发表于: 2018-09-06 10:19:34
1 605
今天完成的事情:
1、任务一因为之前提交的代码有不简洁的地方,还有一些缺陷,根据师兄的建议重新修改了一遍
2、学习了style标签的三种使用方式:内联式、嵌入式、外部式
内联式:<p style="background: #00FF7F;font-size: 50px;">你好,hello,word</p>

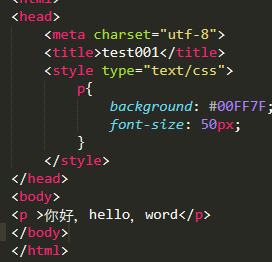
嵌入式:

外部式:link rel="stylesheet" type="text/css" href="test.css">(当引用地址直接写的css名称时,需将.html和.css放在同一个文件夹内)
3、
其中:
width : viewport的宽度
height : viewport的高度
user-scalable : 用户是否可以手动缩放
viewport语法:
height=[pixel_value | device-height], //pixel_value:像素值
width=[pixel_value | device-width],
initial-scale=float_value,
target-densitydpi = [dpi_value | device-dpi | high-dpi | medium-dpi | low-dpi](dpi_value:xxdpi)
这些都写在content中
明天的计划:
学习html的一些常用标签,很多都忘了怎么用
表格的使用及各种样式
领取任务二
遇到的问题:
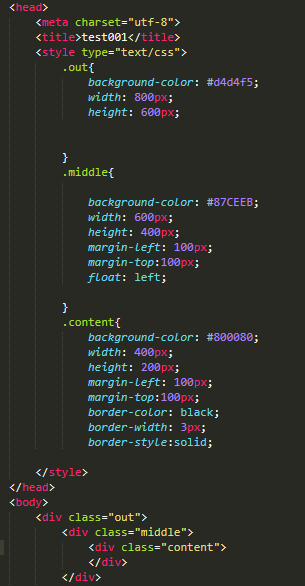
在使用border时,一直写不出效果,后来百度了才发现不能不写border-style(线条样式),否则线条是无法显示出来的

border的宽度,线条样式,线条颜色可缩写为:border:3px solid black;
border-style四个边框样式:solid(实线),dotted(点状),double(双线),dashed(虚线)
收获:
学习到了一个新知识,就是viewport的使用





评论