发表于: 2018-09-11 16:02:57
1 678
今天完成的事情:
1、给小三角添加了下拉菜单 ,并修改了样式。

2,小三角后面的现用边框线做出来了,看起来还可以。
明天计划的事情:1、把雪碧图和footer做完 ,现在都是用普通图片做的
2、研究下display,很多地方用。
遇到的问题:
1、小三角的下拉菜单并不好看,如果三角能菜单的上方中间而不是左上角就好了。
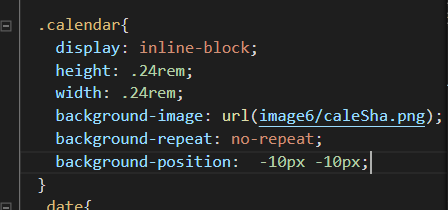
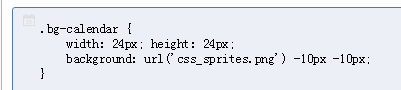
2、css这样
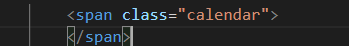
HTML这样
做的雪碧图这样
网页里也说我的宽高是24
结果这样 ,为什么看起来很大
,为什么看起来很大
收获:
(1)hover选择鼠标指针浮动在其上的元素,并设置其样式:
a:link {color:blue;}未访问
a:visited {color:blue;}已访问
a:hover {color:red;}鼠标悬浮
a:active {color:yellow;}正在被点击
(2)cursor 一些不同的光标
cursor:default这样直接用





评论