今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
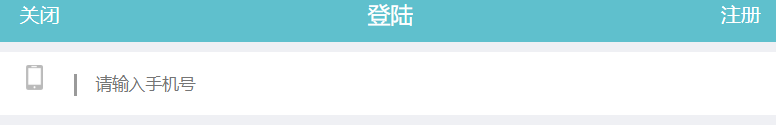
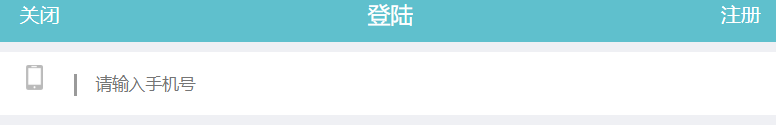
今天完成了任务四的一部分,其中就包括了第一段的请输入号码
在下面的这段我完成了以后,结果我发现我一开始看图就不对了,正常的话是按照师兄的说的用外边的盒子套进去里面有两个盒子,
那么的话左边的图标单独的做一个盒子,右边的表单又是一个盒子,那么这样只要再设定了宽高以后就可以成了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="task4.css">
</head>
<body>
<header>
<span class="close">关闭</span>
<span class="login">登陆</span>
<span class="register">注册</span>
</header>
<div class="box">
<div class="phone"><i class="icon"></i>
<input placeholder="请输入手机号">
</div>
<div class="box1">
</div>
</body>
</html>
html {
font-size: 312.5%;
}
body {
margin: 0;
font-size: .32rem;
}
header {
height: .88rem;
background-color: #5fc0cd;
text-align: center;
}
.close {
float: left;
color: white;
font-size: .32rem;
line-height: .88rem;
padding-left: .31rem;
}
.login {
color: white;
font-size: .36rem;
line-height: .88rem;
}
.register {
float: right;
color: white;
font-size: .32rem;
line-height: .88rem;
padding-right: .31rem;
}
.box{
border-top: .16rem solid #EFF0F4;
border-bottom: .16rem solid #EFF0F4;
height: 1rem
}
.phone{
background-repeat: no-repeat;
color: #EFF0F4;
margin-left: .42rem;
background-size: 0.4rem;
margin-top: .2rem;
}
.icon{
display:inline-block;
width: .27rem;
height: .41rem;
background: url(./登陆_03.png);
background-size: cover;
text-align: center;
}
.phone p{
font-size: 0.5rem;
display: inline;
padding-left: .73rem;
}
input{
display: inline;
outline: none;
text-align: center;
margin-left: .4rem;
padding-left: .3rem;
border-top: 0;
border-right: 0;
border-bottom: 0;
}
明天计划的事情:(一定要写非常细致的内容)
继续完成任务四
遇到的问题:(遇到什么困难,怎么解决的)
遇到了一些关于无法解决的就是表格的边框的问题,后来我百度了一下就知道了,大概就是这样
收获:(通过今天的学习,学到了什么知识)
学习到了边框input里面设置下,输入之前有字,输入后就没字了是这样输入的属性
placeholder=“这里面是你要输入的字”,一定要在属性里面输入,不在CSS里面输入,然后如果要去除边框的话可以这样输入:
outline: none;
border: 0;
这样的话。上面的边框就会消失了






评论