发表于: 2018-09-07 20:59:23
1 710
Today
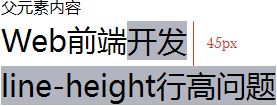
1.设置 line-height:1.5:
下图是当line-height:1.5的效果,父元素行高为1.5时,会根据子元素的字体大小动态计算出行高值让子元素继承。所以,当line-height:1.5时,子元素行高等于30px * 1.5 = 45px:

2.:root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素,除了优先级更高之外,与 html 选择器相同
一般用来声明全局变量
3。关于媒体查询的顺序
媒体查询会查询最后一个 属性,所以 把最大的尺寸宽度限制放在最下面,由小到大查询。
4.菜单栏 ul内部链接 中字体偏右,可能设置了text-align 后 往右了两个字体的大小

修改: <li> 中字体 margin-left: -2rem ;
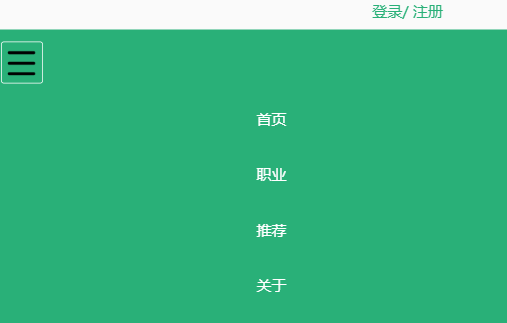
5.菜单栏的html 部分。类似于上个任务的策划蓝,点击按钮向下弹出 菜单,所以:
checkbox 和 按钮 绑定 ,通过label for
再用 媒体查询 写 页面宽度变小时的样式:

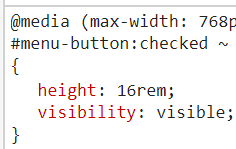
checked ~ .menu 是下拉的菜单样式,当宽度小于768px 时,菜单显示,并设置高度为0,因为 按钮还没被点击,被点击的时候(上图)给他一个高度。
@media (max-width: 768px) {
.menu {
增加 transition 让菜单点击的时候不那么突兀
6.完成 header ,footer ,组件的分离
7.完成主页面 重写
Tomorrow
1.完成任务15
2.学习js
Gain
1. 给a 链接设置display:便于设置样式 和 点击
2. 样式分离的写法 和好处,便于复用,修改,维护
3.下拉菜单样式
Pain
1.轮播图能实现自动播放,但实现不了手动切换
2,任务 12 和13 的知识 有什么冲突的地方吗
深度思考:
为什么做组件库:
提高前端开发效率,降低WEB维护成本
传统开发方式效率低以及维护成本高的主要原因在于很多时候是将一个系统做成了整块应用, 而且往往随着业务的增长或者变更,系统的复杂度会呈现指数级的增长, 经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改
如何做组件库:
在CSS上,保证代码上的模块化,具有独立作用域; 内部的布局,字体的变化(不包括颜色这类是不可控的)只由其最外层容器影响。 概括的说就是,组件内部的布局只受容器变化影响。 在容器不受外部影响变化的前提下,内部容器的样式不被外部所影响
自定义组件需要注意哪些问题?
标准性,组合性,重用性,可维护性
如何做默认样式重置?resetting 和 normalizing 之间有什么区别
最简单的css reset
* {
padding: 0;
margin: 0;
}
可以看出,我们写css reset的时候,主要是要根据我们对网页的需求而来的
Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上
提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css
是一种现代的、为HTML5准备的优质替代方案
区别:
1. Normalize.css 保护了有价值的默认值
Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。
相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再
为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,
Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
2. Normalize.css 修复了浏览器的bug
3. Normalize.css 不会让你的调试工具变的杂乱
4. Normalize.css 是模块化的
5. Normalize.css 拥有详细的文档





评论