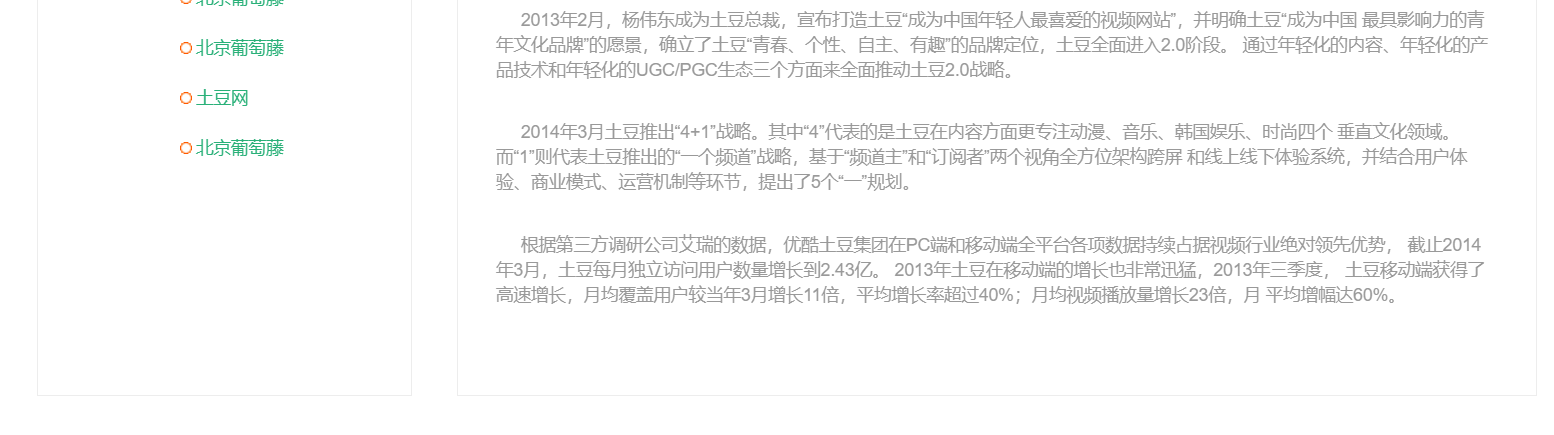
成果链接:https://bradmatt213.github.io/xudanli-her/html/task10.html
耗时:8.24-8.27 3天
官方脑图:

个人脑图:


发表于: 2018-09-04 10:40:25
1 831
今天完成的事情
任务十四第二个页面
看了一点w3c上的js基础
明天计划的事情
第三个页面争取完成
遇到的问题
中间部分用了flex布局,结果两边等高了,最后给左边高度设了百分比好了,但发现百分比无论设多少高度都不会变化

收获
1.flex布局还是挺方便的,可以解决很多问题
2.了解了一点js知识,js是脚本语言,可以让页面动起来:
可以对事件作出反应
可以改变 HTML 内容
可以改变 HTML 图像
可以改变 HTML 样式
3.<script></script>标签包含,可以写在head里面,也可以写在body里面,或者外部链接<script type="text/javascript" src="/js/myScript.js"></script>
4.数据类型
a.字符串。字符串是存储字符(比如 "Bill Gates")的变量。字符串可以是引号中的任意文本。您可以使用单引号或双引号:var carname="Bill Gates"; var carname='Bill Gates';
b.数字。JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:极大或极小的数字可以通过科学(指数)计数法来书写:var x1=34.00; //使用小数点来写 var x2=34; //不使用小数点来写
c.布尔布尔(逻辑)只能有两个值:true 或 false。var x=true var y=false
d.数组
e.对象
f. Null
j.Undefined
看了几个例子感觉好难的样子
成果链接:https://bradmatt213.github.io/xudanli-her/html/task10.html
耗时:8.24-8.27 3天
官方脑图:

个人脑图:



评论