发表于: 2018-09-09 23:59:19
1 643
今天学到的:
弹性盒子:弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行 排列、对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性子元素通常在弹 性盒子内一行显示。默认情况每个容器只有一行。
用法:给父级盒子添加display:flex;属性
父元素上的属性:
子元素水平排列方式:
justify-content: center/flex-start/flex-end/space-between/flex-around;
子元素纵向排列方式:多用于规定单行元素纵向排列
Align-items: center/flex-start/flex-end;
元素排列方向:
Flex-direction:row/row-reverse/colum/colum-reverse; 变纵向的时候,xy轴也翻转了90°,水平、纵向排列方式也要注意翻转
元素换行:元素超过盒子宽度时是否换行
Flex-wrap:wrap/nowrap;
Flex-directon和flex-wrap缩写:
Flex-flow:<Flex-directon> <flex-wrap>;
子元素纵向排列:多用于规定多行元素纵向排列:
Align-content:center/flex-start/flex-end;
子元素上的属性:
Flex:1; flex取值需要了解一下
Order:值; order的值越小位置越靠前
Css语义化代码:结构性的header/main/nav/footer/等代码灵活运用。
今天犯的错误:滥用浮动,代码风格混乱,基础知识不够扎实
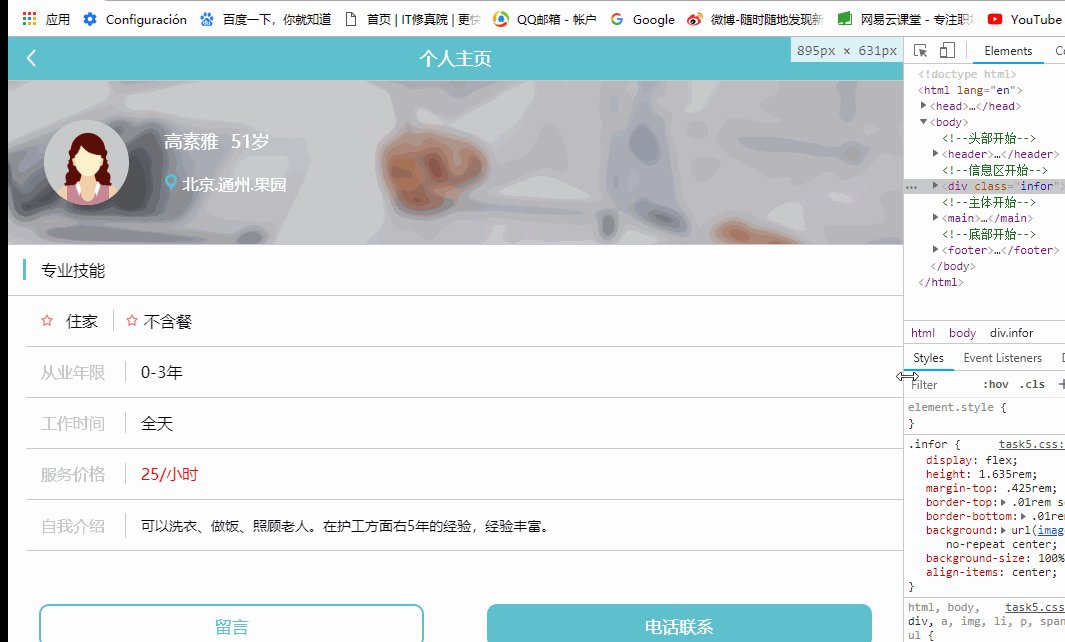
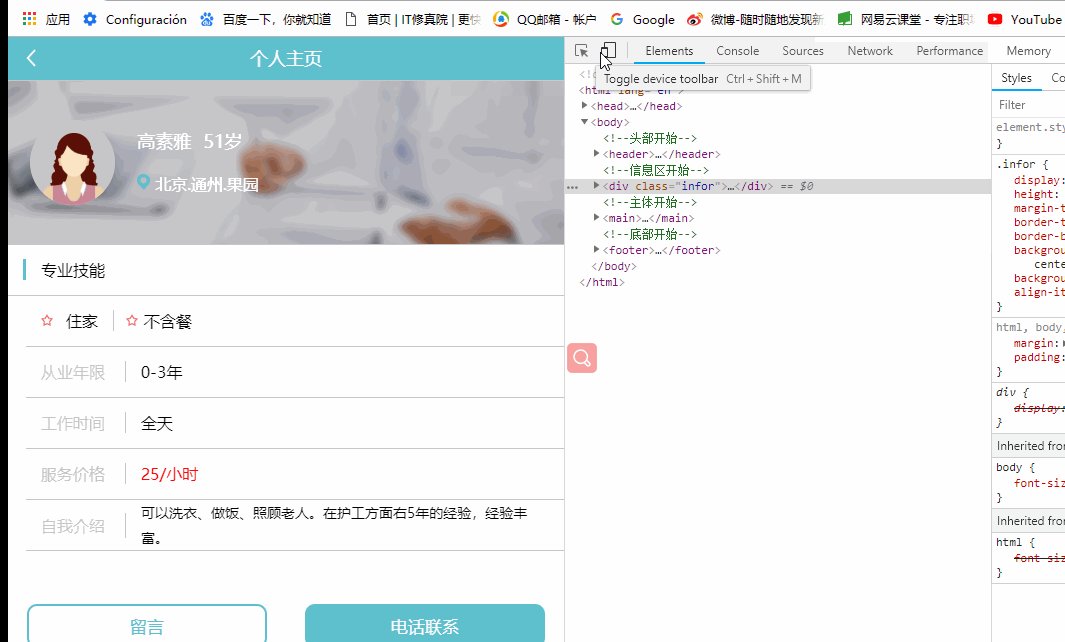
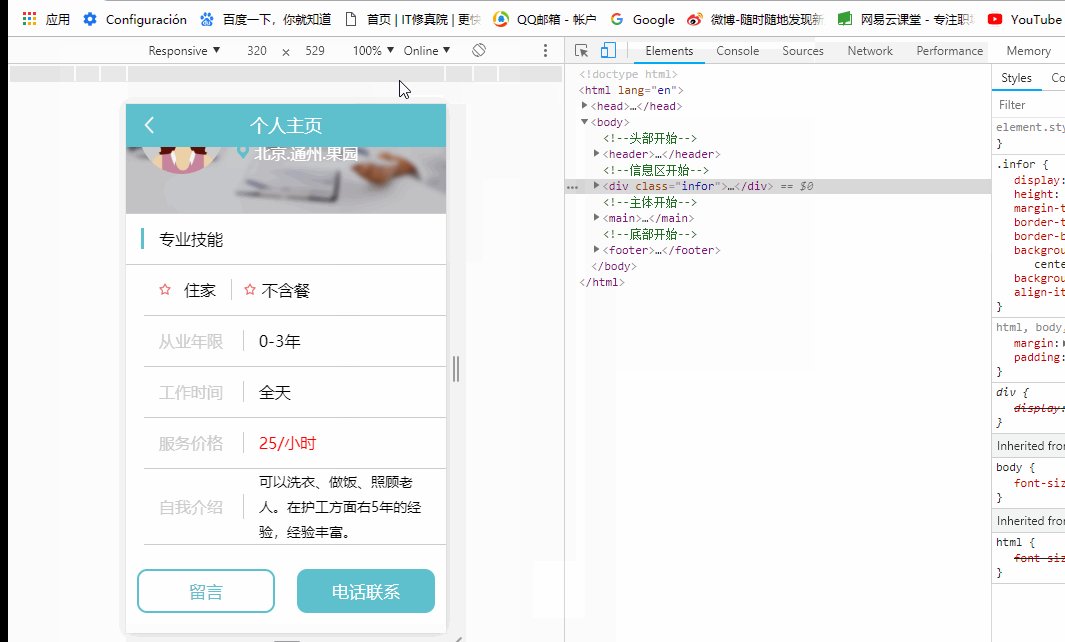
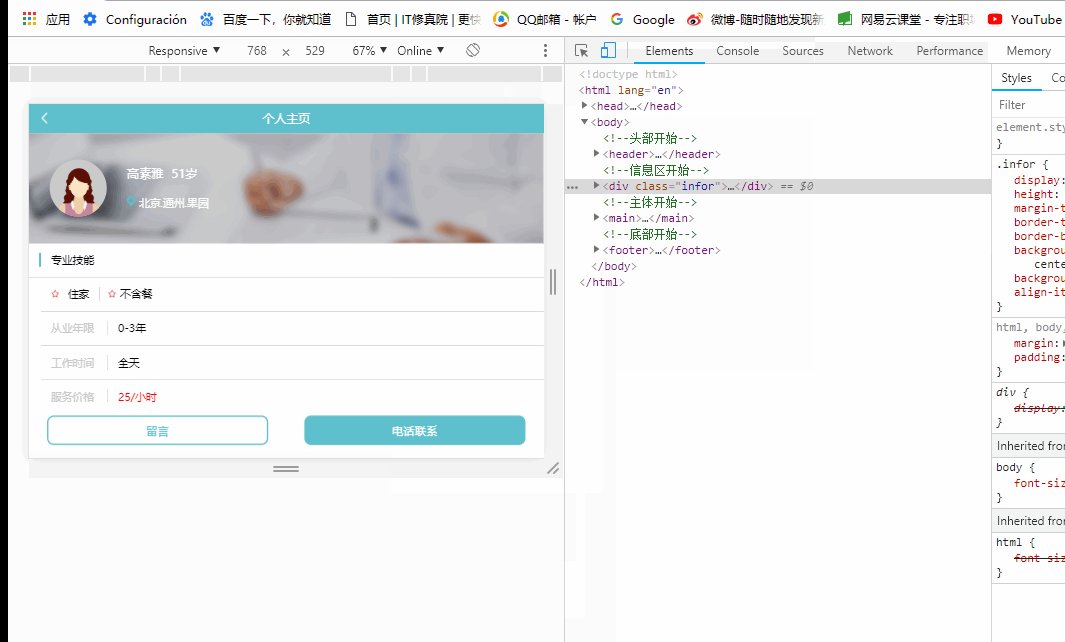
任务五如下

明天计划的事情:
任务六、七
遇到的问题:
任务六中用雪碧图做背景图片,缩放后怎么用rem来写他的坐标
收获:





评论