发表于: 2018-09-05 23:00:50
1 756
今天总结下这几天的所学:
1、下载并使用sublime text完成代码。
2、巩固了常用标签知识。
<h>标题标签,独自一段,字体变粗。 <strong>文字加粗 <del>加中划线 <adress>地址 <div>块元素 独占一行<span>再一行排列
<a>标签,<a href=""></a>超链接,a表示anchor锚点的意思 href-hypertext reference
3、选择器:id、class、标签选择器、通配符、属性选择器、伪类选择器等
3、权重值
!important>行间样式>id>class/属性选择器/伪类选择器>标签>通配符
4、font-size字体大小 font-weight加粗 font-style斜体 font-family字体样式 color字体颜色
5、text-alige文本对齐方式 line-height行高 height=line0-height时单行文本居中
6、引入CSS的方式:行间样式-在标签里加style
页面级css-在head中加style
css文件引入-<line rel=""type="text/css"href="">
7、定位position:
absolute脱离原来位置进行定位,根据最近的有定位的父级进行定位,如果没有,相对于文档进行定位
relative相对于初始位置进行定位
fixed相对于窗口进行定位
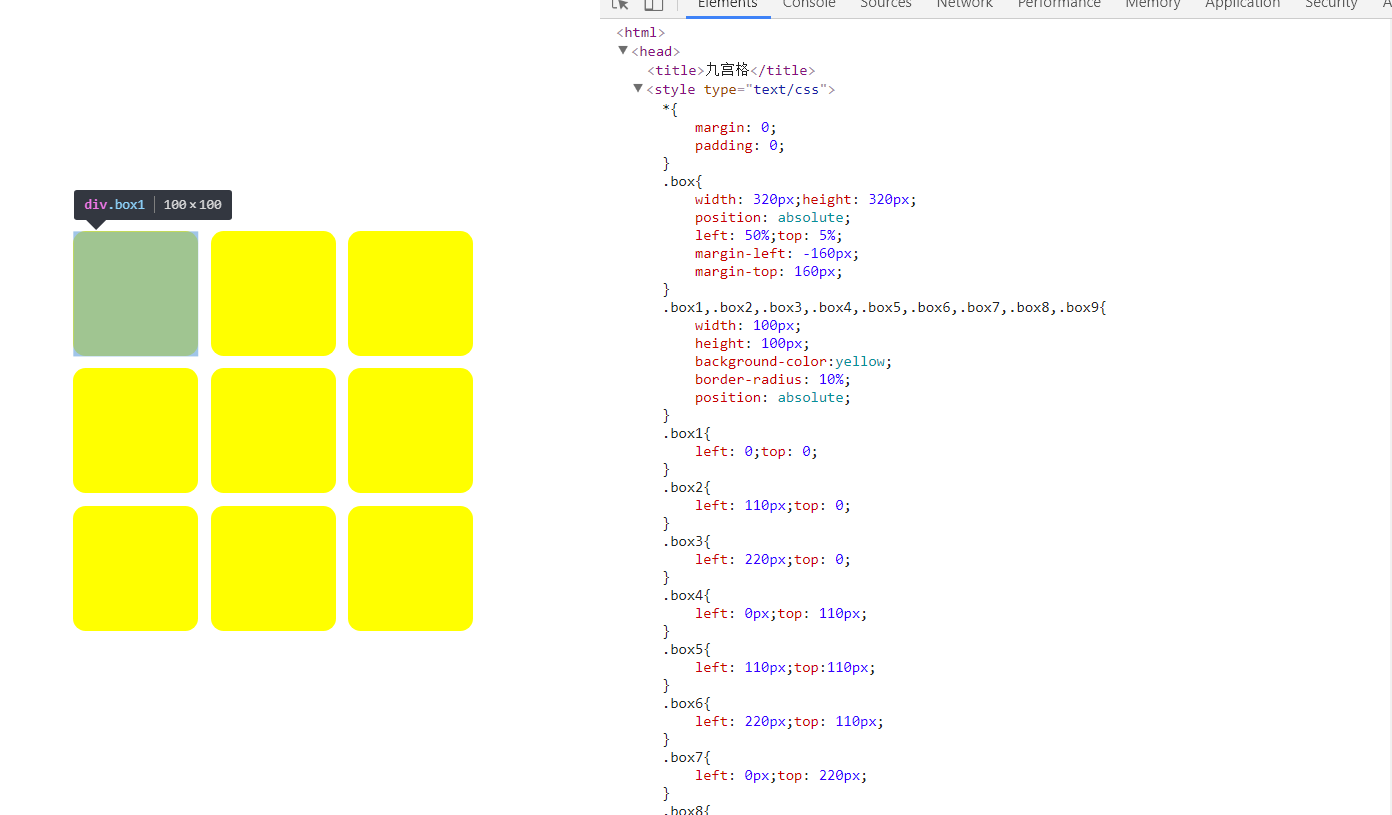
8、根据定位把任务一做了一下效果如下
除了没用浮动。其他要求基本满足,这几天在研究研究浮动





评论