发表于: 2018-09-07 13:43:18
1 672
今天完成
1.开发环境
sublime, alt+control+p,package installer,搜索emmet,安装。
新建页面,输入叹号,按tab,生成基础html

2.引用CSS
html内部<style> CSS内容 </style>
外联<link rel="stylesheet" href="./mission1.css" type="text/css" />,html和css在同一目录下用“./文件名”进行相对引用,不在同一目录下可通过绝对路径引用
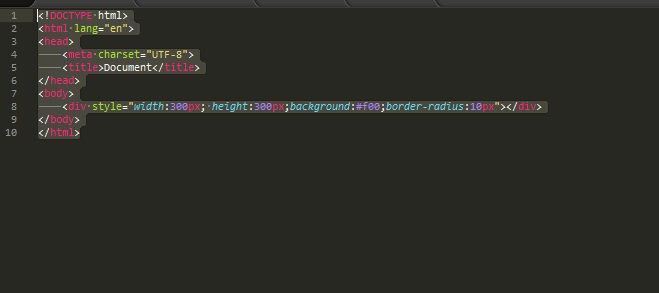
3.画单个矩形,固定宽高
定义<div class="d1"></div>
CSS
.d1{
width:100px; /* */
height:100px;
border-radius:2px; /* 圆角 */
background-color:orange /* 圆角 */
}
4.自动比例宽高
看盒子模型资料,padding,margin,bording百度看资料
自动比例宽高实现通过定义
./d1{
width:50%;
height:0;
border-radius:2%;
padding-buttom:50%;/* padding-top和padding-bottom也是根据width的宽度确定的,与width相同比例即为正方形*/
background-color:orange
}
如下面灰白色区域所示,宽度50%,高度为0(但是他有50%width的padding-bottom)的正方形

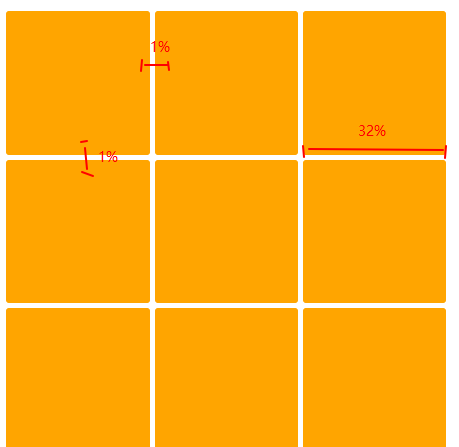
5.九宫格
方形的div内,防止9个小的div
<div class="d1">
<div class="d2"></div>
<div class="d2"></div>
<div class="d2"></div>
<div class="d2"></div>
<div class="d2"></div>
<div class="d2"></div>
<div class="d2"></div>
<div class="d2"></div>
<div class="d2"></div>
</div>
小div的css计算,上,左 ,留1%margin,div宽度为32%

6. 手机适配
在head内增加
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
这段代码的意思是,让viewport的宽度等于物理设备上的真实分辨率,不允许用户缩放。
明天计划
1.web服务器搭建
2.学习github代码托管





评论