今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
写出三种属性,标签却是同一个标签,然后我在师兄的帮助下我使用了这样的标签,那就是
p:nth-of-type(2),P可以是任何的标签,这个括号里面的2可以是
父元素的第几个标签,他可以选择在父元素的子元素进行标签的选定
选定完了以后,这边就可以根据同样的标签,来选择不同的属性,
相同的标签的第几个来选择。
明天计划的事情:(一定要写非常细致的内容)
明天我计划继续完成任务四
遇到的问题:(遇到什么困难,怎么解决的)
遇到了个问题,那就是使用垂直居中的问题,要让这样的三个词语中间的部分垂直居中的话
我百度了下垂直居中的办法,
display:inline-block;
vertical-align:middle;
可是我并没有生效,那个元素转换的我也写了,不过并没有生效,我不清楚是为什么,还有一部分就是
display:inline-block;
text-align: center;
我用了这样的办法,不过还是没有居中,我用浏览器F12调试了半天,没有找到问题所在,
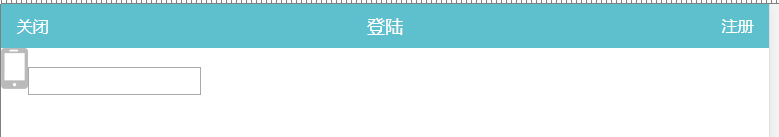
最后我又尝试了一个办法,终于成功了,那就是使用line-height这样的代码属性,把它设置成和父系元素一样的高度,最后就是居中了
line-height: 88px;
后来就成功了 然后下一步我在写下一步
然后下一步我在写下一步
就是现在暂时遇到了一些问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="task4.css">
</head>
<body>
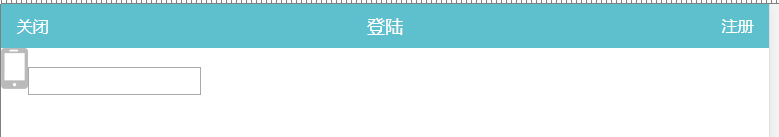
<header>
<span class="close">关闭</span>
<span class="login">登陆</span>
<span class="register">注册</span>
</header>
<input type="text" class="account" >
</body>
</html>
html {
font-size: 312.5%;
}
body {
margin: 0;
font-size: .32rem;
}
header {
height: .88rem;
background-color: #5fc0cd;
text-align: center;
}
.close {
float: left;
color: white;
font-size: .32rem;
line-height: .88rem;
padding-left: .31rem;
}
.login {
color: white;
font-size: .36rem;
line-height: .88rem;
}
.register {
float: right;
color: white;
font-size: .32rem;
line-height: .88rem;
padding-right: .31rem;
}
input{
padding-top: .16rem;
}
.account{
}
这样
收获:(通过今天的学习,学到了什么知识)
标签选择器可以在写完一个以后再重新选择下一个,哪怕是相同的标签像
<span>这样的,也可以通过其他的选择器来选择,像这个
p:nth-of-type(2),P可以是任何的标签,这个括号里面的2可以是父元素的第几个标签,他可以选择在父元素的子元素进行标签的选定
在设置垂直居中的时候可以使用这样的方法,设置line-height,把高度设置成为它的父级元素一样的高度,那么它就可以进行垂直居中了
 然后下一步我在写下一步
然后下一步我在写下一步





评论