发表于: 2018-09-04 23:15:40
1 739
Today
1.修改 index
设置 页面 最大最小宽度后 header 里的菜单栏 跑到 body 的左边去了
原因是: position 设置了absolute
修改:

结果页面
底部栏 的透明效果
sass 有一个 rgba 函数 ,rgba($color,$alpha) 通过设置 一种颜色 调节 透明度 达到效果,但这里还是用了普通的写法

结果 页面奖杯部分 的玩家胜出字体 改写,重新切图,不保留文字

设置侧边栏:
并且设置 display:none 隐藏 侧边栏
为被选中的side-menu 后的aside 设置属性 ,紧贴左侧
再配合这个动画效果,侧边栏滑出时的效果为 逐渐画出,用时 0.2s
设置aside 初始效果 为隐藏
按钮<div>包围 改写 <label>包围:
它通常关联一个控件,或者是将控件放置在label元素内,或者是用作其属性,abel元素可同时有属性和包含控件元素(contained control element),只要此属性指向包含控件元素
for 属性规定 label 与哪个表单元素绑定,即将这个控制侧边栏进出的按钮与checkbox绑定
css 加号选择器 + 和 后代选择器 ~ 加号 表示后代的第一个
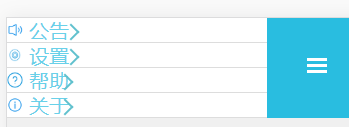
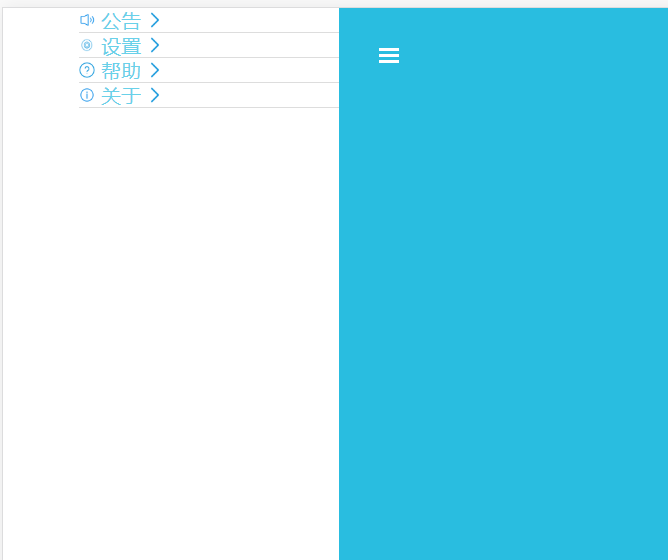
但是 初步设置出来的效果是这样的:

因为放在 header 里面 。整个高度也只有header 的高度,设置高度100vh 后整个页面的背景色 变蓝色了
非常沙雕

其他的sass 改写基本问题不大 ,组件还是这样:

Tomorrow
1.修改当前任务
2继续下个任务
Gain
1.sass 练习
2.侧边栏 初步制作
Pain
1.修改侧边栏
2.是否 吧整个页面 都放在 wrap 里,而不是仅仅一个菜单按钮,





评论