发表于: 2018-09-06 14:24:41
1 701
今天完成的事情
修改任务十四第三个页面
讲了小课堂,上传视频写博客
明天计划的事情
看胡老师安排的js基础知识
遇到的问题
刚开始设置display:none,hover时让旋转并设置display:inline-block,但不知道为啥就是不会旋转,改成 visibility: hiddle 与visibility: visible就好了

收获
1.点击html中的按钮,让文字内容发生变化
<p id="a">段落</p>
<button onclick="myFunction()"></button>
<script>
function myFunction() {
document.getElementById("a").innerHTML = "hello word"
}
</script>
2.JavaScript 会在页面加载时向 HTML 的 <body> 写文本:
<script>
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
3.点击文字弹出提示框
<p id="me">点击弹出框</p>
<p id="aaa">aaaa</p>
<script>
var met = document.getElementById("me");
met.onclick = asd;
document.getElementById("aaa").onclick = aqa;
function asd() {
alert(1)
}
function aqa() {
alert(11)
}
</script>
根胡老师学到了几个术语
1.获取dom节点
2.添加点击事件
3.点击调用函数
好像是理解了但不怎么会表达
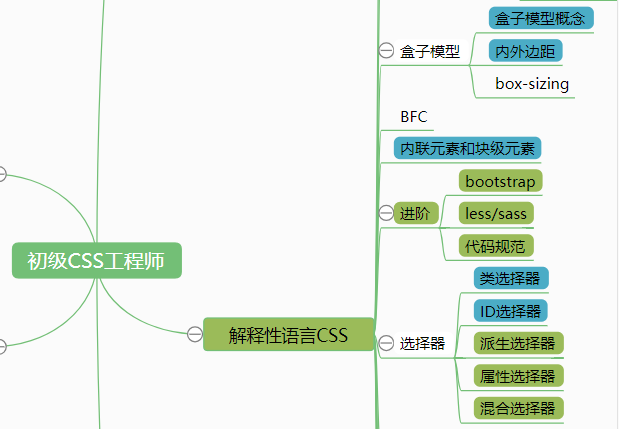
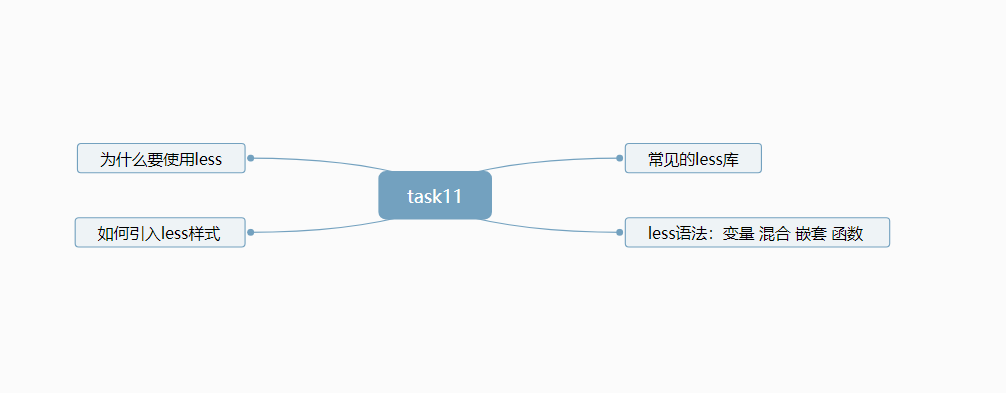
任务十一总结
成果链接:https://bradmatt213.github.io/xudanli-her/html/task11.html
耗时:8.28-8.30 两天
官方脑图:

个人脑图:






评论