发表于: 2018-09-10 15:31:55
1 1626
今天完成的事情:
1.修改了任务8
2.并对任务做总结
明天计划的事情:
1.继续完成任务
收获&总结
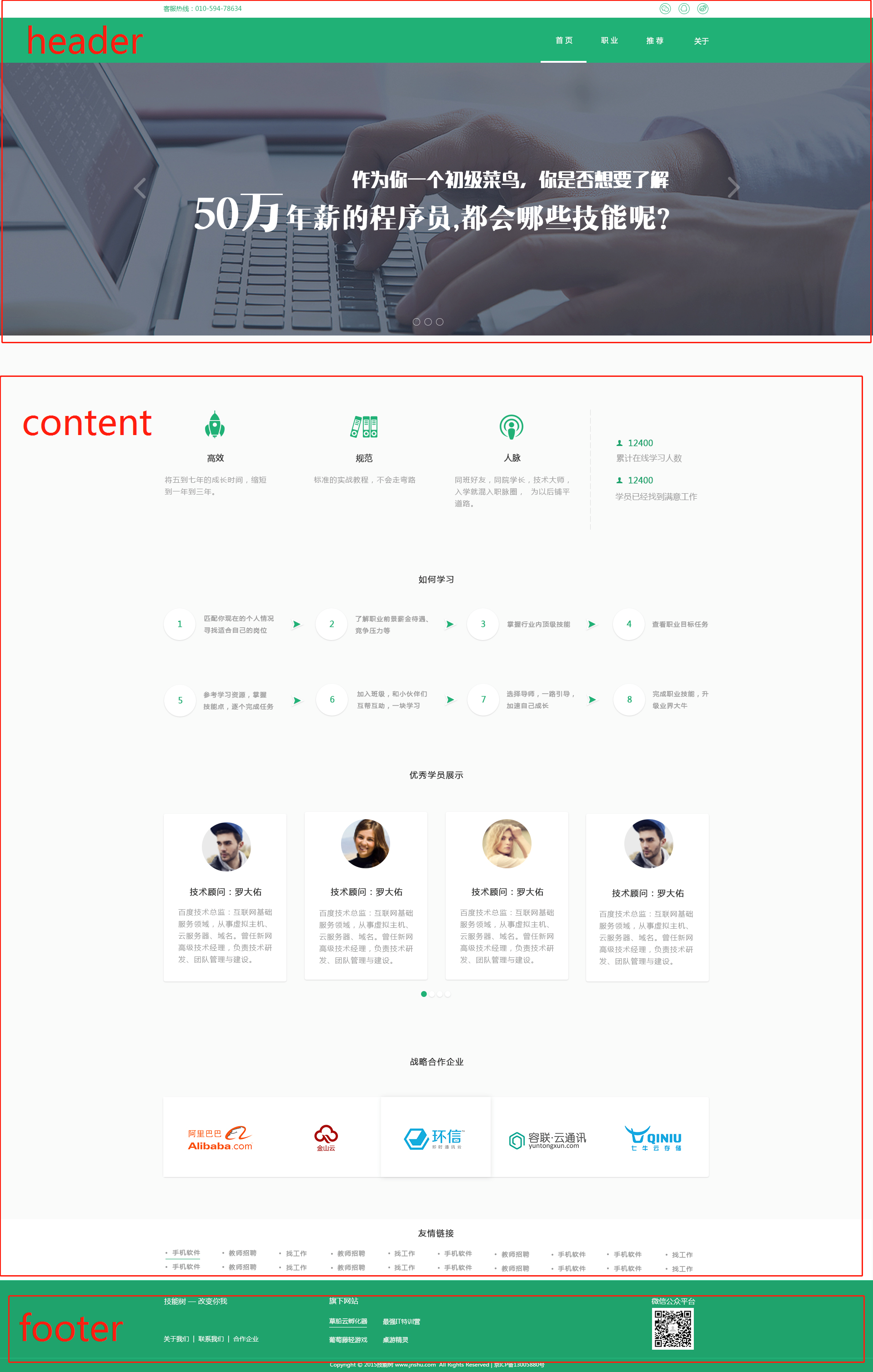
1. 现在一看到页面应该对页面进行区域的划分,找出每个页面每个区域的一些共有的特点,通过特点来使用具体的布局
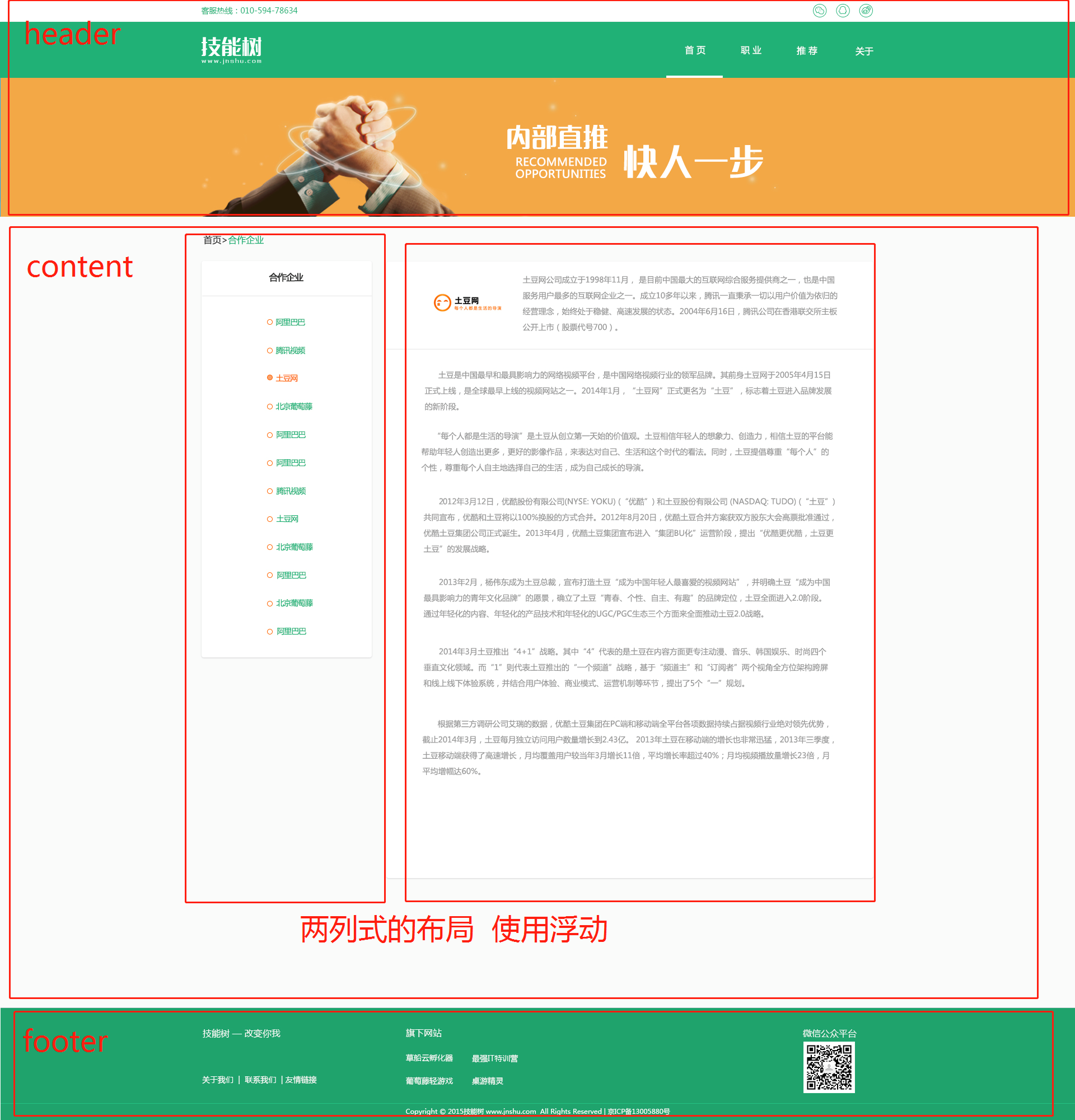
对于页面一

在content中每个横栏的框都是等分且均匀的排布,所以使用栅格系统来进行布局
(一直只有一个思路就是把整一个content当成一个container,每一栏当做一个row,确实可以实现,但是看了师兄的代码之后,发现是将每一栏当做一个container,感觉这样子也是一个做法)
(还有一个坏毛病就是没有灵活的去运用col ,如果是col-lg-4,就会觉得col-xs也应该是占用4格,没有切实的体会到栅格系统的响应式布局)
在header中应用到了一个新的东西,就是轮播图



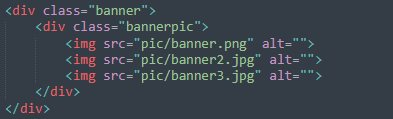
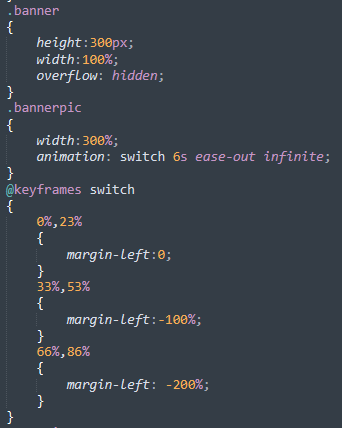
具体思路:
(1)首先轮播的图片高度应该一直,如果轮播窗口已知宽度,最好设置图片的宽度
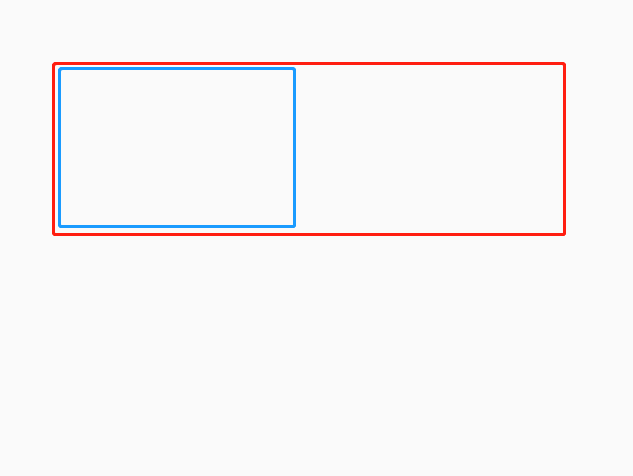
(2)书写的结构就是 用一个容器将轮播的图片装好(bannerpic),然后在外层在加一个容器(banner),可理解为可视的窗口(可视窗口外的都不会被用户看到)
(3)装好轮播图的容器的宽度应该为轮播图的总宽度(张数*宽度),而最外层的宽度应该是一张图片的宽度,因为是一个可视窗口,每次只能看到一张照片
(4)让轮播图动起来,可以使用margin-left或者position。具体的分节点的设定就是用100%除以图片的张数,每张图片有具体分为停留时间还有滚动时间
在footer那里看到师兄也是用一个container,感觉这样子在页面窗口缩小的时候还是能保持一个好的布局
页面二

页面二中的header、footer和页面一的一样
在content里是两列的布局,两列布局直接用浮动,用%设置每一列的宽度,其中一列像左浮动,另外一列向另外一个方向浮动即可
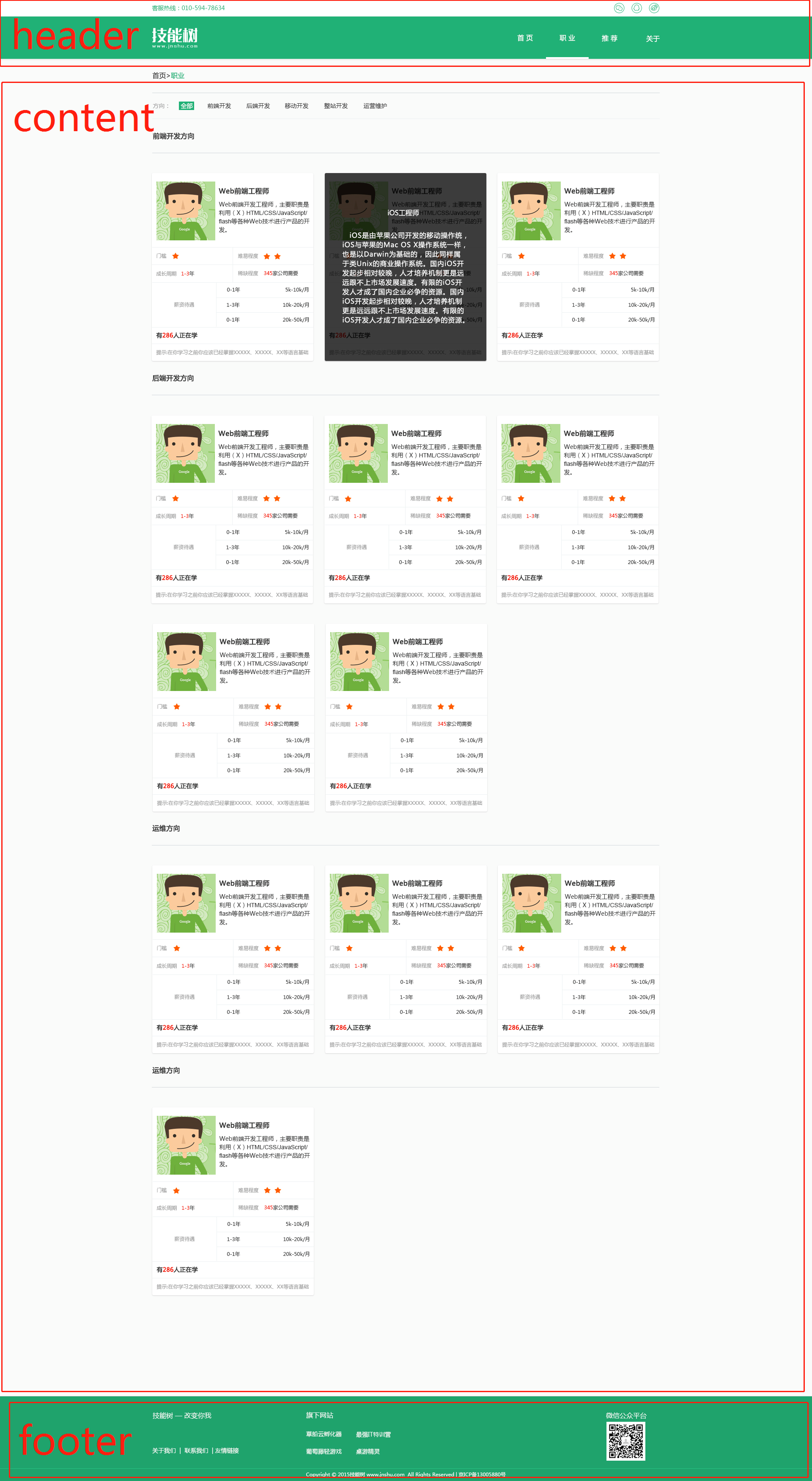
页面三

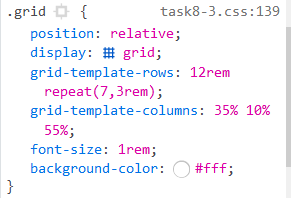
在content中,一开始的职位列表是直接截图的,后来修的时候用了div嵌套div去做,做完之后觉得特别复杂_(¦3」∠)_,看了一下师兄的,只是用grid就可以实现了

 感觉自己在使用各种方法得时候思路还是很局限。
感觉自己在使用各种方法得时候思路还是很局限。
text-align 属性规定元素中的文本的水平对齐方式。
在对多个元素进行垂直和水平居中的时候可以使用display:flex





评论