发表于: 2018-09-05 23:57:38
1 759
今天完成的事情:
修改了任务6的代码,使其更加符合语义化。
调正了底部按钮的属性,使用felx的:justify-content:space-around,并给button设置了外边距,让布局更加的合理化。
发现了昨天遇到的,给button设置上下框和中间内容部分的背景色实现出三条横杠的,但是无法正常显示,但是把标签换位div就可以正常显示:
1.我把border:none 单独设置在了上下边框属性的前面。导致无法正常显示。
2.取消前面设置的border:none后,中间部分的横杠无法显示,是button的height属性值是整体内边距、边框和内容部分总和的值,而不是内容部分的值,所以设置的高度无法正常显示,把高度的值更改为需要显示的内容部分+内边距+边框的值后,可以正常显示。
3.做好任务7的第一个页面和第二个页面的header部分,header部分左右的两个图标分别使用了伪元素来完成,第一次使用伪元素来完成叉号的形状:
.esc::after,
.esc::before {
content: '';
position: absolute;
top: -.04rem;
left: .15rem;
width: .04rem;
height:.45rem;
background: #fff;
.esc::after {
transform:rotate(45deg);
}
.esc::before {
transform: rotate(-45deg);
}
宽度和高度决定了叉号的长度和粗细, 分别给两个伪元素旋转45度、-45度,形成交叉,给父元素设置了相对定位,然后使用绝对定位调正伪元素的位置。
4.查看了opacity标签的使用方法,opacity透明度的属性值是0-1之间,这个值决定透明度的比例,在任务7的第二个页面中使用到的透明度是.67 及67%。
5.使用audio标签给页面添加了音乐,查了更改浏览器默认音频控件外观的资料,但还没有形成自己的思路。
明天计划的事情:
1.使用更改音频默认播放控件的 外观,并实现其功能性。
2.完成第二个页面的点击头像显示下方的4个小图标,做任务六下拉列表的hover搭配display:block和none应该就可以实现这个功能。
遇到的困难:
更改音频播放的外观,知道了大概的方法但是还没有去尝试,要实现播放和暂停必须要使用script吗?
收获:
通过任务6下拉列表的制作对hover和display的搭配使用更加的熟练,可以利用这两个属性实现更多的样式变化。
opacity标签的使用,通过透明度不同的变化可以实现更多的效果,同样可以和hover搭配使用。
任务名称:CSS-task6-任务总结
成果链接:https://it-xzy.github.io/Task/Web/guowei/css/css6/task6.html
任务耗时: 2018.9.1-2018.9.5(4天)
技能脑图:
官网脑图:

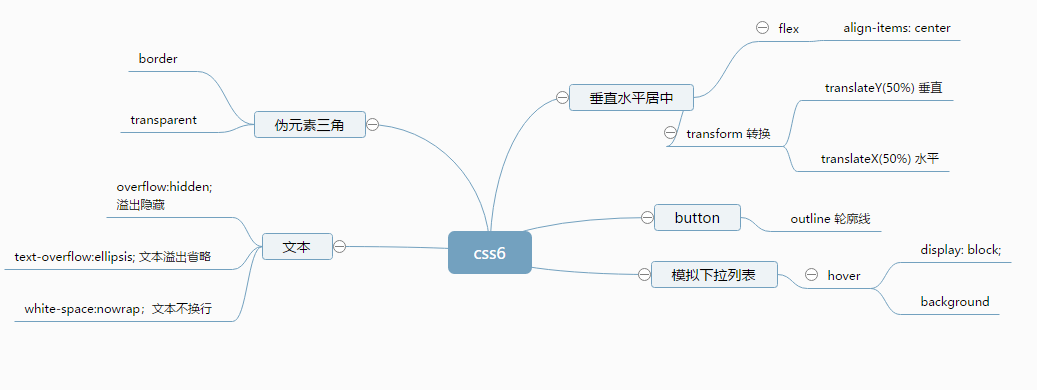
自己脑图:

任务总结:
1.用css模仿下拉列表:
使用到了伪类:hover和display:block、display:none;
首选需要用ul li 做出无序列表,使用display:none,让列表处于不显示的状态,然后使用伪类hover和display:block,来使鼠标悬停在指定位置时显示出隐藏的无须列表,
同时使用hove background,赋予鼠标悬停位置的元素显示相应的背景颜色。
2.让文字随着缩放隐藏,并显示出省略号:
实现这个效果首先需要文本在缩放时不换行,使用white-space:nowrap,然后使用overflow:hidden;让溢出的部分隐藏起来,text-overflow:ellipsis;可以让溢出的部分呈现出省略号;
3.下拉列表的三角箭头:
使用伪元素,然后利用border的特性:当内容和内边距为0时,三条相邻的border会呈现出三角型,给需要显示出三角型的边框设置颜色,不需要显示的两条边框使用transparent,透明来处于不显示的状态。





评论