发表于: 2018-09-07 23:36:21
1 824
今天完成的事情:
9-7
HTML<!DOCTYPE>标签
定义:<!DOCTYPE>不是html标签,他是指示浏览器关于页面使用哪个html版本进行编写的指令,通俗来说就是告知浏览器使用哪种html或html规范。
用法:必须放在第一行,位于<html>标签前面。
Html4.01中需要引用DTD,因为html4.01基于SGML(标准通用标记语言),DTD规定了标记语言规则,这样浏览器才能正确显示内容。
Html5不需要引用DTD,因为html5不是给予SGML。
Dtd:文档类型定义(Document Type Definition)
常见声明:
·Html5只有一种声明: <!DOCTYPE html>
·htm4.01
Stric严格型:该dtd包含所有html元素和属性,但是不包括展示性的和弃用的元素,不允许框架集
Transitional过度型:该dtd包含所有的html元素和属性,包括展示型和弃用的元素,不允许框架集
Frameset框架集:该dtd等同于html4.01的transitional,但是允许框架集
·xhtml
Stric严格型:该dtd包含所有html元素和属性,但是不包括展示性的和弃用的元素,不允许框架集,必须以正确的xml来编写标记
Transitional过度型:该dtd包含所有的html元素和属性,包括展示型和弃用的元素,不允许框架集,必须以正确的xml来编写标记
Frameset框架集:该dtd等同于html4.01的transitional,但是允许框架集
前端页面由三层组成,其作用分别是:
结构层:html ,使用(x)html搭建网页的结构--制作网页
表现层:css ,使用css设置文档的呈现效果--美化网页
行为层:js ,使用js实现文档的行为--让网页动起来
常用浏览器及其内核:
Ie--trident
Chrome/欧朋--bink
火狐--gecko
Safari--webkit
Html概述:
Html全称hyper text makeup language,超文本标记语言,不是一个编程语言(编程语言要有编译过程),是一种描述性的标记语言(编译语言没有编译过程),html页面直接由浏览器解析执行。
Html作用:给内容添加语义
问题:xhtml要详细学习吗?
计算机编码介绍:
Utf-8 开发中都用这种编码
Gbk 也能显示中文
Charset(字符集)在html标签meta声明。
颜色表示:
·颜色单词表示:red,green
·10进制表示:rgb(255,255,255)/rgba(255,255,255,0.5)
·16进制表示:#FFFFFF 用的最多
Html结构:声明部分(<!DOCTYPE html> 告诉浏览器用哪个版本的html编写),head部分(将额外的信息告诉服务器,该区域信息不会显示在页面上),body部分(代码放在body区域)
Html语法基本特性:
·html对换行不敏感,对tab不敏感。Html只在乎嵌套结构,嵌套的关系。Html不是依靠缩进来表示嵌套,就是看标签的包裹关系。
·空白折叠现象:html中所有的文字之间,如果有空格、缩进、换行都被折叠为一个空格显示
·标签要严格封闭
问题:在平常写html5的时候是不是单边标记也要像xml那样封闭
网页的head标签里面,表示的是页面配置,有哪些配置?
字符集,关键词,页面描述,页面标题等
HTML <meta> http-equiv 属性
<meta http-equiv=””>
取值:
content-type 规定文档的字符编码,<meta http-equiv=”content-type” content=”text/html; charset=utf-8” >
Default-style 规定要使用的预定义样式表
Refresh 定义文档自动刷新的时间间隔,<meta http-equiv=”refresh” content=”3;http://www.baidu.com”>(3秒后自动跳转到百度)
Css:层叠样式表
Css特性:
继承性(部分属性可以被继承,部分属性不能被继承)
层叠性(层叠性只有在多个选择器选中“同一标签”,然后又设置了“相同的属性”,才会发生层叠性)
优先级(内部样式>外部样式)
优先级判断的三种方式
是否是直接选中(间接选中就是指继承);如果是间接选中,那么就是谁离目标近就继承谁
是否是相同的选择器,如果都是直接选中并且都是同类型的选择器,那么就是谁写在后面就听谁的
不同选择器:如果都是直接选中,并且不是相同类型的选择器,那么就会按照选择器的优先级来层叠
id > 类 > 标签 > 通配符 > 继承 > 浏览器默认
Css选择器:
Id选择器 #id {属性:值;}
Class选择器 .class {属性:值;}
通配符选择器 * {属性:值;}
元素选择器 元素 {属性:值;}
并集选择器 选择器1,选择器2 {属性:值;} 选择器1和选择器2都设置属性
后代选择器 选择器1 选择器2{属性:值;} 选择器1下的选择器2都设置属性
子元素选择器 选择器1>选择器2{属性:值;} 选择器1的直接子元素选择器2设置属性
兄弟选择器 选择器1+选择器2 {属性:值;} 给指定标签后面紧跟的标签设置属性
序选择器 :first-child 选中同级别中第一个标签
:last-child 选中同级别最后一个标签
:nth-child(n)选中同级别中的第n个标签
:only-child 选中父元素中唯一的标签
:first-of-type 选中同级别中同类型的第一个标签
:last-of-type 选中同级别中同类型的最后一个标签
:nth-of-type(n) 选中同级别中同类型的第n个标签
:nth-last-of-type(n) 选中同级别中同类型的倒数第n个标签
:only-of-type 选中父元素中唯一类型的某个标签
属性选择器 [attribute]
-作用:根据指定的属性名称找到对应的标签, 然后设置属性
[attribute=value]
-作用: 找到有指定属性, 并且属性的取值等于value的标签, 然后设置属性
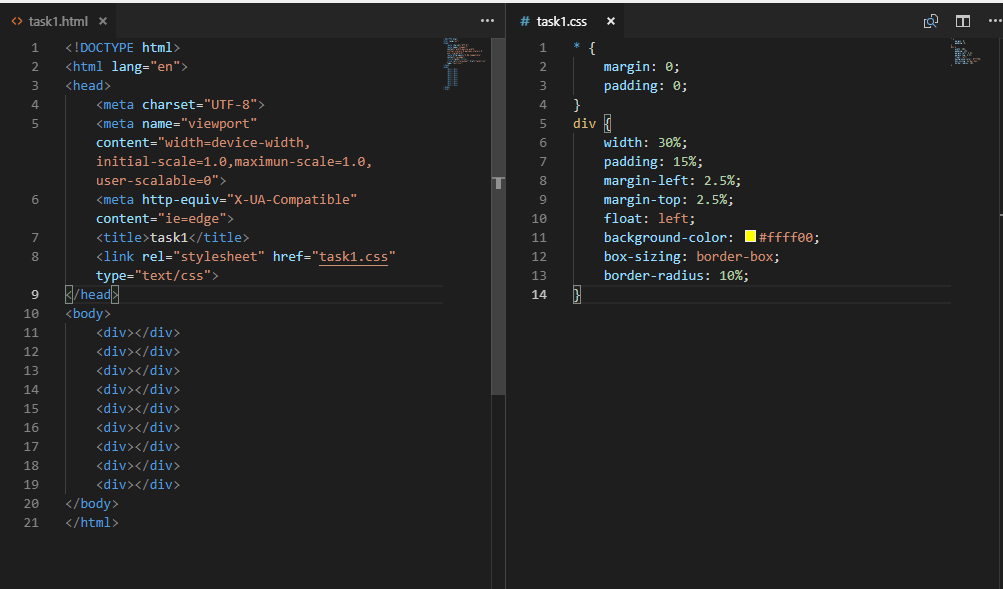
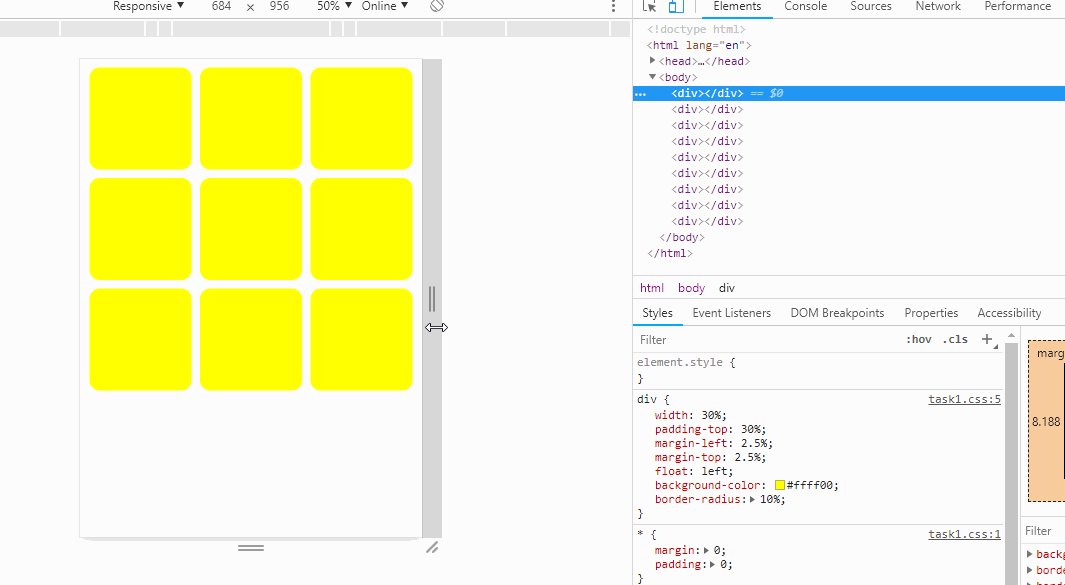
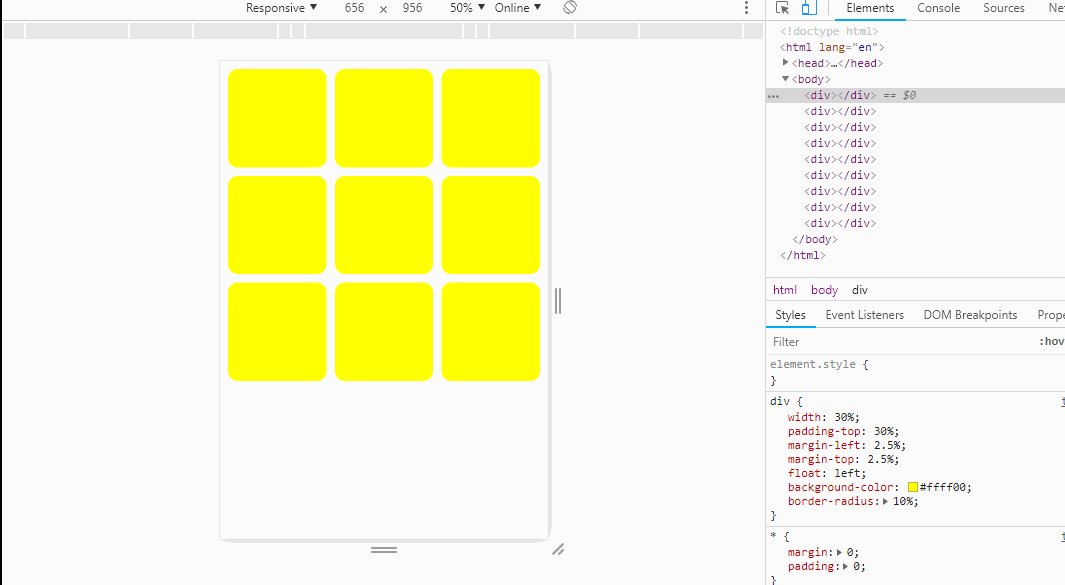
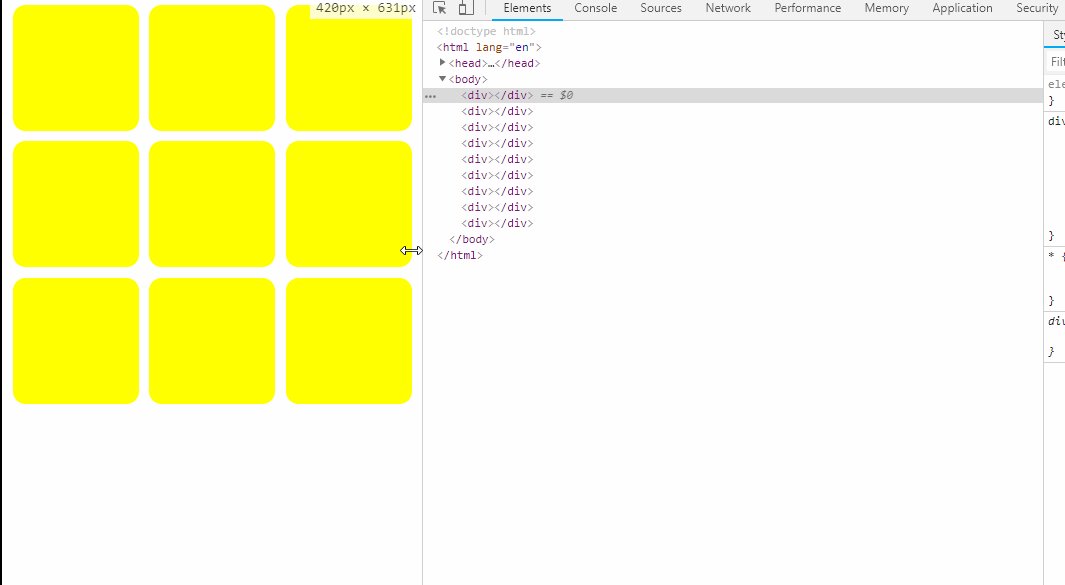
viewport——什么是viewport
经过大型项目实践,下面这段CSS是最好的基于rem和vm和calc实践代码:
html {
font-size: 16px;
}
@media screen and (min-width: 375px) {
html {
/* iPhone6的375px尺寸作为16px基准,414px正好18px大小, 600 20px */
font-size: calc(100% + 2 * (100vw - 375px) / 39);
font-size: calc(16px + 2 * (100vw - 375px) / 39);
}
}
@media screen and (min-width: 414px) {
html {
/* 414px-1000px每100像素宽字体增加1px(18px-22px) */
font-size: calc(112.5% + 4 * (100vw - 414px) / 586);
font-size: calc(18px + 4 * (100vw - 414px) / 586);
}
}
@media screen and (min-width: 600px) {
html {
/* 600px-1000px每100像素宽字体增加1px(20px-24px) */
font-size: calc(125% + 4 * (100vw - 600px) / 400);
font-size: calc(20px + 4 * (100vw - 600px) / 400);
}
}
@media screen and (min-width: 1000px) {
html {
/* 1000px往后是每100像素0.5px增加 */
font-size: calc(137.5% + 6 * (100vw - 1000px) / 1000);
font-size: calc(22px + 6 * (100vw - 1000px) / 1000);
}
}
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">

css部分也可以写成
一样的效果

明天计划的事情:
尽快完成css相关任务
遇到的问题:
在平常写html5的时候是不是单边标记也要像xml那样封闭吗?
收获:





评论