发表于: 2018-09-02 23:12:34
1 1011
今天完成的事情:
bootstrap的默认样式有点坑啊
写完发现下方居然出现滚动条
改了半天发现是轮播把页面撑大了

把这个的默认样式清除掉
还有col-xs-12的

去掉发现滚动条就消失了
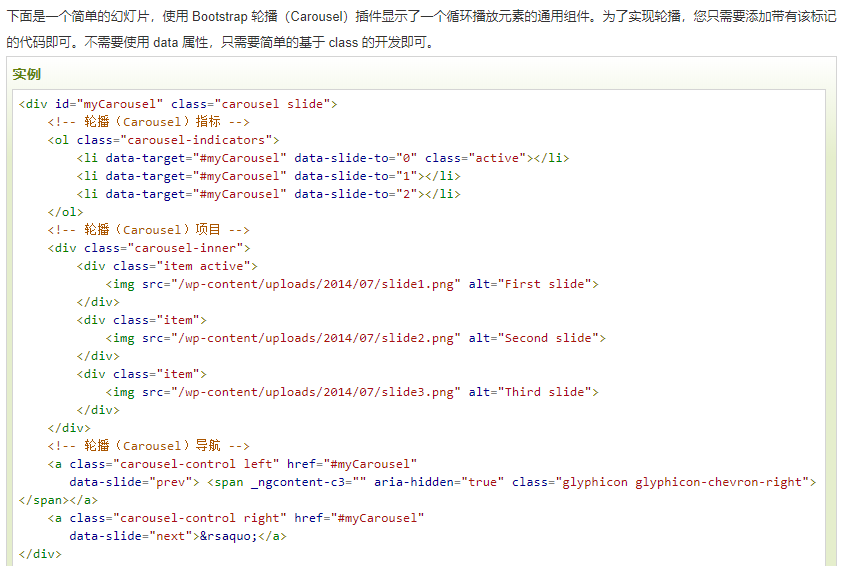
这里的轮播图只是最简单的那种



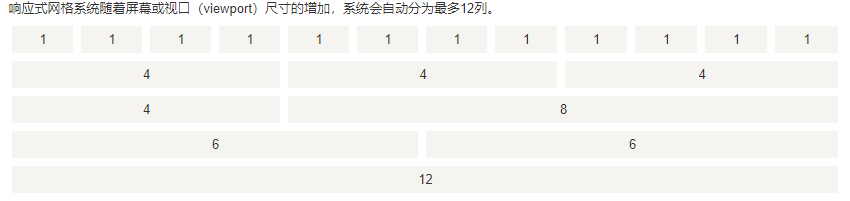
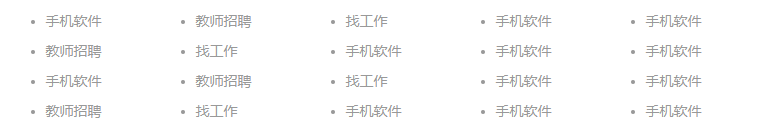
通过设置class 控制每行变化时显示的



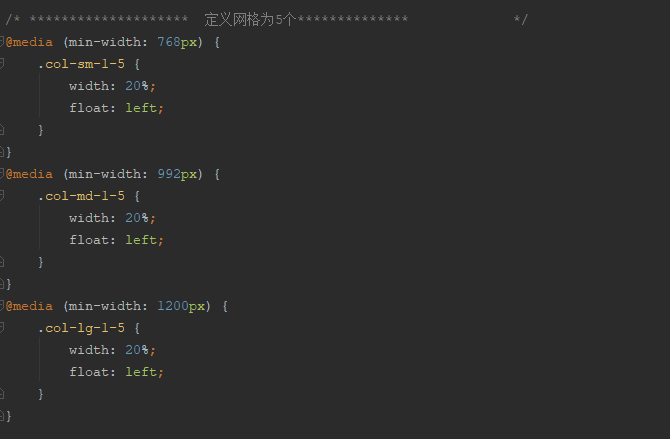
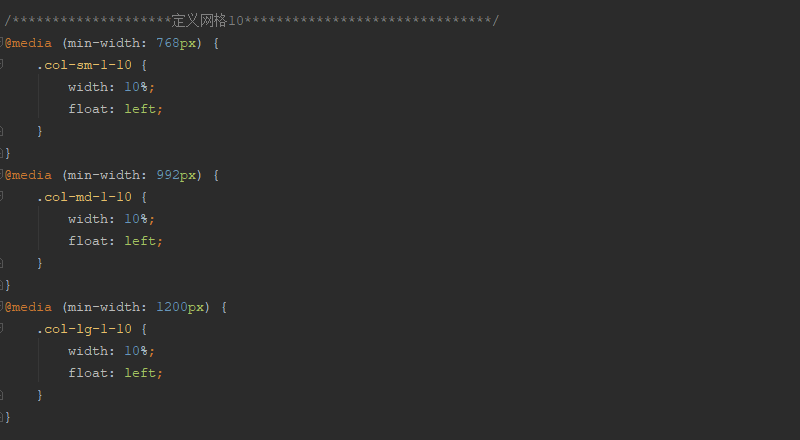
bootstrap 定义五格时标准的是没有五格的定义的




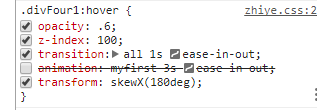
鼠标移动到这上面是触发的动画效果

设置上面一层透明的为0,当鼠标移动到上面时 改变透明度,用的是伪类

给添加一个动画的属性
通过 设置图片的大小
设置图片的大小




设置缩小到992px时 隐藏图片
明天计划的事情:
先看看师兄给的建议。有没有没做好的地方,改进代码
如果没有就进行下一个任务
遇到的问题:
1.
刚开始写的时候鼠标移上去发现整个高度都会变化
后来仔细的计算了下高度改好了
2.还要就是师兄说的命名的问题,我想了很多命名都感觉不好用,记不住
3. 雪碧图单位没有用对就会出现改变页面宽度的时候图标内容也会改变。
雪碧图单位没有用对就会出现改变页面宽度的时候图标内容也会改变。
收获:
对css3的动画效果有初步了解
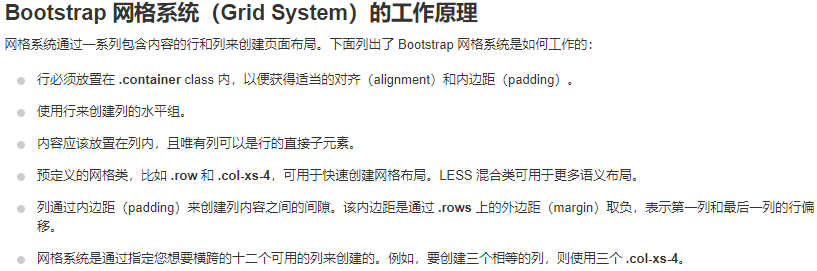
对网格系统有了更深的理解





评论