发表于: 2018-09-04 15:15:15
1 824
这两天没写日报,昨天和今天看了一天的《Head First HTML 与 CSS》,看了一大半之后感觉做起来顺手了很多。
正如师兄说的,我把自适应和响应式搞混了 ,而且还想用一个移动端的图来适配pc端。于是这次我更改了一下思路,正好之前已经都改成百分比的形式了,适配起来也容易了很多。
,而且还想用一个移动端的图来适配pc端。于是这次我更改了一下思路,正好之前已经都改成百分比的形式了,适配起来也容易了很多。
原来写的那个版本变成了默认版本,适配的是6/7/8 plus,但是更小的屏幕比如5、SE也不会乱掉。对于更大的屏幕例如ipad的竖屏,我使用了
@media screen and (min-width: 767px) {
body {
font-size: 18px;
}
.return-in {
width: 7.75%;
}
ul .img1 {
background-size: 80%;
}
ul .img2 {
background-size: 80%;
}
}
就基本可以了。
以及之前的问题,我看了一下师兄提到的background-size属性,又自己测试了一下,发现在我的这个页面里,如果使用width和height来改变的话,改变的“显示出来这张图的多少部分”,而background-size才是“背景图片到底有多大”,所以对这两个值都通过开发者工具调试进行了更改,以及经过这个过程终于明白了为什么网络上大家都说基本不可能做到像素级一样……
还有碰到的,作为题目的魔镜两个字的margin没有用,是因为我用的<span>,内联元素margin没用。所以我将他的display改成了inline-block,这样就可以更自由的调节位置了。
还有碰到的, 这两个明明是一样的,但是前者就能显示出正确的字体……
这两个明明是一样的,但是前者就能显示出正确的字体……
以及提到字体,我看到书上写可以使用@font-face来自定义字体,但是里面提到这个地址,是要先把相应的ttf文件下载到本地,然后写相对地址吗?
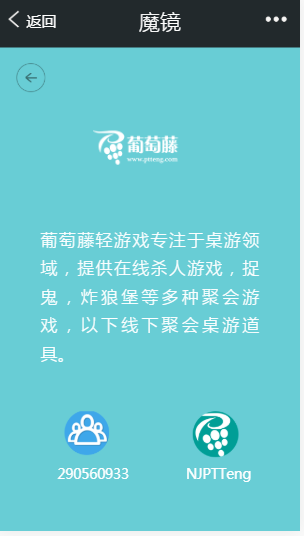
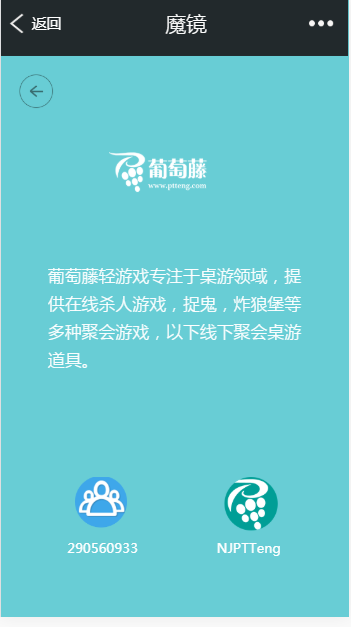
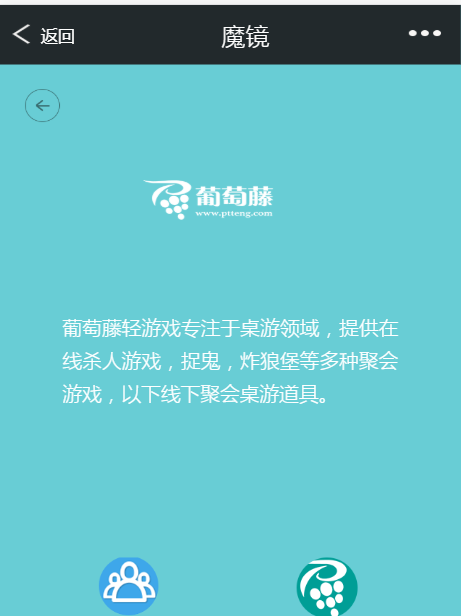
成品图如下:
5、SE

6/7/8

ipad(需要滑动屏幕)

感谢师兄的指导~





评论