发表于: 2018-09-02 00:33:50
1 748
原来日报一天只能传一篇,如果日报过夜了那就算明天的,明天就传不了了 ——来自一个写好日报却无法上传的熬夜党的怨念。
完成的事
1. 任务五的一些总结:任务五我分别用position和flex写乐两个版本。先完成的是position版,头部和banner图部分的定位居中以前的任务已经用过很多次,没什么难点。主体部分多为单行文字的垂直居中,也很好完成,唯一的难点就是最后一行自我介绍部分,这部分耗费了大量的时间,尝试了很多种方法才误打误撞的完成。现在回头想想其实不难,但是当时就是无法找到正确的思路,有点醉人。
自我介绍部分的高度是由右侧的多行文字撑起来的,高度不固定。同时左侧的单行文字必须要在不定高的父元素中垂直居中,这么一分析,大致思路就有了:
1). 右侧多行文字的多行文字不需要进行特别的居中设置,因为父元素的高度就是由它决定的,只需要设置上下padding,便可达到视觉上的居中效果。
2). 左侧要求在不定高的父元素中垂直居中,最好的方法就是position:absolute和transform:translateY(-50%)。
3). 左右居中都搞定后,设置设置margin什么的,就可以收尾了。
越写越觉的这个不难,亏我当时飞了那么长时间,新手真是伤不起。
2. 在不考虑兼容性的情况下,用flex来布局任务五十分的方便,就连上面那个很难的坑也能很容易搞定,但是如果涉及到兼容性,那只能呵呵了,代码会凭空胖上一大圈。
下面是一些flex的兼容写法:
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */ 建议IE10就不要用flex了,很多属性都不支持,兼容那么一两个属性,意义不大,我为了兼容IE10 ,费了老劲,无果。
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}
.box{
-webkit-box-pack: center;
-moz-justify-content: center;
-webkit-justify-content: center;
justify-content: center;
}
.box{
-webkit-box-align: center;
-moz-align-items: center;
-webkit-align-items: center;
align-items: center;
}
.box{
-webkit-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-flex-direction: row;
-webkit-flex-direction: row;
flex-direction: row;
}
.item{
-webkit-box-flex: 1.0;
-moz-flex-grow: 1;
-webkit-flex-grow: 1;
flex-grow: 1;
}
.item{
-webkit-box-flex: 1.0;
-moz-flex-shrink: 1;
-webkit-flex-shrink: 1;
flex-shrink: 1;
}
.item{
-webkit-box-ordinal-group: 1;
-moz-order: 1;
-webkit-order: 1;
order: 1;
}
3. 已完成任务六,但是没有用bootstrap,bs版本的正在写,刚接触bootstrap,感觉有点乱,各种class满天飞,扫了一遍文档,也没记住几个。也许是因为任务六的布局不够复杂,目前还没感觉到它的便利之处(栅格系统除外,这个挺好用的),目前正准备用里面的下拉列表来做任务六中的下拉列表(这话怎么那么绕?),但是修改预定的样式时困难重重,正常的修改经常不起作用,经常怀疑自已是不是用错地方了,新手入门中......
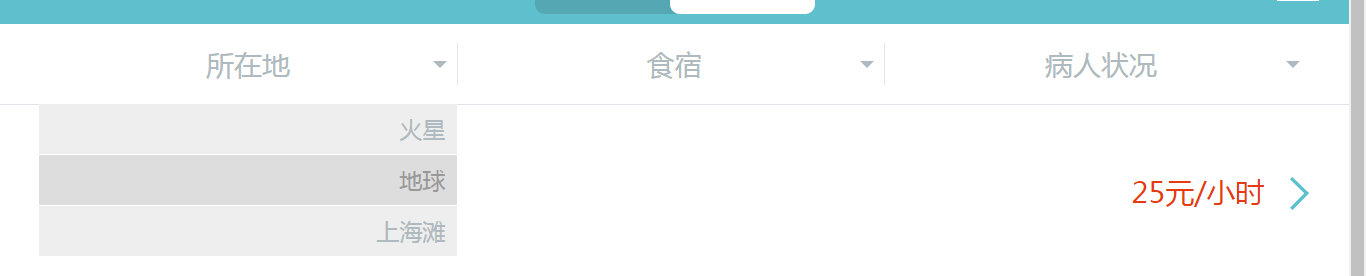
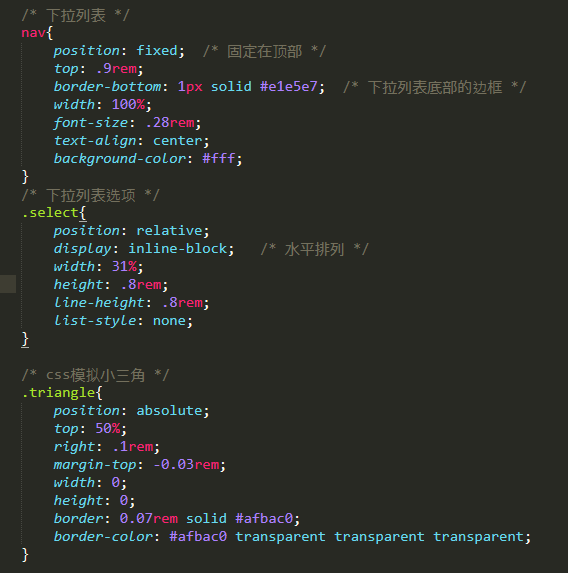
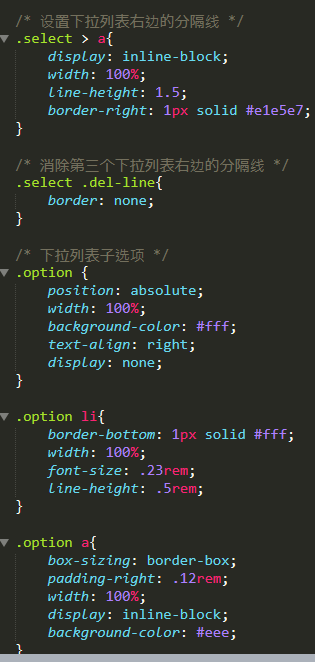
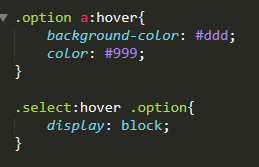
任务六的难点应该是下拉列表部分,这部分我想到了三种解决方法,ul+li用css模拟, 利用select(改样式改到心态爆炸,已放弃)以及bootstrap(正在改),但是这三种方法中除了第一种,剩下两中目前都尚未达成。以下是ul+li方法完成的下拉列表:

HTML结构(其中一个下拉列表):
<ul class="nav">
<li class="select">
<a href="#">所在地
<span class="triangle"></span>
</a>
<ul class="option"
<li>
<a href="#">火星</a>
</li>
<li>
<a href="#">地球</a>
</li>
<li>
<a href="#">上海滩</a>
</li>
</ul>
</li> /*像这样的li,下面还有两个*/



明天计划的事:
明天有事,请假一天。
遇到的问题:
最近东西学的比较杂,东一榔头西一棒槌的,不成系统,遇到问题没有思路。目前准备在完成这个任务后回顾一下以前所学的知识,争取把脑子里的一锅粥给搅匀了。不知道师兄有没有这样的经历,千言万语汇成一句话,师兄求支招。
收获:
如上。(写完发现这篇日报又过夜了!)





评论