发表于: 2018-09-06 19:50:18
2 775
今天完成的事情:
写了任务八的页面1,但是十分糟糕
明天计划的事情:
继续完成任务八
遇到的问题:
在写任务八的时候,虽然页面大体布置出来了,但是在将浏览器窗口缩小的时候会出现很可怕的情况 
窗口缩小之后

页面缩小之后,内容会出现挤压然后向下没有规律的移动
怎么修改都是这样_(:з」∠)_
再加上自己写的类名实在是有点乱来了,所以干脆直接把任务放到一边了,去搜索了以往的知识漏洞
收获:
1.类选择器的使用(通过简便的方法将样式应用在所要应用的元素上,可以使文档的类名减少许多)
(1)常用的类选择器:
eg:p {样式};
(2)通用选择器(应用于所有的元素,可用于删除每个元素在浏览器中默认的边距等)
eg:*{样式}
(3)高级选择器
A.子选择器
eg:#nav>li{样式};(应用于nav的直接后代)
#nav li{样式};(应用于nav的所有后代)
B.相邻同胞选择器
eg:h2+p{样式};(用于定义同一父级元素下某元素后的元素)
C.属性选择器
eg:元素[属性(值)]
acromy[title];a[rel="nofollow"]
2.如何去对类命名
(以往对类的命名很不规范,基本都是随心所欲的,所以在修改的时候经常会忘记自己当初怎么命名的,所以找了一下规范的命名方式)
https://blog.csdn.net/shadow_zed/article/details/72820007
3.css中的布局
(觉得自己会被任务的要求限制住思路,会很纠结是不是按照要求或者是不是按照近期学的来完成任务,对布局的应用不够灵活)
{
做页面的一个基本步骤:(1)将设计图划分为大的结构性的区域(如:页眉,容器,内容区&页脚等)
(2)将注意力放在中间部分,寻找各个小部分的共同点去构建网格等
}
(1)基于浮动的布局
(只需设置希望定位的元素的宽度,再将其进行左右的浮动。因为浮动的元素不在占据文档流中的位置,所以对于包含他们的框也不再会有影响,所以要对布局上进行浮动清楚,常见的做法是浮动所有元素,在战略性的元素上(如页脚)进行浮动清楚)
A.两列式的布局
对每列设置宽度,其中一个向左浮动,另外一个向右浮动,最好对主内容添加内边距,防止包含的文本紧挨元素的一边
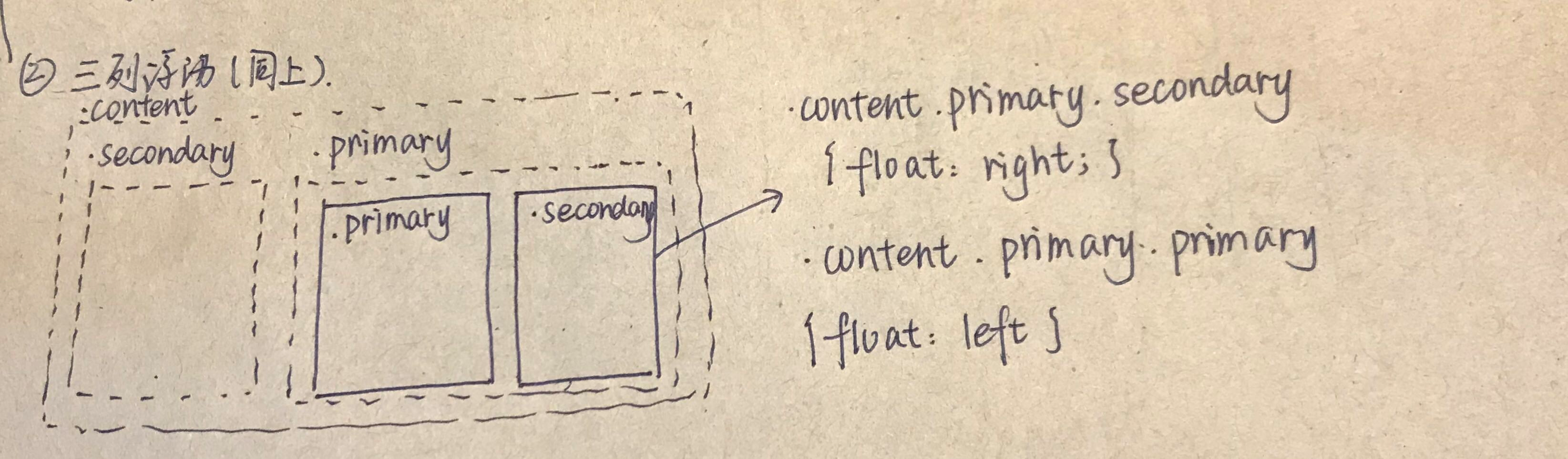
B.三列式的布局
同上

(2)流式布局
尺寸使用%作为单位,但是流式布局在窗口较小的时候会变得非常窄,因此必须添加以px/em为单位的min-width
在窗口变大的时候行会太长,从而影响阅读,解决方法:a.让宽度只有容器的一部分;b.可考虑用百分数设置内外边距
(3)弹性布局
A.以em为单位(既相对于字号来设置宽度而非浏览器),可确保字号增大是的布局增大,但是会使得空间没有被充分利用,同时在变得太大时会出现滚动条
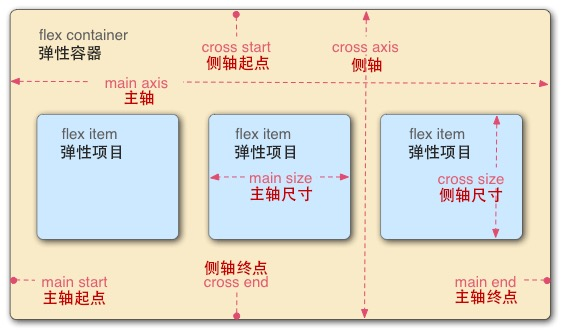
B.flex弹性盒子
基本运用

首先要设置一个父级容器并将其display属性值改为flex,然后就是选择自己所需要内部排序的方向
flex-direction: row[默认] | row-reverse | column | column-reverse伸缩流方向: 水平方向 | 反向水平 | 垂直方向 | 反向垂直选择好所需方向之后,根据内容的多少选择是否换行
justify-content: flex-start[默认] | center | flex-end | space-between | space-around伸缩行换行:不换行 | 换行 | 反转换行然后就是各个盒子的排序方式
justify-content: flex-start[默认] | center | flex-end | space-between | space-around主轴对齐方式: 左对齐 | 居中对齐 | 右对齐 | 两端对齐 | 扩散对齐想问 bootstrap上的grid不属于布局的一种吗 找的资料里基本不会涉及到..





评论