发表于: 2018-09-01 21:00:18
1 1164
今天完成的事情:
使用ul标签、li、和spa标签做出了任务中间文字部分的大概布局,使用下边框做出了行列间的横条纹,
边框border-bottom: solid .01rem #E1E5E7;
用伪元素::before和绝对定位完成了前两行的短竖线部分,后面几行的部分使用了左边span元素的右边框,
最后一行的li标签使用了felx的align-content:center使元素垂直居中;
重新优化了下边框部分的代码,使用了简写简化了代码的行数。
footer的宽度使用了100%来确保元素始终铺满屏幕,还尝试了另外一种使用定位进行平铺的方法;
left:0; right:0; 这两个属性也可以使元素铺满屏幕。
footer 里的两个button元素使用了flex-grow确保在缩放时始终保持等比例铺满屏幕,
border-radius:.1rem;设置了元素四角的弧度.
border-stle:solid;给左边的button设置了外边框,outline:none;取消了在被点击时显示的边框,
border:0;取消了右边button的边框;
明天计划的事情:
学习雪碧图的制作和使用方法,尝试background-position使用固定数值和百分比值分别进行定位。
搜索使用css模拟制作下拉框的方法,尝试着自己做出来。
遇到的问题:
 给li标签里的左边的子元素用了flex-shrink:0;来保持屏幕缩小是左边的元素不会进行缩放。但是当元素设成了flex容器后,里面的子元素高度会继承父元素的高度,这时span元素的有边框就达不到预期效果,于是给父元素设置了上下padding,子元素设置了固定高度,由右边的文字来撑起父元素的高度,使span元素的右边框完成了当作分割线的效果。
给li标签里的左边的子元素用了flex-shrink:0;来保持屏幕缩小是左边的元素不会进行缩放。但是当元素设成了flex容器后,里面的子元素高度会继承父元素的高度,这时span元素的有边框就达不到预期效果,于是给父元素设置了上下padding,子元素设置了固定高度,由右边的文字来撑起父元素的高度,使span元素的右边框完成了当作分割线的效果。
收获:
学会了background的各类属性和值,flex的主轴、交叉轴的设置,不同的排列方式。
CSS五任务总结
成果链接:https://maizi1.github.io/task/css5/task5.html
任务耗时:2018.8.30-2018.9.1(2天)
技能脑图:
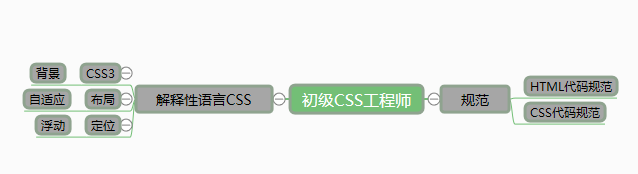
官网脑图:

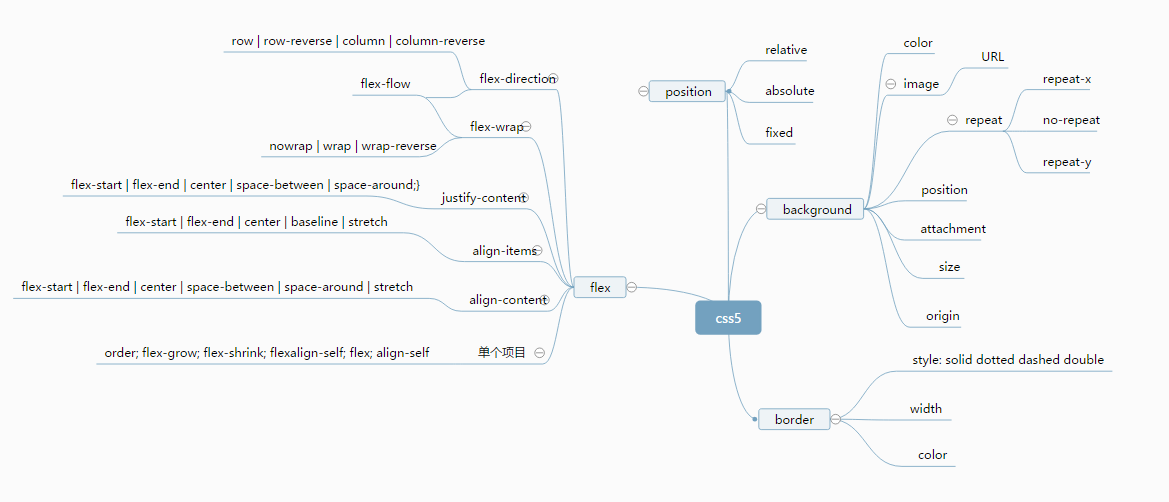
自己脑图:

任务总结:
这个任务主要使用了position的fixed属性,background的image、size属性以及flex的align-content:center、flex、flex-shrink.
1.position:fixed;
fixed属性使元素可以相对与视窗定位,可以用于需要始终保持在窗口内的元素,如header和footer部分,使用固定定位后,不会因为页面的上下滚动而消失在视窗内。
2.background-imnage;
background-imnage: url(bgimage.png) 属性为元素设置背景图片。
背景图片默认占据了元素外边距以内的全部尺寸,如果图片的尺寸无法铺满元素,会默认在水平和垂直放行上平铺来占据元素外边距以内的全部空间。
背景图片的初始位置在元素的左上角。
3.background-size:
background-size:100% 100%; 或 100px 100px; 属性设置背景图片的尺寸。
使用百分比设置图片大小时,是以背景图片的父元素的宽度和高度进行的。
cover属性把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中。
3.background-repeat:
这个属性图像的平铺模式,默认地,背景图像在水平和垂直方向上重复。从原图像开始重复,原图像由 background-image 定义,并根据 background-position的值放置。
repeat-默认。背景图像将在垂直方向和水平方向重复。
repeat-x背景图像将在水平方向重复。
repeat-y背景图像将在垂直方向重复。
no-repeat背景图像将仅显示一次。
inherit规定应该从父元素继承 background-repeat 属性的设置。
4.display:flex
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
但是flex布局以后,子元素的float、clear和vertical-align属性将失效。
align-items属性定义项目在交叉轴上如何对齐。这个属性拥有5个值:
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
在任务5中使用了center这个值交叉轴的中点对齐,来进行垂直居中。





评论