发表于: 2018-09-11 20:38:38
1 754
今天完成的事情
继续看了jquery
开始做任务二,先写静态页面,实现了页面跳转
明天计划的事情
继续任务
遇到的问题
回调函数没太理解
收获
1.slideDown() 方法用于向下滑动元素。
slideUp() 方法用于向上滑动元素。
slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换
2.animate() 方法用于创建自定义动画。
animate() - 使用队列功能
<script>
$(document).ready(function(){
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({width:'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({width:'100px',opacity:'0.8'},"slow");
});
});
</script>
3.jQuery 方法链接,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
<script>
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});
</script>
4.添加新的 HTML 内容
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
任务十二总结
成果链接:https://bradmatt213.github.io/xudanli-her/html/task12.html
耗时:8.30-9.1 3天
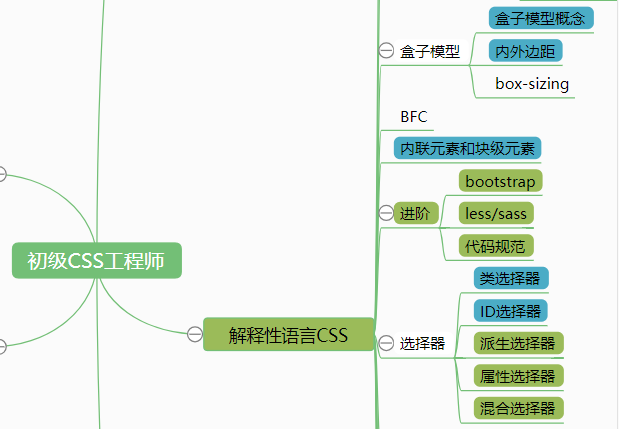
官网脑图:

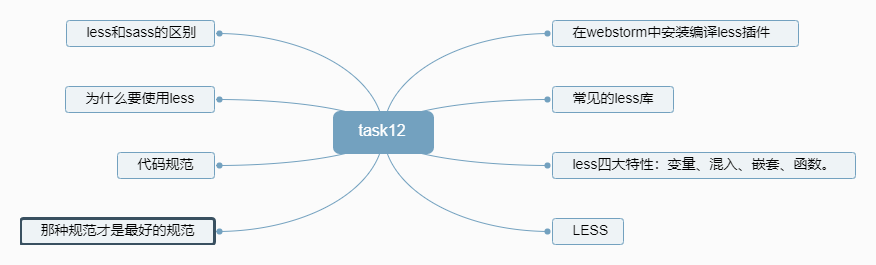
个人脑图:






评论