发表于: 2018-09-04 09:50:47
2 664
最初因为使用的标签不太恰当,所以调试了很久
最开始使用的是每一行使用一个div标签嵌套三个行级元素,对盒子模型也不了解,就使用的固定宽高,造成达不到九宫格随浏览器的大小变化而变化的效果
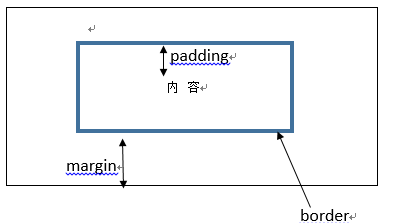
后来学习了盒子模型,才有了新的进展

其中各个方向可使用padding/margin-top/right/bottom/left表示
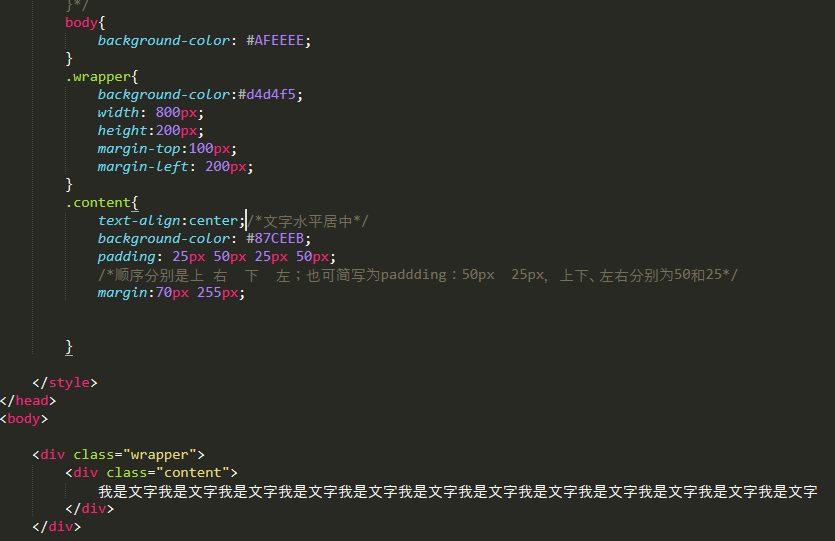
一段简单的代码

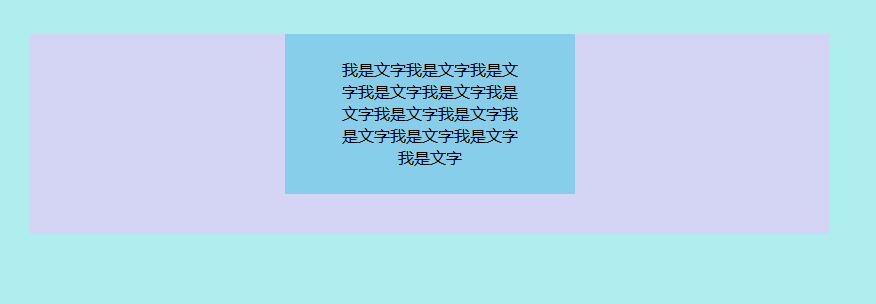
效果图

不过overflow的属性和使用弄得不是很透彻
使文字居中可以使用以下代码:
text-align:center;(文字水平居中)
height:100px; line-height:100px;(文字垂直居中)
明天的计划
继续了解overflow
了解各种元素的嵌套使用
完成任务2





评论