发表于: 2018-09-01 15:47:06
1 693
今天完成的事情:
1、完成任务7的首页页面:
 明天计划的事情:
明天计划的事情:
1、做任务7的投票页面
遇到的问题:
1、bootstrap 的 glyphicons 字体图标较难设置垂直居中,切换不同大小屏幕调试,glyphicon 图标按钮 大小会变化,
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-triangle-right" aria-hidden="true"></span>
</button>
#home-page-body .page-two .btn{
position: absolute;
top: 50%;
right: -0.2rem;
margin-top: -0.38rem;
height: 1.36rem;
/* width: 0.4rem; */
font-size: 0.32rem;
color: #fbb435;
border: 0;
}
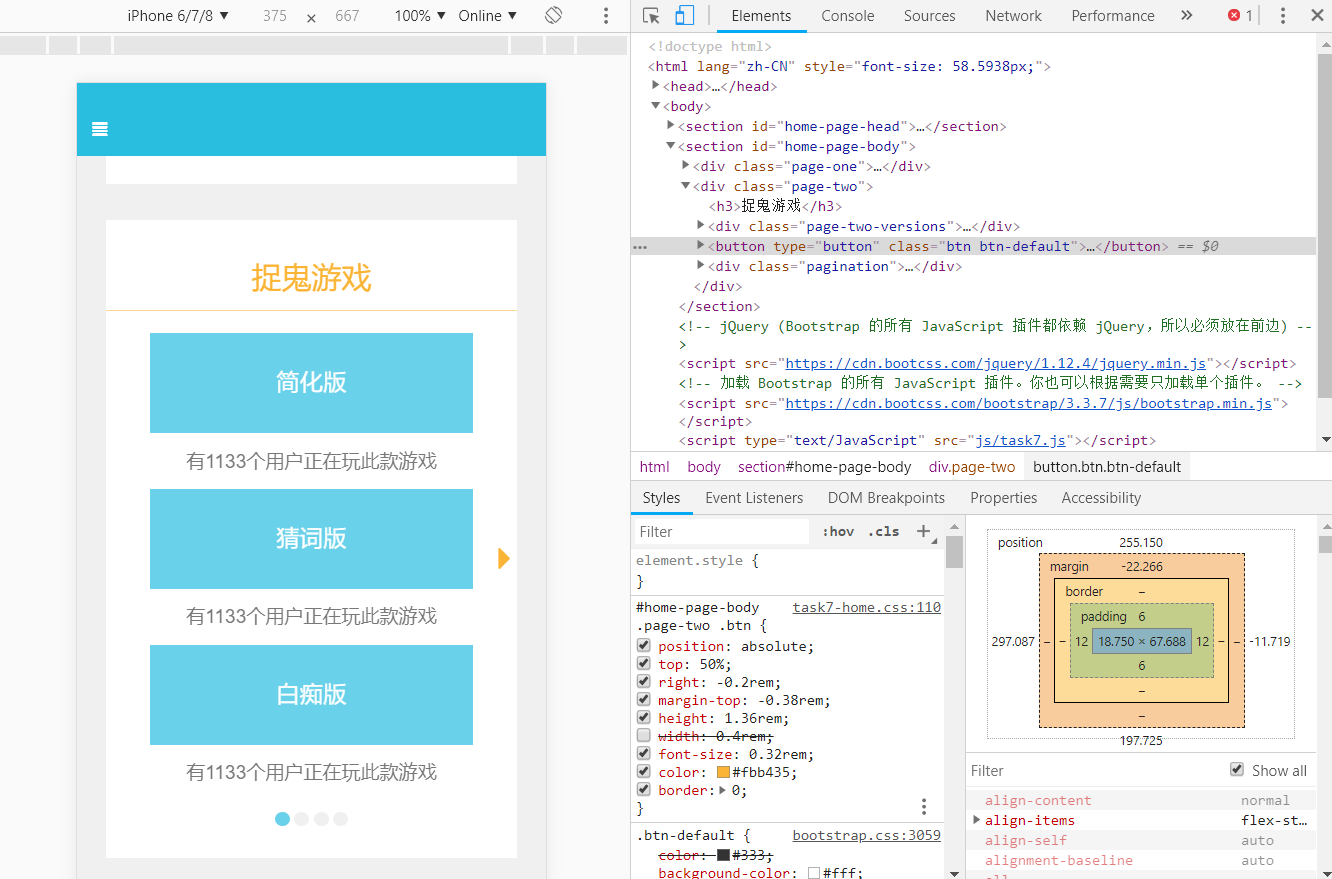
这是图片里黄色向左图标的代码,不同屏幕调试,它垂直距离相对于“猜词版”会变化
收获:
1、使用了boostrap的字体图标,可以使用 font-size 改变图标大小





评论