发表于: 2018-09-11 23:27:29
1 625
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
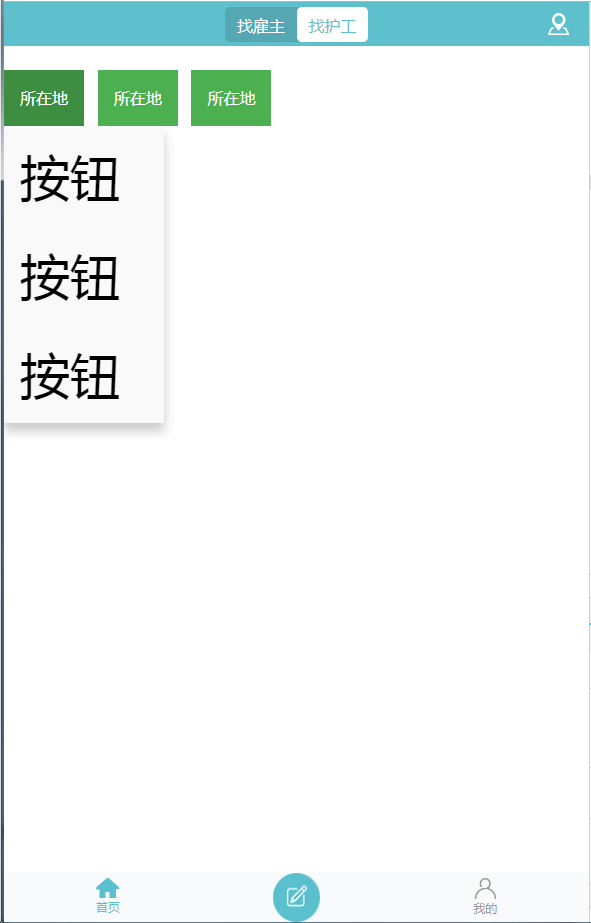
结构重构,将昨天的代码全部推翻重新用bootstrap的grid重新布局
找到下拉列表的轮子,把结构看懂了。
明天计划的事情:(一定要写非常细致的内容)
完成任务六,熟悉任务七
遇到的问题:(遇到什么困难,怎么解决的)
bootstrap的布局和组件的使用还是不够了解,很多地方想完全通过bootstrap来实现的话无法达到。待任务六做完了重新用bootstrap写写看,能不能写的更简洁。
flex布局用的太频繁,不知师兄有什么更简洁的方法吗?即使用了bootstrap的布局,我还是大量的使用了flex再调整,不知道我这样会不会太繁琐

收获:(通过今天的学习,学到了什么知识)
CSS下拉列表的轮子
bootstrap的gird的布局方法。






评论