发表于: 2018-09-07 00:03:10
2 684
今天完成的事情:
1.使用sass完成了任务12第一个页面,主要是在原来任务5的基础上把css改为sass。
明天计划的事情:
1.使用sass完成任务12第二个页面
遇到的问题:
1.颜色多了,前面定义颜色变量多了,后面引用起来都记不清了。。每次引用的时候都要翻到前面看看是啥颜色的,
$bg-color: #5FC0CD;
$font-color1: #ffffff;
$font-color2: rgb(153, 153, 153);
$font-color3: rgb(226, 97, 99);
$font-color4: rgb(51, 51, 51);
$border-color: rgb(225, 229, 231);
措施:定义的时候名称直接把大概颜色写上就比较清晰了,方便引用,或者定义一个基础颜色,使用颜色计算
$blue-color: #5FC0CD;
$white-color: #ffffff;
$grey-color: rgb(153, 153, 153);
$red-color: rgb(226, 97, 99);
$dark-color: rgb(51, 51, 51);
$lightgrey-color: rgb(225, 229, 231);
2.定义在局部的某混合宏,在外层调用,发现不起作用。解决:定义的混合宏,要放在合适的位置,方便引用。
3.混合宏的命名还没熟练掌握规则,包括类的命名,需要重新整理,使用合理的命名规则,才能更好发挥sass的作用,使用方便快捷。
收获:
1.全局变量与局部变量
全局变量就是定义在元素外面的变量!(在选择器、函数、混合宏…的外面定义的变量为全局变量);
局部变量:定义在元素内部的变量,内部的局部变量不会影响外部的其他元素,局部变量只会在局部范围内覆盖全局变量。在局部变量的属性值后加上!global关键字可以将变量提升为全局变量!
$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量).block { color: $color;//调用全局变量}em {
$color: red;//定义局部变量
a { color: $color;//调用局部变量
}
}span { color: $color;//调用全局变量}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
那么问题来了:什么时候声明变量?
- 该值至少重复出现了两次;
- 该值至少可能会被更新一次;
- 该值所有的表现都与变量有关(非巧合)。
2.嵌套
分为3种:选择器嵌套、属性嵌套、伪类嵌套。
注意:嵌套不是无节制的,因为你嵌套的层级越深,编译出来的 CSS 代码的选择器层级将越深。
选择器嵌套最大的问题是将使最终的代码难以阅读。开发者需要花费巨大精力计算不同缩进级别下的选择器具体的表现效果。
选择器越具体则声明语句越冗长,而且对最近选择器的引用(&)也越频繁。在某些时候,出现混淆选择器路径和探索下一级选择器的错误率很高,这非常不值得。
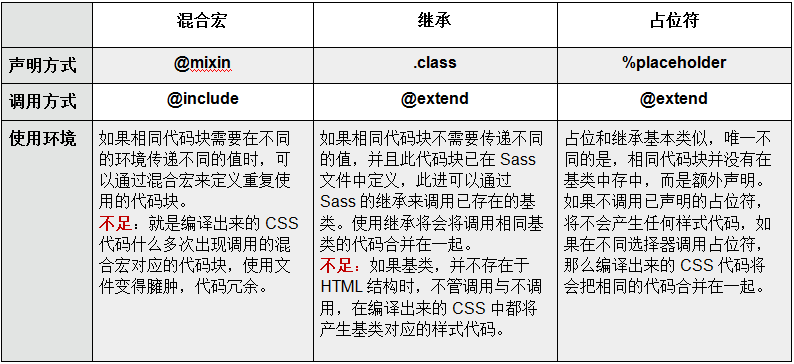
3.混合
如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的。但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目了。这个时候 Sass 中的混合宏就会变得非常有意义。
3-1:声明不带参数的混合宏:
3-2.声明一个没有默认值的带参混合宏:
3-3:声明一个带默认值的带参混合宏:
3-4:多个参数的混合宏:
3-5:不足之处
Sass方便诸多,特别是对于复用重复代码块。但其最大的不足之处是会生成冗余的代码块。Sass 在调用相同的混合宏时,并不能智能的将相同的样式代码块合并在一起。这也是 Sass 的混合宏最不足之处。
参考地址:https://blog.csdn.net/macanfa/article/details/51742543






评论