发表于: 2018-09-08 23:39:33
1 740
今天完成的事情:学习了一下media查询相关。。
通过使用@media screen and (max-width: 300px)
这里连接符可以使用or、only 对页面的min-width:设定宽度。
进行不同的响应。
比如现在
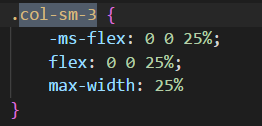
这里的col-sm-3.是指屏幕大于768px占据三列显示。
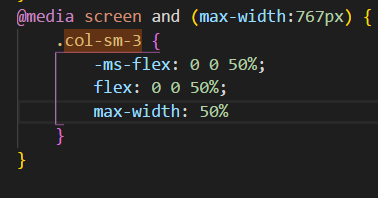
那么我现在要实现小于768px的时候。占据6列显示。

但是这样覆盖了屏幕宽度小于576px的时候。所以需要加上限制条件,大于576px
媒体查询就是设定限定的条件,然后通过对应的类名重写覆盖bootstrap的样式,一开始不太明白什么意思,现在懂了点
明天计划的事情:明天写完任务八的第一个页面。
遇到的问题:问题有时候思路会卡壳,想不出来问题。在bootstrap框架修改一些样式,要覆盖。
收获:文字排版:
bootstrap默认的font size是16px line height 1.5.
也就是默认行高是24px。
bootstrap设定了固定的<h1> - <h6>
h6是1rem,从h2-h6,每一个比小号大0.25rem。 h1比h2大0.5rem;
可以通过设定.display-1, .display-2, .display-3, .display-4。设定更大的样式。display4是3.5rem;display3是4.5rem;display2是5.5rem;display1是6rem;
在 Bootstrap 4 中 HTML <small> 元素用于创建字号更小的颜色更浅的文本,small的样式是父级font size的80%;
<mark> 为黄色背景及有一定的内边距;
<abbr> 元素的样式为显示在文本底部的一条虚线边框;





评论