发表于: 2018-09-06 17:54:09
2 688
今天完成的事情:
1、完成任务8的导航条和轮播图部分,
明天计划的事情:
1、继续做任务8
遇到的问题:
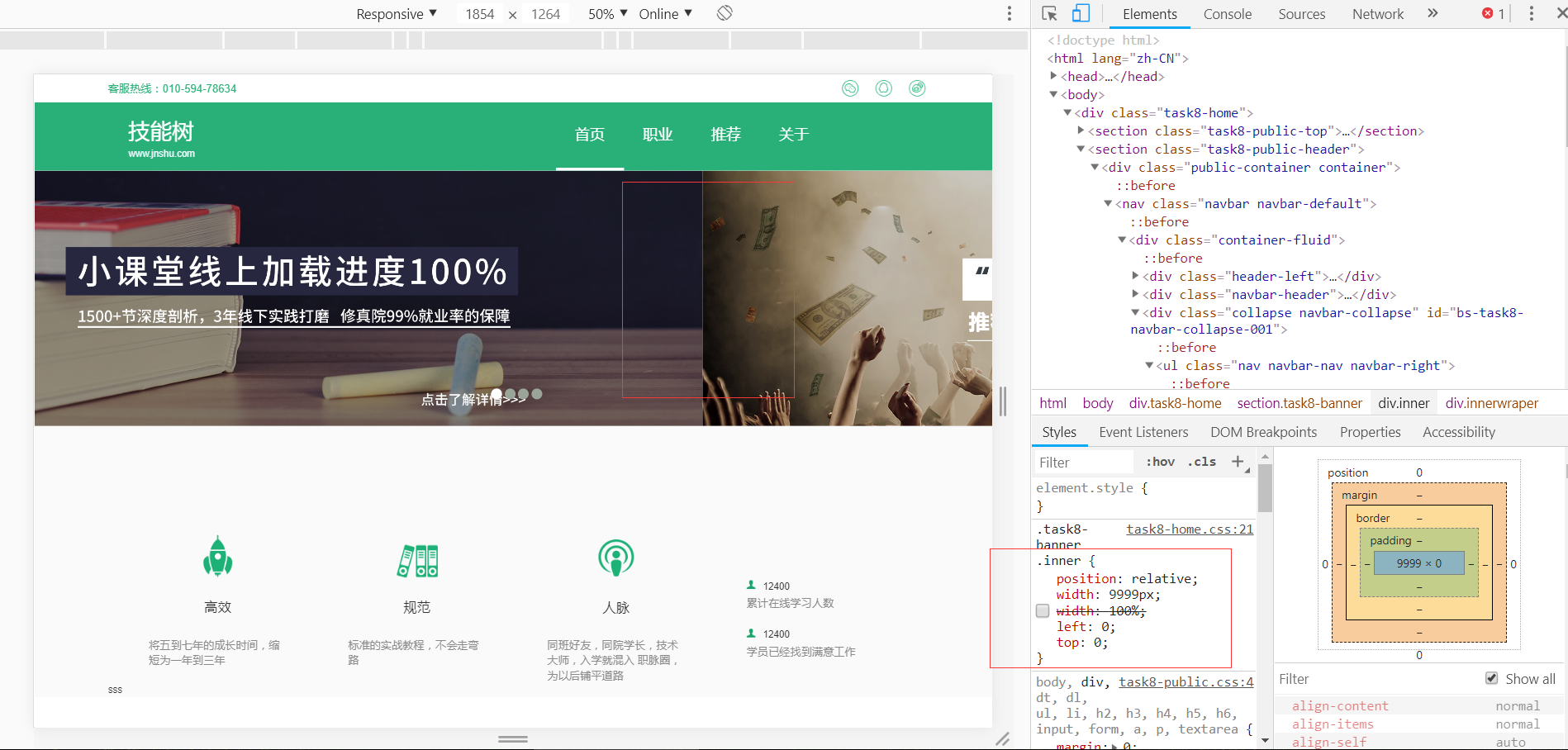
1、轮播图图片显示不全,因为inner 设置width:9999px,子元素innerwraper设置100%会撑大页面,
现在做不到图片适应屏幕,

轮播图代码:html
<section class="task8-banner">
<div class="inner">
<div class="innerwraper"><img src="img/task8-banner-001.jpg" alt="" /></div>
<div class="innerwraper"><img src="img/task8-banner-002.png" alt="" /></div>
<div class="innerwraper"><img src="img/task8-banner-003.jpg" alt="" /></div>
<div class="innerwraper"><img src="img/task8-banner-004.png" alt="" /></div>
<div class="innerwraper"><img src="img/task8-banner-001.jpg" alt="" /></div>
</div>
<div class="pagination">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
</div>
</section>
css:
.task8-banner {
overflow: hidden;
position: relative;
/* background: salmon; */
height: auto;
max-height: 400px;
width: 100%;
min-width: 1200px;
}
.task8-banner .inner {
position: relative;
width: 9999px;
/* width: 100%; */
left: 0;
top: 0;
}
.task8-banner .inner .innerwraper {
float: left;
/* width: 100%; */
/* width: 1920px; */
}
.task8-banner .inner .innerwraper img {
height: auto;
width: 100%;
max-width: 1200px;
/* margin: 0 150px; */
margin: 0;
}
收获:
1、尝试使用轮播图代码





评论