发表于: 2018-09-11 21:57:28
1 622
今日完成:
准备工作:切图,将素材切出task3所需图片,步骤如下:
1.找到左侧工具栏中的剪裁工具,右键会提示更多工具,选择“切片工具”

2.将基准线移动到合适位置,把想要剪裁的区域划分出来

3.选择图片上方的的按钮“基于参考线切片”,图片就切割好了

4.接下来需要保存,点击“文件”,然后选择“存储为Web”格式....
5.如果可以多留心一下弹出的选择框的右上方,有选择存储的图片格式“png8”“jpg”... 我根据个人理解选择了jpg,图片质量可以选择60-80之间,貌似图片大小会小一些
6.素材准备完毕
——————————————————————————我是分割线————————————————————————————
接下来做task3:
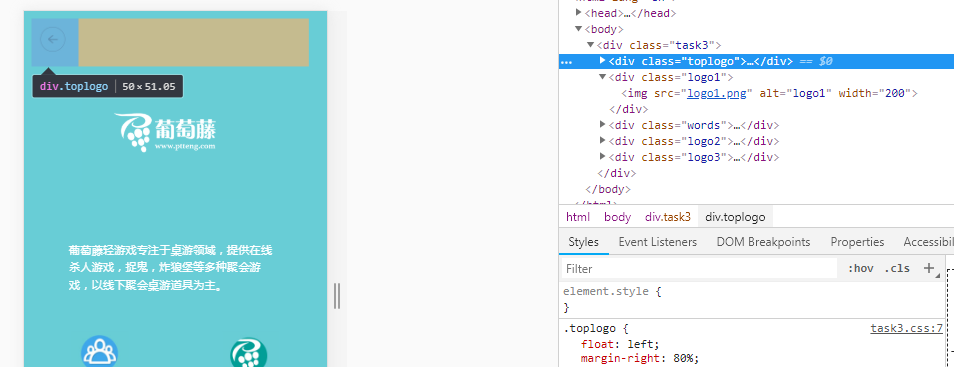
1.返回按钮的位置设定
①使用float:left设置 设置后发现与葡萄藤logo成了一行, logo无法居中
还好记起来margin这个神器,设置了margin-right:80%,把葡萄藤logo挤到下面去就好了

2.葡萄藤logo的位置
text-align 居中
设置margin-top上边距,与返回按钮空出合适距离
大坑标记:
自己复盘检查了一下,其实以上这些花里胡哨的都 没!什!么!用!!
只要写出text-align:center 就可以了....
3.文字
设置margin的四个外边距,上边距设置与葡萄藤logo的距离,右边距设置文字的行数与示例一致,下边距设置与底部logo的距离
设置字体大小font-size
设置行高line-height
4.底部logo
听了师兄指导
设置了两个盒子,一个向左浮动,左边距14%,一个向右浮动,右边距14%
float:left/right margin-left/right
5.提前把背景色设置出来不是很方便查看logo的位置,所以最后设置background-color和文字颜色"white
背景色从PS中找到背景的图层,然后看一下RGB就好了

- Done-
明日计划:
屏幕分辨率,图片尺寸的相关知识了解并完善
然后开始下一阶段的任务?
收获:
页面布局不再像以前那么头秃了





评论