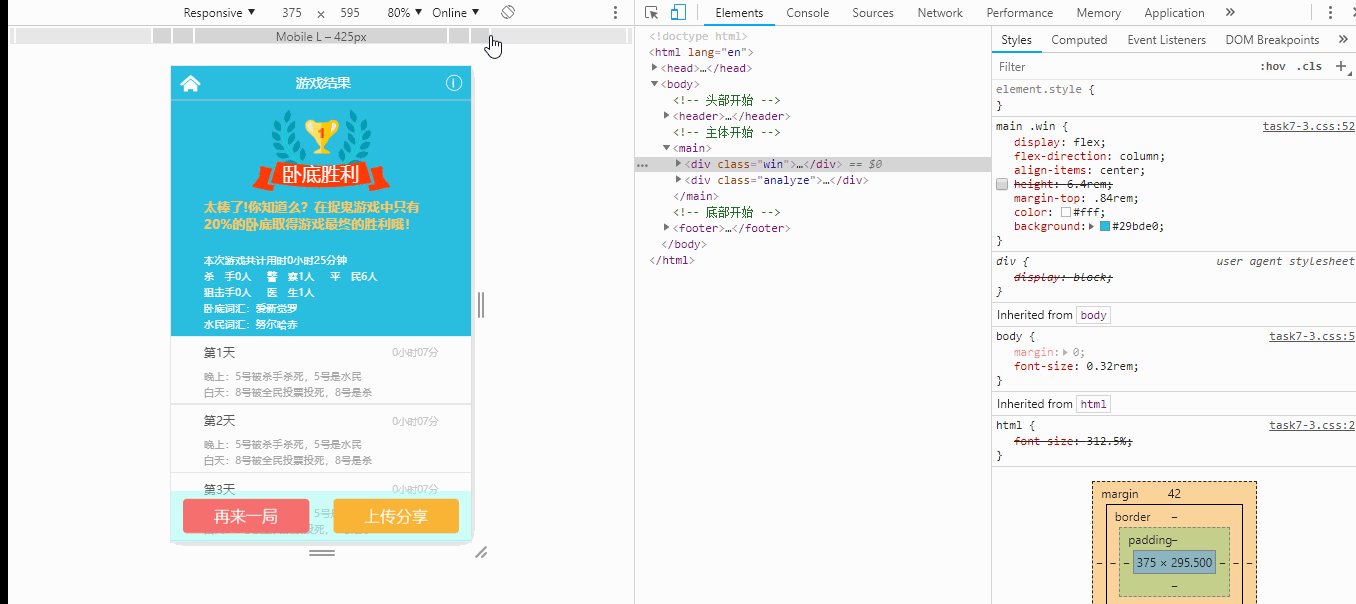
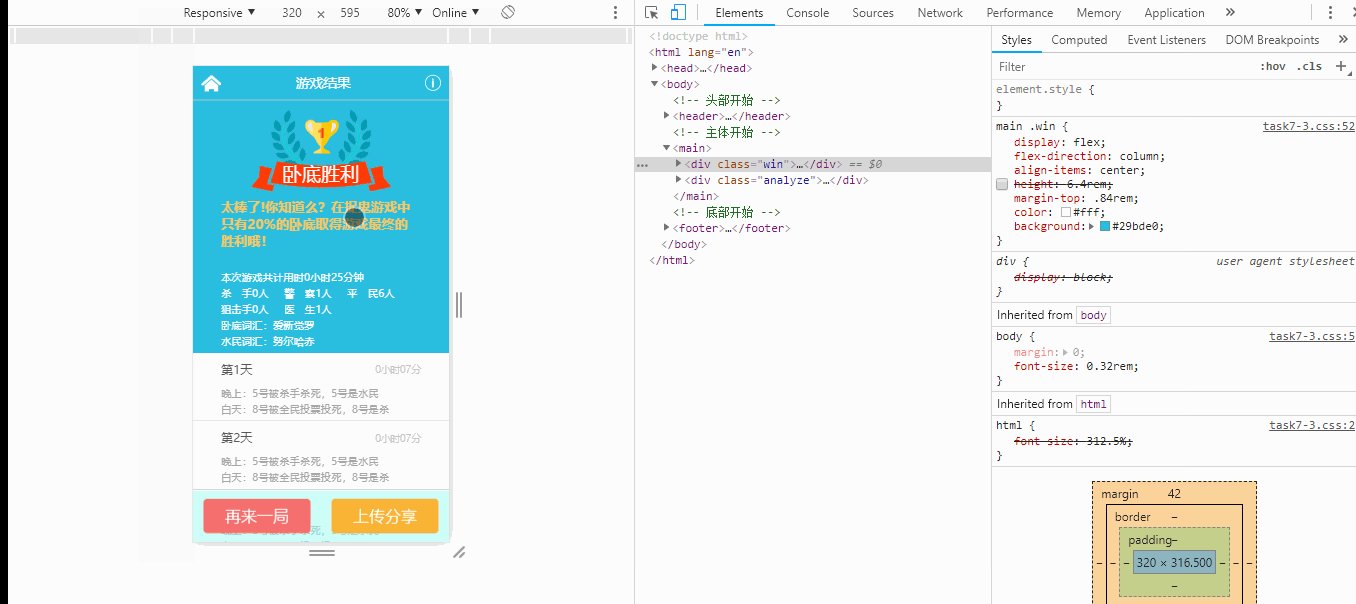
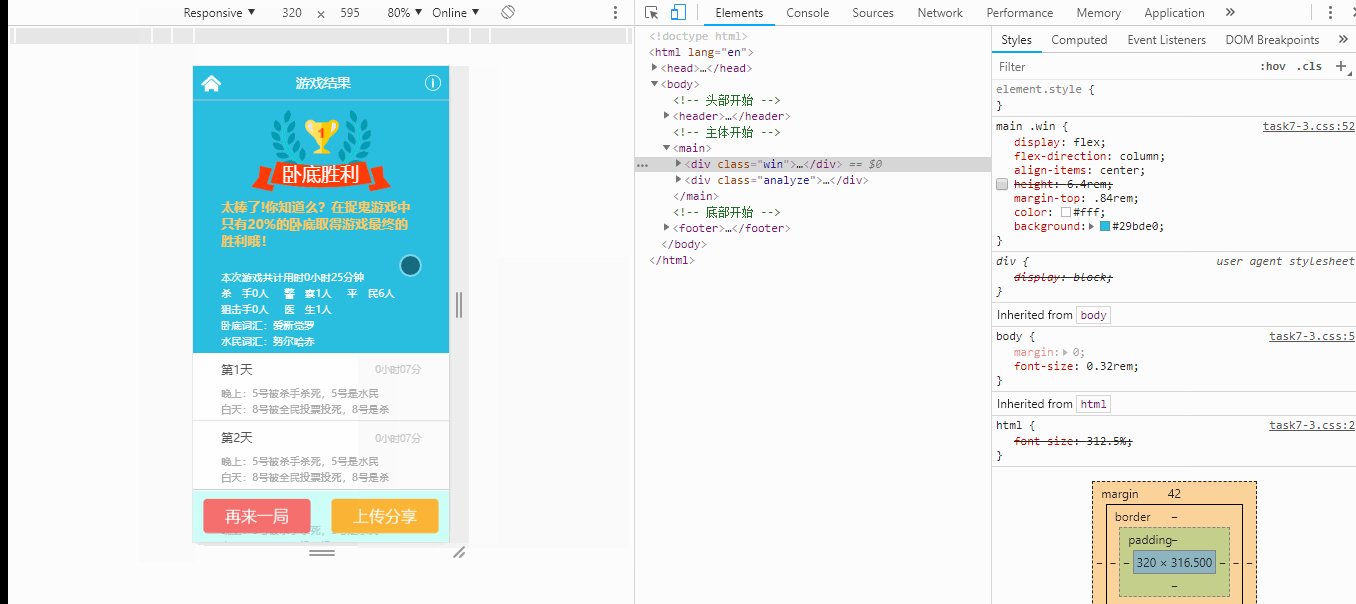
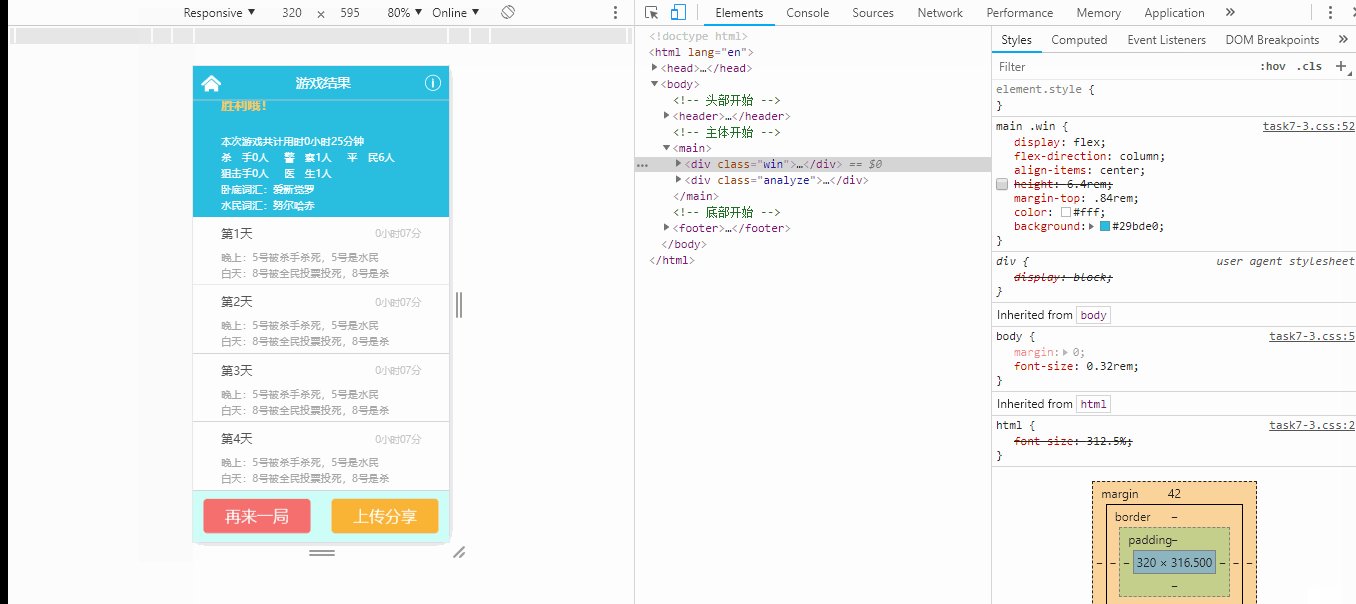
看的东西比较少,今天全天在做任务七,边做边看,页面效果有些地方不是很满意,明天吧第二个页面的宽度也修改成随宽度自适应调整



CSS3中设置透明度可用如下两类方法实现:
1.使用rgba或hsla
2.使用opacity
第一种方式只是让元素的某些部分有透明效果,而第二种方式会对整个元素产生影响。
举例来说
1.
input {background-color:rgba(255, 0, 0, 0.5);}
2.
input {background-color:#ff0000;opacity:.5;}
第一种方式会让输入框的背景色变成50%透明度的红色,但输入框的的文字不受任何影响。
而第二种方式不但输入框背景色变成50%透明度的红色,而且输入框的文字也变成50%的透明度了
做任务的时候发现Span设置display:flex;可以设置宽高,验证了一下,行内元素例如a标签效果一样。行内块级标签img也可以自成一行,即设置了flex属性可以把行内/行内块级元素变成块级元素。
其他的就是在完善一些小问题,自己写完页面,也会学着利用浏览器来调试代码。
明天计划的事情:
1、修改、调试任务7
2、看下vw
3、了解bootstrp
4、做任务8
遇到的问题:
各种单位绕来绕去
收获:





评论