发表于: 2018-09-11 21:41:33
2 738
今天完成的事情:今天一直在将任务8改为响应式,来完成任务9,三个页面的整体布局已经差不多完成:
明天计划的事情:明天打算开始任务10
遇到的问题:今天主要是在引入bootstrap时,根据自己的样式去覆盖它的样式,根据自己之前的布局和栅格系统在一些部分进行重新的布局。
收获:
Container 有两个作用:
在随时可能的宽度变化(响应式)中提供宽度限制。当页面宽度变化,container 的宽度也随之变化。并且其中的 column 的宽度是基于百分比,所以他们的值不需要变化。
提供一个水平方向的 padding,使其内部的内容不会接触到浏览器的边界,大小为15px。
注意,不需要也不应该在 container 中嵌套另一个 container。
ROW
Row 是 column 直接存在的容器,按照文档描述 row 中最多可有12个 column,不过可以通过 nesting 的方式灵活扩展。同时作为都是左浮动的 column 的 wrapper,自带 clearfix 的性质。
同时 row 还有一个很特殊的地方,就是左右各有 -15px 的 margin。这样也就抵消了上面提到的 container 中15px的 padding。
注意:千万记住要把 row 放到 container 的内部,这样才能保证正常。
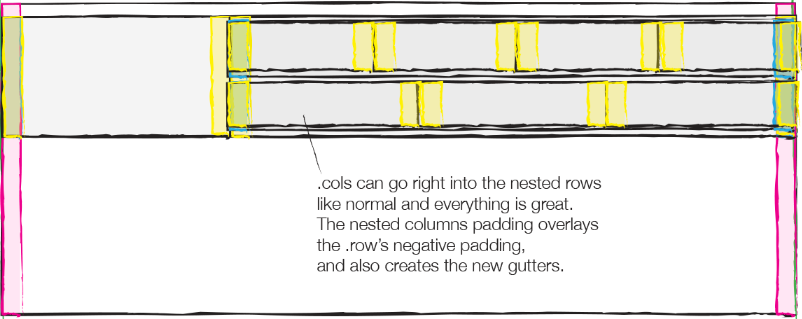
COLUMN
每个column 也会有15px的水平方向的 padding。colunmn 只能在 row 中生存,由于 row 的 margin 为-15px,那么位于两边的 column 就碰到了 container 的边界。但是 colunmn 本身又有 15px 的 padding 使得它其中的内容并不会碰到 container,同时 不同column的内容之间就有了30px的槽。
注意:一定要把 column 放到 row 里使用。









评论