发表于: 2018-09-10 23:59:49
1 873
今天完成的事情:
9-10
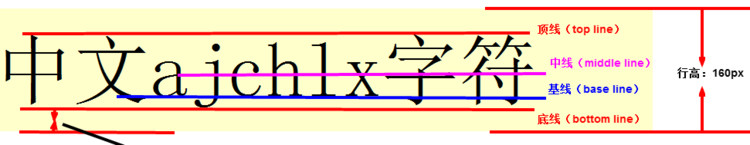
Vertical-align
作用:简单翻译来说就是垂直方向上的对齐
取值有:vertical:top/text-top/middle/bottom/text-bottom/baseline/sub/super/长度/百分比;

Baseline:默认取值,如果行内包括文字和图片,那么图片和文字在垂直方向不是沿中线居中,而是沿文字的基线对齐,此时就是默认取值,vertical-align:baseline;
长度:或者说是数值如-2px,是元素相对于基线向下偏移2px,数值为正则向上;
百分比:移动原理同长度,但是百分比是相对于标签继承的lineheight的值决定的;
Top:把对齐的子元素的顶端与line box顶端对齐;
Text-top:把元素的顶端与父元素内容区域的顶端对齐;
Bottom:把对齐的子元素的底端与line box底端对齐;
text-bottom:把元素的底端与父元素内容区域的底端对齐;
其他属性用的更少
注意:vertical-align只对line元素和lineheight元素生效
Lineheight也是个重要的属性。
Css 伪元素
定义:用于向某些选择器设置特殊效果(官方)。css的伪元素,之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
语法:有很多取值,如:before(在元素前调整),:after(在元素后调整),:first-line(元素第一行属性调整),:first-letter(元素首字母调整属性)等
一般多用:before,:after在元素前后做调整,甚至可以用来清除浮动
Css 层叠性 权重
什么是优先级的权重?
作用: 当多个选择器混合在一起使用时, 我们可以通过计算权重来判断谁的优先级最高
权重的计算规则
首先先计算选择器中有多少个id, id多的选择器优先级最高
如果id的个数一样, 那么再看类名的个数, 类名个数多的优先级最高
如果类名的个数一样, 那么再看标签名称的个数, 标签名称个数多的优先级最高
如果id个数一样, 类名个数也一样, 标签名称个数也一样, 那么就不会继续往下计算了, 那么此时谁写在后面听谁的
visibility和display
Visibility定义:visibility 属性规定元素是否可见。即使不可见的元素也会占据页面上的空间。
取值:visibility:hidden(不可见)/visible(可见);
visibility:collapse(用于表格上,清空一行/列表格)/inherit(继承);
display为none时,元素不可见,且不占据空间。
雪碧图制作:大小相近的图标放在一张雪碧图上,一些简单的小图标例如三角/圆形等可以用css写。
Css写三角形:设置盒子内容宽高为0,边框给够宽度,其他三条边框透明即可。
下拉列表:需要用到hover选择器,下拉菜单默认隐藏,鼠标移到列表表头上时,下拉菜单显示
代码书写顺序
同一 rule set 下的属性在书写时,应按功能进行分组,并以 Formatting Model(布局方式、位置) > Box Model(尺寸) > Typographic(文本相关) > Visual(视觉效果) 的顺序书写,以提高代码的可读性。
解释:
Formatting Model 相关属性包括:position / top / right / bottom / left / float / display / overflow 等
Box Model 相关属性包括:border / margin / padding / width / height 等
Typographic 相关属性包括:font / line-height / text-align / word-wrap 等
Visual 相关属性包括:background / color / transition / list-style 等
另外,如果包含 content 属性,应放在最前面。
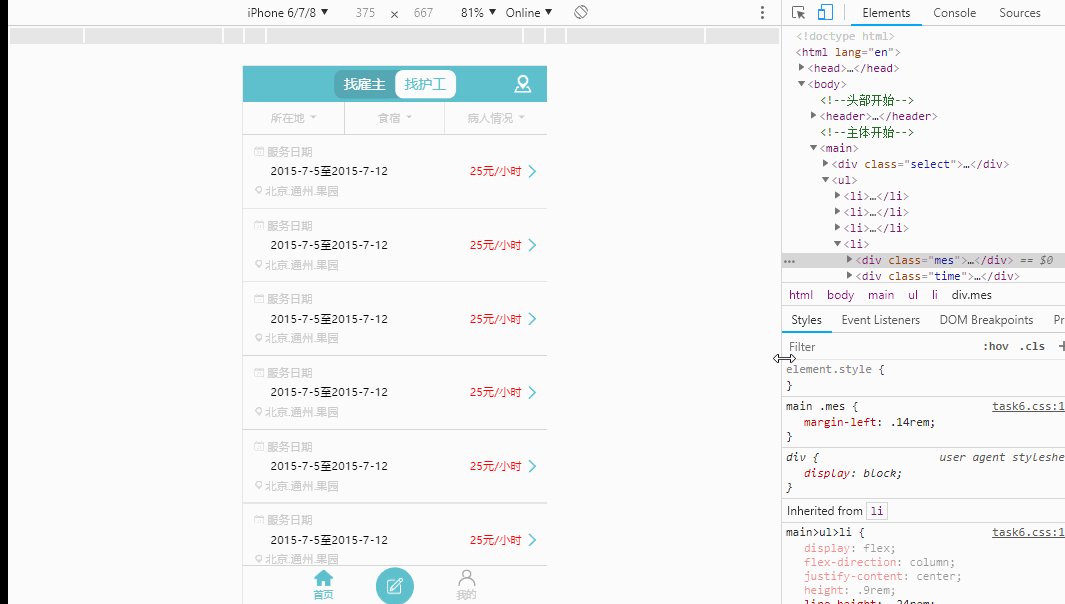
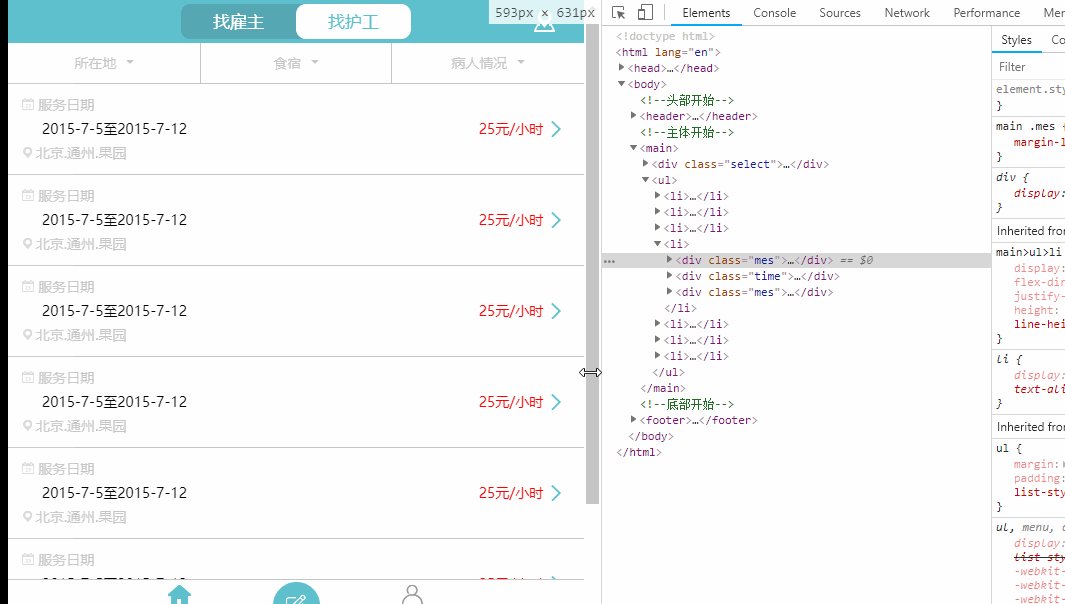
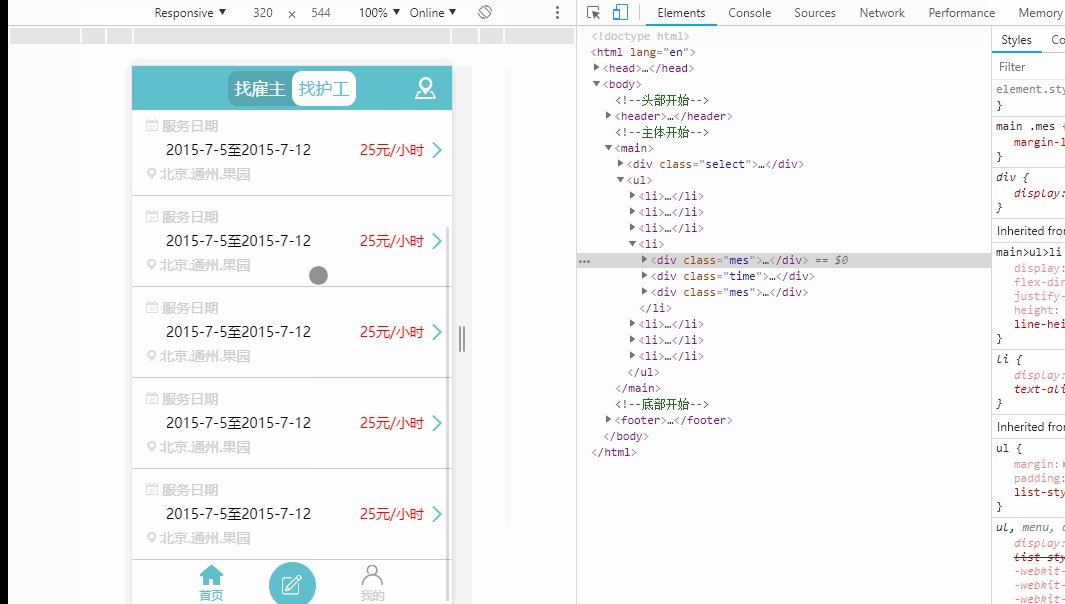
今天做的任务六,注意了一下,没怎么用浮动,flex-box用的比较多

明天计划的事情:
做任务,了解boorstrp
遇到的问题:
收获:





评论