发表于: 2018-09-06 23:32:34
1 631
今日完成:
1.学习了设定margin的值,按 1234上右下左的顺序设定,
- 如果缺少左外边距的值,则使用右外边距的值。
- 如果缺少下外边距的值,则使用上外边距的值。
- 如果只设定了一个值,则其余三个位置均使用上外边距的值。
- 自行理解:如果只有1,那么234的值都为1
2.构思尝试了一下任务三
css图省事先用了内联样式,之后再换成外联把
观察到的特点:
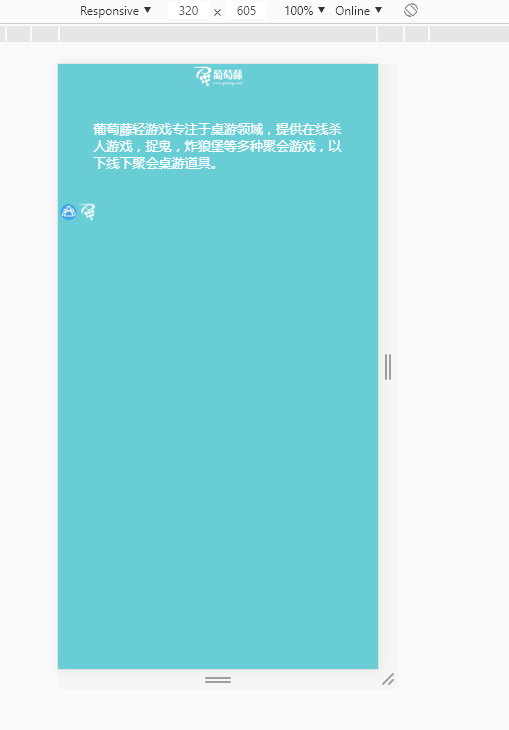
顶部logo:固定位置及大小
中层文字:自动换行,固定边距自适应
底部logo文字:固定边距,自适应
具体思路:
建三个盒子,一个放顶部logo,一个放中层文字,一个放底部logo及文字
顶层logo: 所有的边距自适应居中 , 简单的设置了width和height 并不能做到和示例中一致,屏幕变大后图片会跟着变化
中层文字:自动换行,使用了word-break,但是没有反应
底部logo文字:还没来的及做

明日计划:
争取把顶部logo和中层文字自动换行的问题搞明白,最近事情比较多学习时间太少了
问题:
1.顶部logo的固定位置和大小,放置它的盒子是自适应屏幕的吗,如果是的话那盒子尺寸继承页面尺寸,页面放大缩小logo的大小肯定会相应变化,如果不是的话目前只设定固定大小及位置为什么不能还原示例,这个明天要再深入理解盒子和自适应然后实际操作一下
2.自动换行,今天模模糊糊看了自动换行的标签,好像外边距按百分比设定自适应就好,边框设置成固定值貌似可以实现自动换行?
3.底部logo文字,是一个盒子中 一个logo左对齐一个logo右对齐,还是两个盒子放在一排(用任务一float方法?)?啊啊啊时间太少了都没尝试!!





评论